[Preference] How to avoid Forced Synchronous Layout or FSL to improve site preference
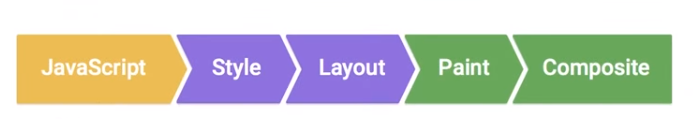
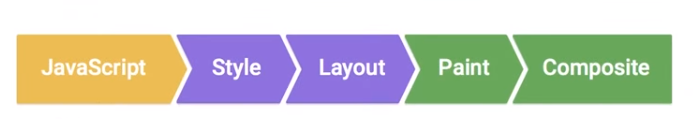
When tigger site updates the layout, it always follow this order:

Javascript trigger style changes, then layout changes then broswer do the paint and composite.
All those five steps should be finished in 60fps, or 16ms. Then users will have a smooth and good user experience.
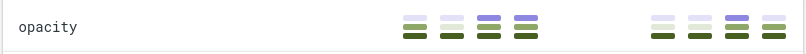
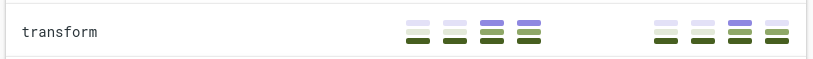
For "layout", "style" and "composite", please check this site: https://csstriggers.com/
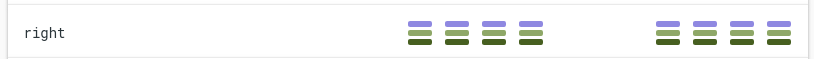
From the site, you can see that, 'transform' and 'opacity' has good preference, because they only trigger "composite", save lot of works for the broswer.



Also you can see that the method for "left", "right", they triggers all "layout", "paint", "composite"

Now let see "style" and "layout".
In general, "style" should happen before "layout", otherwise, broswer need to rerender "layout"->"style"->"layout" all over again, which is a waste for the perfermence.
To see which opreation will cause "layout" recalcuation, please checkout http://gent.ilcore.com/2011/03/how-not-to-trigger-layout-in-webkit.html, basiclly, be careful with those:
clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidth
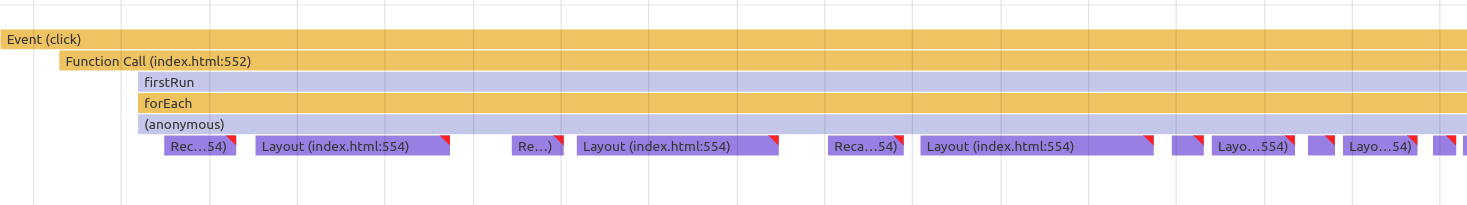
Let's see an example how bad it can affect our site prefermence. Example site
In this bad example, you can see taht Recalculation for "style" -> "layout" -> "style" .... "layout", it repeat number of times.

Let's see the code causes this:
function firstRun() {
divs.forEach(function(elem, index, arr) {
if (window.scrollY < 200) {
elem.style.opacity = 0.5;
}
})
}
As you can see in a forEach loop, every time you call "scollY" will cause a layout update, then we call "style.opacity" to trigger style update, but after style updated, layout will be updated again because the order, remember?

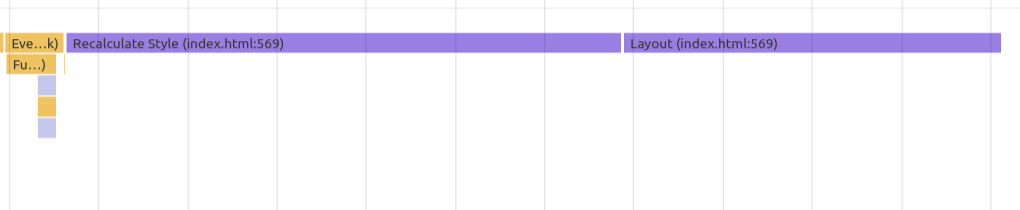
Let's see how to fix the problem:
function thirdRun() {
var newWidth = container.offsetWidth;
divs.forEach(function(elem, index, arr) {
elem.style.width = newWidth + "px";
})
}
We can simply move 'layout' update code out of forEach loop. Now the timeline looks much better!

[Preference] How to avoid Forced Synchronous Layout or FSL to improve site preference的更多相关文章
- 性能优化-FSL(Force Synchronous Layout)强制同步布局
通过chrome的Perfermance工具记录程序性能,切换到帧模式,点开其中一帧,看详情,中间为紫色的区块代表Layout,右上角带有红色三角的为警告,是chrome告知的强制同步布局,即FSL. ...
- 【译】使用requestIdleCallback
原文地址:http://galen-yip.com/2015/10/07/%E3%80%90%E8%AF%91%E3%80%91%E4%BD%BF%E7%94%A8requestIdleCallbac ...
- 提高scroll性能
在DevTools中开始渲染,向下滑动一点点滚动条,然后停止滚动. 在结果中,注意frames总是在30ftps线上面,甚至都木有很接近69ftps线的(事实上帧执行的太缓慢以致于60ftps线在图上 ...
- Should I expose synchronous wrappers for asynchronous methods?
In a previous post Should I expose asynchronous wrappers for synchronous methods?, I discussed " ...
- Preference如何增加在activity生命周期监听器
转载请注明出处:http://blog.csdn.net/droyon/article/details/41313115 本文主要介绍Preference凭什么Activit一些逻辑的生命周期,使. ...
- Android Preference详解
转载请标明出处:ttp://blog.csdn.net/sk719887916/article/details/42437253 Preference 用来管理应用程序的偏好设置和保证使用这些的每个应 ...
- Android偏好设置(7)自定义Preference,和PreferenceDialog
Building a Custom Preference The Android framework includes a variety of Preference subclasses that ...
- Android Preference使用
Android Preference经常使用在例如设置的功能,Android提供preference这个键值对的方式来处理这种情况,自动保存这些数据,并立时生效,这种就是使用android share ...
- Android中Preference的使用以及监听事件分析
在Android系统源码中,绝大多数应用程序的UI布局采用了Preference的布局结构,而不是我们平时在模拟器中构建应用程序时使用的View布局结构,例如,Setting模块中布局.当然,凡事都有 ...
随机推荐
- keyboard键盘demo
main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:and ...
- NUnit Console Command Line
https://github.com/nunit/docs/wiki/Console-Command-Line The console interface runner is invoked by a ...
- 国内物联网平台初探(七) ——Ablecloud物联网自助开发和大数据云平台
平台定位 面向IoT硬件厂商,提供设备联网与管理.远程查看控制.定制化云端功能开发.海量硬件数据存储与分析等基础设施,加速硬件实现联网智能化. 架构 服务 云端服务一体化开发引擎 业内独创一体化开发引 ...
- CodeForces 596A
Description After making bad dives into swimming pools, Wilbur wants to build a swimming pool in the ...
- 【SDOI 2008】 仪仗队
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=2190 [算法] 同POJ3090 值得注意的是此题数据规模较大,建议使用用线性筛筛出 ...
- 【转】寻找最好的笔记软件:海选篇 (v1.0)
原文网址:http://blog.sina.com.cn/s/blog_46dac66f01000b55.html 序言: 我见过的多数软件爱好者,无论是资深用户,还是初级用户,都有一个梦想:找到 ...
- 最详细的CentOS 6与7对比(二):服务管理对比
本主题将从3个角度进行对比 常见设置(CentOS 6 vs CentOS 7) 服务管理(Sysvinit vs Upstart vs Systemd) 性能测试(cpu/mem/io/oltp) ...
- Linux Shell Scripting Cookbook 读书笔记 4
正则, grep 1. 正则表达式 正则表达式 描述 示例 ^ 行起始标记 ^hell匹配以hell开头的行 $ 行尾标记 test$匹配以test结尾的行 . 匹配任意一个字符 hell ...
- 由于管理员设置的策略,该磁盘处于脱机状态"解决办法
.运行:cmd .输入:DISKPART.exe .DISKPART> san .DISKPART> san policy=onlineall .DISKPART>list disk ...
- HBase学习----windows10下使用eclipse搭建HBase的开发环境
以下是我搭建HBase开发环境的一些心得(windows10) 0.安装JDK和eclipse和一个可用的HBase. 这步是最基础的,在此就不赘述了 1.创建一个java项目: 基础问题,不赘述. ...
