使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是Vue CLI 3 + element-ui + 多个二次封装的组件。最终想要的是 element-ui 这种感觉的,很多组件可以在不同项目中复用。
安装依赖
首先用Vue CLI 3来初始化项目
yarn global add @vue/cli
vue create qiyun-el-ui
vue ui
安装element-ui
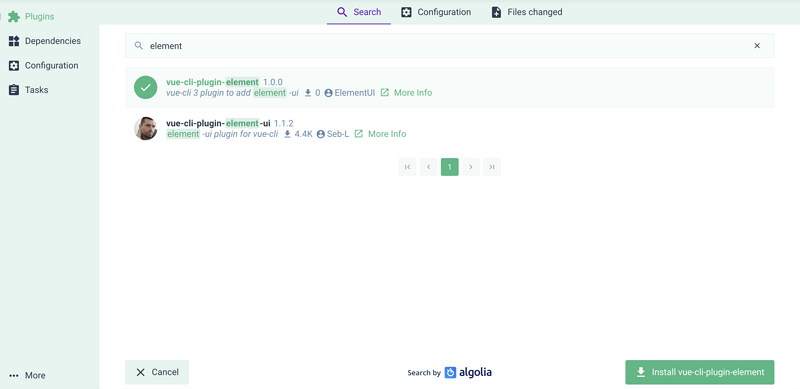
这里使用官方提供的的插件安装:
http://element.eleme.io/#/zh-...
https://github.com/ElementUI/...
在插件列表搜索element

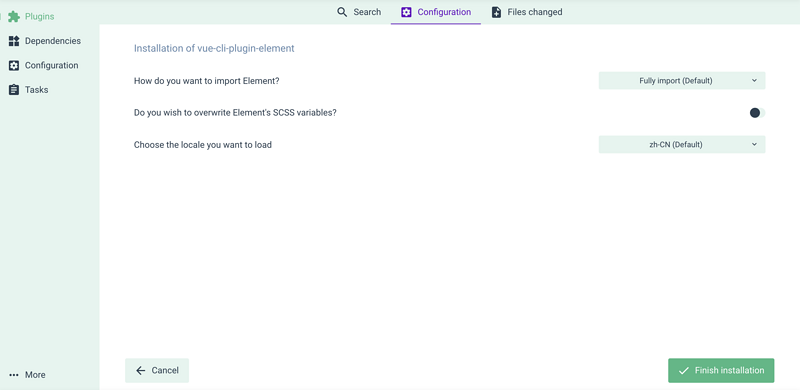
在这里我选的手动导入,图中是全部导入

这样在项目中,就会新建一个plugins文件夹,里面有个element.js 文件,如果想手动引入,就在这里添加要依赖的组件,这里是为了调试组件:
import Vue from 'vue'
import {
Button,
Dialog
} from 'element-ui'
Vue.use(Button)
Vue.use(Dialog)
由于我们是基于element-ui的部分组件做的二次封装,所以最好还是按需引入所依赖的组件比较好。
编写组件
在 src 的同级下面新建 packages 目录,在这里添加自己封装的要发布的组件。
例如,新建 qe-modal 文件夹,再接着新建 src 文件夹,里面新建 qe-modal.vue,在这里写组件的代码:
<template>
<el-dialog
:title="title"
:visible="dialogVisible"
@close="$emit('update:dialogVisible', false)"
:width="width">
<slot name="modal-body"></slot>
<div slot="footer" class="dialog-footer">
<slot name="modal-footer">
<el-button @click="$emit('update:dialogVisible', false)" size="small">取 消</el-button>
<el-button type="primary" @click="$emit('confirm')" size="small" :disabled="confirmDisable || beforeSendDisable">{{ beforeSendDisable? "处理中..." : "确 定" }}</el-button>
</slot>
</div>
</el-dialog>
</template>
<script>
export default {
name: 'qeModal',
props: {
dialogVisible: Boolean,
title: String,
width: {
type: String,
default: '580px'
},
beforeSendDisable: {
type: Boolean,
default: false
},
confirmDisable: {
type: Boolean,
default: false
}
}
}
</script>
在 qe-modal 根目录下新建 index.js ,里面注册单独的该组件,方便使用时可以单独引用:
import qeModal from './src/qe-modal'
qeModal.install = function(Vue) {
Vue.component(qeModal.name, qeModal)
}
export default qeModal
这样一个组件就添加完成了,然后需要在 packages 的根目录下添加一个总的 index.js,这里是全局注册的地方,使用时可以全局引入,其实就跟 element-ui 的两种方式一样:
import qeModal from './qe-modal'
const components = [
qeModal
]
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
qeModal
}
后面再添加组件,在这里也要再注册一下,而element-ui 源码中是动态引入的,我们的项目组件还没那么多,可以先一个个手动引入,如果后面数量多了,不好维护,可以参考 element-ui 的源码实现,我在这里做了一些简单的解释。
配置 npm
在 package.json 里面的 script 里面加一个 lib选项,方便每次构建:
"scripts": {
// ...,
"lib": "vue-cli-service build --target lib --name qiyun-el-ui --dest lib ./packages/index.js"
},
其中 --name 后面是你最后想要生成文件的名字,并用 --dest lib 修改了构建的目录。
然后在 package.json 里面添加一些npm包发布的相关信息,比如作者、版本等:
其中最重要的是:
"main": "lib/qiyun-el-ui.common.js",
这里的路径要和上面构建出来的目录和文件名对应上。
里面的配置项,在网上找了个例子:
{
"name": "maucash",
"description": "maucash中常用组件抽取",
"version": "1.0.2",
"author": "kuangshp <kuangshp@126.com>",
// 开源协议
"license": "MIT",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/maucash.js",
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"axios": "^0.18.0",
"iview": "^2.14.1",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"vue": "^2.5.11"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+git@git.wolaidai.com:maucash/maucash.git"
},
// 指定打包后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键词
"keywords": [
"vue",
"maucash",
"code",
"maucash code"
],
// 项目官网的地址
"homepage": "https://github.com/kuangshp/maucash",
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
}
}
发布到npm
到这块后面的网上有很多更细致的教程,我就不在这里赘述了。下面给出两个文章的链接,供参考。
1、到npm上注册一个账号
2、登录npm login
3、添加用户信息npm adduser
4、发布到远程仓库(npm)上npm publish
5、删除远程仓库的包npx force-unpublish package-name '原因描述'
参考:
https://juejin.im/post/5bc441...
Vue cli3 库模式搭建组件库并发布到 npm的流程_vue.js_脚本之家
原文地址:https://segmentfault.com/a/1190000016927695
使用Vue CLI 3将基于element-ui二次封装的组件发布到npm的更多相关文章
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- element table 二次封装 父子组件传值 组件通信
新建一个组件(即子组件)table.vue 子组件编辑内容如下图所示 子组件通过props获取父组件传递过来的参数,如下图所示,type指明传递到子组件的数据类型,default指定默认值,一般不给 ...
- krry-transfer ⏤ 基于 element 的升级版穿梭框组件发布到 npm 啦
博客地址:https://ainyi.com/81 基于 element ui 的==升级版穿梭框组件==发布到 npm 啦 看过我之前博客的同学或许知道我之前写过关于 element 穿梭框组件重构 ...
- 基于element UI 的上传插件
为了不再重复的上传文件,做了一个统一选择文件和上传文件的 基于 element UI :http://element-cn.eleme.io 前端实现文件下载和拖拽上传 演示 用法 <uploa ...
- Vue+element UI实现“回到顶部”按钮组件
介绍 这是一个可以快速回到页面顶部的组件,当用户浏览到页面底部的时候,通过点击按钮,可快速回到页面顶部. 使用方法 由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装el ...
- vue封装插件并发布到npm上
vue封装插件并发布到npm上 项目初始化 首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录, ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- 基于element ui的图片预览插件
写插件很简单,满足两个条件即可,一.基本的逻辑思路,二.熟悉插件语法要求.本次Vue插件也比较简单,点击“查看图片”用轮播的方式限制用户上传的图片,如图: 项目采用的是vue-element-admi ...
随机推荐
- URAL 1196. History Exam (二分)
1196. History Exam Time limit: 1.5 second Memory limit: 64 MB Professor of history decided to simpli ...
- MFC的UI更新机制和加速键的创建
近期在看<MFC Windows程序设计>这本书,正好看到更新菜单中的菜单项和加入菜单项的加速键这方面的内容,下面总一下总结. MFC提供的更新菜单项的机制例如以下: 通过消息映射表中的O ...
- codeforces #262 DIV2 B题 Little Dima and Equation
题目地址:http://codeforces.com/contest/460/problem/B 这题乍一看没思路.可是细致分析下会发现,s(x)是一个从1到81的数,不管x是多少.所以能够枚举1到8 ...
- 创造HTTPS的是个神
HTTP 是一个明文传输的协议,很多网络监听工具都可以轻易窃取网络中传输的用户信息,如密码,信用卡, 直到后来发明HTTPS, 世界一下子安静了 Why HTTPS? HTTPS可以保证用户提交的信息 ...
- 粗结MySql数据库基础知识点之一
首先弄什么是数据库? 数据库就是用来存储和管理数据的仓库. 数据库存储数据的优点: 1.可存储大量的数据 2.方便检索 3.保持数据的一致性,完整性 4.安全 可共享 5.通过组合分析,可以产 ...
- android SearchView 样式修改
try { Class<?> argClass=mSearchView.getClass(); //指定某个私有属性 Field mSearchHintIconField = argCla ...
- Android系统Recovery工作原理之使用update.zip升级过程分析(九)---updater-script脚本语法简介以及执行流程【转】
本文转载自:http://blog.csdn.net/mu0206mu/article/details/7465603 Android系统Recovery工作原理之使用update.zip ...
- spark作业运行过程之--DAGScheduler
DAGScheduler--stage划分和创建以及stage的提交 本篇,我会从一次spark作业的运行为切入点,将spark运行过程中涉及到的各个步骤,包括DAG图的划分,任务集的创建,资源分配, ...
- mvc.global.asax事件
1.global.asax文件概述 global.asax这个文件包含全局应用程序事件的事件处理程序.它响应应用程序级别和会话级别事件的代码. 运行时, Global.asax 将被编译成一个动态生成 ...
- [SDOI2004]打鼹鼠
...... 心血来潮,手打abs 结果...BZOJ上CE,洛谷上WA... 把宏定义换成函数就过了 显然一个点可以走到另一个点,当且仅当两点鼹鼠出现时间$\leq$两点间距离的曼哈顿距离 显然是D ...
