vue自定义拖动指令
1、在项目开发中,需要对div进行拖动。因为需要自定义组件
a》定义全局拖拽指令:
定义全局指令,需要在main.js中写入vue.directive('drag',{});即可。但是一般会在外部新建一个drag.js文件,在js文件内部实现拖拽逻辑,最后在dom代码中调用该指令:
(1)、新建drag.js文件:
import Vue from 'vue';
//使用Vue.directive()定义一个全局指令
//1.参数一:指令的名称,定义时指令前面不需要写v-
//2.参数二:是一个对象,该对象中有相关的操作函数
//3.在调用的时候必须写v-
const drag = Vue.directive('drag',{
//1.指令绑定到元素上回立刻执行bind函数,只执行一次
//2.每个函数中第一个参数永远是el,表示绑定指令的元素,el参数是原生js对象
//3.通过el.focus()是无法获取焦点的,因为只有插入DOM后才生效
bind:function(el){},
//inserted表示一个元素,插入到DOM中会执行inserted函数,只触发一次
inserted:function(el){
el.onmousedown = function (e) {
var disx = e.pageX - el.offsetLeft;
var disy = e.pageY - el.offsetTop;
document.onmousemove = function (e) {
el.style.left = e.pageX - disx + 'px';
el.style.top = e.pageY - disy + 'px';
}
document.onmouseup = function () {
document.onmousemove = document.onmouseup = null;
}
}
},
//当VNode更新的时候会执行updated,可以触发多次
updated:function(el) {}
})
export default drag;
(2)、在main.js中引入该文件即可。不需要vue.use();

(3)、在页面中直接调用

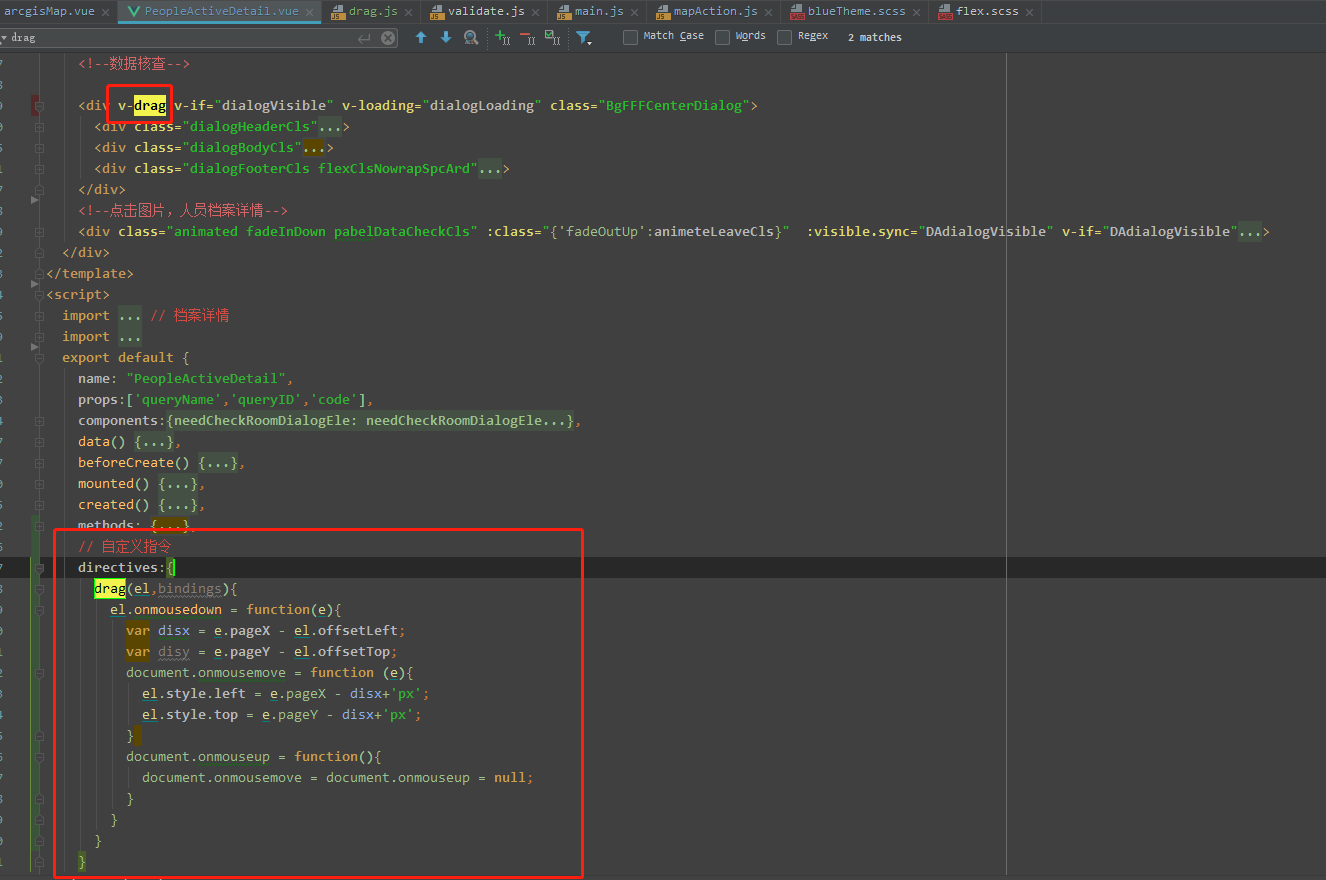
b》定义局部拖拽指令:
局部指令,只需要要对应的.vue页面中,添加directives属性,并在directives中写入对应的指令即可。

vue自定义拖动指令的更多相关文章
- vue自定义tap指令
1.Vue指令 Vue提供自定义实现指令的功能, 和组件类似,可以是全局指令和局部指令,详细可以参见vue官网自定义指令一节(https://cn.vuejs.org/v2/guide/custom- ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
- Vue 自定义图片懒加载指令v-lazyload
Vue是可以自定义指令的,最近学习过程中遇见了一个需要图片懒加载的功能,最后参考了别人的代码和思路自己重新写了一遍.以下将详细介绍如何实现自定义指令v-lazyload. 先看如何使用这个指令: &l ...
- vue 自定义指令的使用案例
参考资料: 1. vue 自定义指令: 2. vue 自定义指令实现 v-loading: v-loading,是 element-ui 组件库中的一个用于数据加载过程中的过渡动画指令,项目中也很少需 ...
- vue自定义指令用法总结及案例
1.vue中的指令有哪些?
- Vue -自定义指令&钩子函数
除了核心功能默认内置的指令,Vue也允许注册自定义指令 页面加载后,让文本框自动获取焦点,原生js做法是获取文本框元素后调用focus()方法,但Vue不建议手动操作DOM元素,所以此时要自定义指令 ...
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- vue自定义全局和局部指令
一.介绍 1.除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令. 2.自定义指令的分类 1.全局指令 2.局部指令 3.自定义全局指令格式 V ...
随机推荐
- POJ 3233 Matrix Power Series 二分+矩阵乘法
链接:http://poj.org/problem?id=3233 题意:给一个N*N的矩阵(N<=30),求S = A + A^2 + A^3 + - + A^k(k<=10^9). 思 ...
- double型转换成string型
double型转换成string型 题目描写叙述: 如有一个函数.其可接受一个long double參数,并将參数转换为字符串.结果字符串应保留两位小数,比如,浮点值123.45678应该生成&quo ...
- iOS7系统iLEX RAT冬青鼠安装教程:无需刷机还原纯净越狱系统
全网科技 温馨提醒:iLEX RAT和Semi-Restore的作用都是让你的已越狱的设备恢复至越狱的初始状态. 可是要注意无论你是用iLexRAT冬青鼠还是Semi-restore.对于还原来说都存 ...
- 一张图告诉你Git的所有命令
- luogu2765 魔术球问题 网络流
题目大意: 假设有n根柱子,现要按下述规则在这n根柱子中依次放入编号为1,2,3,...的球.(1)每次只能在某根柱子的最上面放球.(2)在同一根柱子中,任何2个相邻球的编号之和为完全平方数.试设计一 ...
- How to use shared model by git in sql source control of red gate
1.clone the git repository for datbase 2.open sql source control window and select the target databa ...
- golang LMDB入门例子——尼玛,LMDB的文档真的是太少了
使用的是这个库:https://github.com/szferi/gomdb 安装: go get github.com/szferi/gomdb 代码: package main import ( ...
- P3387 【模板】缩点 tarjan
虽说是模板题,但是竟然中间有dp的部分...先tarjan缩点,重新建图.然后记忆化搜索,搜索dag中的最小环. 题干: 题目背景 缩点+DP 题目描述 给定一个n个点m条边有向图,每个点有一个权值, ...
- python请求服务器时如何隐藏User-Agent
本文结合上一篇文章“python利用有道翻译实现“语言翻译器”的功能”的实现代码,对其进行加工,实现请求服务器时隐藏User-Agent. python实现隐藏User-Agent的一般做法有两种: ...
- informix 通过ADO或ODBC连接提取数据时出现中文乱码的解决方法
最近在做一个项目,是对INFORMIX数据库的数据进行大数据分析,INFORMIX数据库数据有上亿条,没有linux的Root权限和informix数据的生产权限,只能读取.客户要求结果显示在内网wi ...
