WePy--记录使用过程中的一些坑
讲真, 官方文档还是要好好看, 都是细节啊...
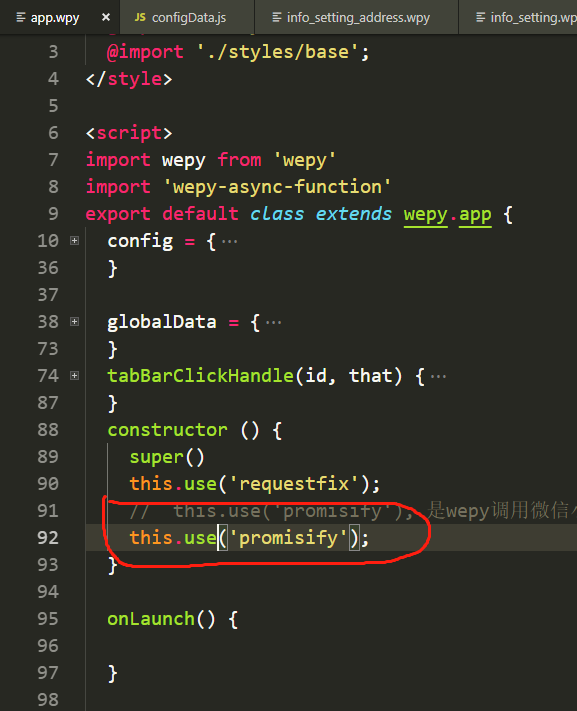
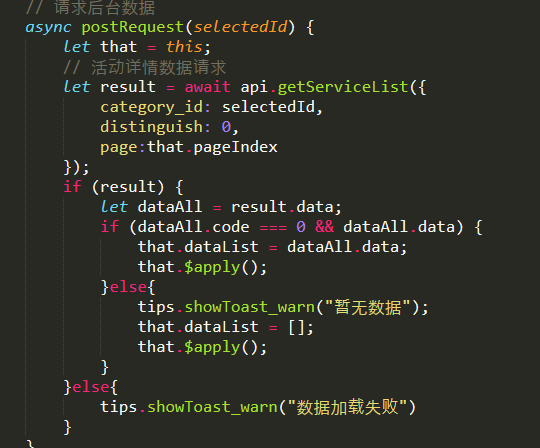
1- 使用wepy框架中封装好的小程序api <wepy 对小程序的API进行Promise处理>
①: 首先需要声明 开启使用wepy的Api 官方说明链接 https://github.com/Tencent/wepy/wiki/wepy%E9%A1%B9%E7%9B%AE%E4%B8%AD%E4%BD%BF%E7%94%A8Promise

②: 框架API支持 async 与 await, 两者需要搭配使用

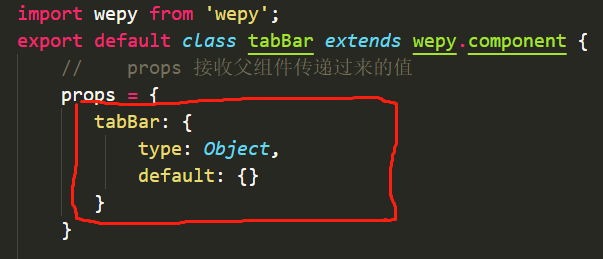
2-组件之间的传值 (项目中我只用到了父组件给子组件传值, 对于文档的双向传值还没用. 所以下面说的只是针对 父组件给子组件单方面传值)
①: 个人建议子组件在 props中声明的 接收父组件传递值的 格式如下图

②: 父组件给子组件传递数据, 不允许 对象.属性 的方式传递
// 父组件中使用 子组件tabBar <template>
<view>
// tabBarObj.list这种方式传值 不会报错, 但是接收不到值
// 要么直接传递 tabBarObj 过去; 要么把 list 取出来再传
<tabBar :tabBar.sync="tabBarObj.list"></tabBar>
</view>
</template>
目前遇到的坑就这么多, 后面遇到再来记录....
对于WePy, 自己也是边学习边开发, 说的不对的地方,帮忙指出来, 欢迎交流
WePy--记录使用过程中的一些坑的更多相关文章
- CoreAnimation学习,学习总结,记录各种过程中遇到的坑
1. CAAimation 的 duration = 0 的时候, 这个时候就相当于没有动画了. 2. CAKeyframeAnimation *rotateAnimation = [CAKeyfr ...
- 爬取CVPR 2018过程中遇到的坑
爬取 CVPR 2018 过程中遇到的坑 使用语言及模块 语言: Python 3.6.6 模块: re requests lxml bs4 过程 一开始都挺顺利的,先获取到所有文章的链接再逐个爬取获 ...
- VS2017 + EF + MySQL 我使用过程中遇到的坑
原文:VS2017 + EF + MySQL 我使用过程中遇到的坑 写在前面: 第一次使用MySQL连接VS的时候本着最新版的应该就是最好的,在MySQL官网下载了最新版的MySQL没有并且安装完成之 ...
- MySql数据库GROUP BY使用过程中的那些坑
MySql数据库GROUP BY使用过程中的那些坑 GROUP BY 语句用于结合合计函数,根据一个或多个列对结果集进行分组. 特别注意: group by 有一个原则,就是 select 后面的所有 ...
- 全屏使用swiper.js过程中遇到的坑
概述 swiper.js确实是一个很好用的插件,下面记录下我在全屏使用过程中遇到的一些坑和解决办法,供以后开发时参考,相信对其他人也有用. 通用方案 一般来说,swiper需要放在body的下一层,虽 ...
- 在ubuntu18.0下安装qt4.7以及qt-creator安装过程中遇到的坑
最近的嵌入式Linux系统上要做课程设计= =要用贼老贼老的qt4.7,配环境踩坑都费了我1天时间.....所以记录下来,希望能给和我遇到相同问题的朋友一点帮助 apt-get install g++ ...
- MySQL 5.7 安装过程中遇到的坑
在安装的过程中遇到了几个坑,特地记录下来.启动的时候会有有个错误: 大意为mysql退出且更新不了pid文件. 查看error.log,如图: 大意为ibdtata1文件不够,初始化的时候页数太大.初 ...
- [.NET跨平台]Jeuxs独立版本的便利与过程中的一些坑
本文环境与前言 之前写过一篇相关的文章:在.NET Core之前,实现.Net跨平台之Mono+CentOS+Jexus初体验 当时的部署还是比较繁琐的,而且需要联网下载各种东西..有兴趣的可以看看, ...
- [.NET跨平台]Jexus独立版本的便利与过程中的一些坑
本文环境与前言 之前写过一篇相关的文章:在.NET Core之前,实现.Net跨平台之Mono+CentOS+Jexus初体验 当时的部署还是比较繁琐的,而且需要联网下载各种东西..有兴趣的可以看看, ...
- 【Angular JS】网站使用社会化评论插件,以及过程中碰到的坑
目前正在开发自己的网站,技术上使用Angular JS + Express JS + Mongo DB.由于网站会有文章发布,因此需要有评论功能.评论功能也可以自己开发,但由于现在社会化评论插件很多, ...
随机推荐
- Python基础学习_01字符串的拼接(字符串的格式化输出)
# 字符串的拼接 ---字符串的格式化输出 # 字符串的拼接 ---字符串的格式化输出 name = input("name:") age = input("age:&q ...
- JQ淡入淡出效果
<script type="text/javascript"> //页面淡入淡出 $(document).ready(function() { $('body').hi ...
- 兼容IE的两端对齐
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法: html结构 实现demo里面的div通过Css进行2端对齐. <div class=" ...
- 【转】H5 input search 提交事件
欲实现一个文字搜索的功能,要求输入时,键盘回车按钮提示显示为“搜索”.效果如下: 开始~ input type=text并不能达到这种效果,google了一下,HTML5 增加的type=search ...
- locate-updatedb命令检索不全
locate-updatedb命令检索不全 执行updatedb命令,用于立刻更新locate命令所必需的数据库文件,但有些文件可能会在检索过程中被过滤掉. 有时候明明存在的文件,用find命令都能搜 ...
- TCP协议和UDP协议
一:TCP(Transmission Control Protocol) 传输控制协议 TCP是主机对主机层的传输控制协议,提供可靠的连接服务,采用三次握手确认建立一个连接: 第一次握手:主机A发送 ...
- 基于【SpringBoot】的微服务【Jenkins】自动化部署
最近,也是抽空整理了一些在工作中积累的经验,通过博客记录下来分享给大家,希望能对大家有所帮助: 一.关于自动化部署 关于自动化部署的优点,我就不在这里赘述了:只要想想手工打包.上传.部署.重启的种种, ...
- 自己定义控件三部曲之动画篇(十三)——实现ListView Item进入动画
前言:宝剑锋从磨砺出,梅花香自苦寒来 相关文章: <Android自己定义控件三部曲文章索引>: http://blog.csdn.net/harvic880925/article/det ...
- UVA 11542 Square 高斯消元 异或方程组求解
题目链接:点击打开链接 白书的例题练练手. . . P161 #include <cstdio> #include <iostream> #include <algori ...
- jQuery取得循环列表的第一列值
有例如以下的表格: <table class="list_tab" id="personalDetail"> <tr class=" ...
