时间框的属性编辑(WdatePicker日期插件)
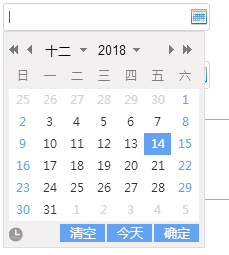
效果图如下:可以设置输入的时间不大于,或不小于某日。

- //引用js包
- <script type="text/javascript" src="${basePath}plugins/my97DatePicker/WdatePicker.js"></script>
- <table width="100%" border="" align="center" cellspacing="" cellpadding="">
- <tr>
- <td width="20%" class="right yhItem1">
- <span class="font12"></span>开始时间:
- </td>
- <td>
//输入的时间不能大于结束时间- <input name="designdrawOverallPlan.startAcTime" type="text" class="input138 ldDateTime"
- id="designdrawOverallPlan.startAcTime" value="${fn:substring(designdrawOverallPlan.startAcTime,0,10)}" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',maxDate:'#F{$dp.$D(\'designdrawOverallPlan.endAcTime\')}'})" ${readOnly}/>
- </td>
- </tr>
- <tr>
- <td width="20%" class="right yhItem1">
- <span class="font12"></span>结束时间:
- </td>
- <td>
//输入的时间不能小于开始时间- <input name="designdrawOverallPlan.endAcTime" type="text" class="input138 ldDateTime"
- id="designdrawOverallPlan.endAcTime" value="${fn:substring(designdrawOverallPlan.endAcTime,0,10)}" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd',minDate:'#F{$dp.$D(\'designdrawOverallPlan.startAcTime\')}'})" ${readOnly} />
- </td>
- </tr>
- </table>
时间框的属性编辑(WdatePicker日期插件)的更多相关文章
- 表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
EasyUI Combogrid 组合网格 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults.通过 $.fn.combogrid.defaults 重写 ...
- 解决laydate时间日期插件定位溢出
laydate是一款比较好用的网页时间日期插件,不过用起来有一些细节问题需要我们手动去解决!例如:laydate兼容bootstrap 1. 默认情况 laydate弹出层默认对齐input左边框 2 ...
- EasyUI日期时间框DateTimeBox
WEB DEMO 日期时间框 DateTimeBox <!DOCTYPE html> <html> <HTML> <head> <HEAD> ...
- jsp日期插件My97DatePicker
jsp日期插件My97DatePicker 强大的日期控件 使用方便简单 (2010-10-30 18:59:12) 转载▼ 标签: js javascript 日期插件 jsp it 分类: jqu ...
- Wdatepicker日期控件的使用指南 (转)
Wdatepicker日期控件的使用指南 标签: inputclass语言functionstring正则表达式 2012-02-10 15:48 40826人阅读 评论(5) 收藏 举报 .embo ...
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单
本文属转载(希望对编程爱好者有所帮助)详情请访问官方网站 http://www.my97.net/dp/index.asp 一. 简介 1. 简介 目前的版本是:4.7 2. 注意事项 My97Dat ...
- Wdatepicker日期控件的使用指南
示例2-3-1 起始日期简单应用 示例2-3-2 alwaysUseStartDate属性应用 示例2-3-3 使用内置参数 示例 2-4-1: 年月日时分秒 示例 2-4-2 时分秒 示例 2-4- ...
- jsp日期插件My97DatePicker 强大的日期控件 使用方便简单(转)
本文属转载(希望对编程爱好者有所帮助)详情请访问官方网站 http://www.my97.net/dp/index.asp 一. 简介 1. 简介 目前的版本是:4.7 2. 注意事项 My97Dat ...
- WdatePicker 日期控件- 功能及示例
3. 多语言和自定义皮肤多语言支持 通过lang属性,可以为每个日期控件单独配置语言,当然也可以通过WdatePicker.js配置全局的语言语言列表和语言安装说明详见语言配置 示例3-1 多语言 ...
随机推荐
- Python基础-判断类型统计个数
写函数,计算传入字符串中[数字].[字母].[空格] 以及 [其他]的个数 首先我们定义四个变量,分别存储数字.字母.空格.其他的数量 digital_temp = 0 # 存储数字个数 letter ...
- Huawei-R&S-网络工程师实验笔记20190527-华为设备密码重置、设置web管理
>Huawei-R&S-网络工程师实验笔记20190527-华为设备密码重置.设置web管理 >>实验开始(使用SecureCRT 等工具软件): 一.华为设备密码重置,通过 ...
- 【Codeforces 161D】Distance in Tree
[链接] 我是链接,点我呀:) [题意] 问你一棵树上有多少条长度为k的路径 [题解] 树形dp 设 size[i]表示以节点i为根节点的子树的节点个数 dp[i][k]表示以i为根节点的子树里面距离 ...
- Anton and Permutation
Anton and Permutation time limit per test 4 seconds memory limit per test 512 megabytes input standa ...
- (45). Spring Boot MyBatis连接Mysql数据库【从零开始学Spring Boot】
大家在开发的时候,会喜欢jdbcTemplate操作数据库,有喜欢JPA操作数据库的,有喜欢MyBatis操作数据库的,对于这些我个人觉得哪个使用顺手就使用哪个就好了,并没有一定要使用哪个,个人在实际 ...
- CodeForces - 357D - Xenia and Hamming
先上题目: D. Xenia and Hamming time limit per test 1 second memory limit per test 256 megabytes input st ...
- N天学习一个linux命令之rsync
用途 主要用于本地和远程主机同步文件 特性 1 使用增量传输算法(delta-transfer algorithm) 2 支持ssh,rsync协议 3 可以用于本地同步文件 4 本地和远程主机都需要 ...
- 搭建LVS+Keepalived负载均衡集群
这两天学习了LVS+Keepalived负载均衡的搭建.网上的教程非常多,可是动起手来遇到不少问题. 如今把自己的搭建过程以及遇到的一些问题给分享下. 硬件环境: Macbook 8G内存.250G ...
- springmvc mybatis 分页插件 pagehelper
springmvc mybatis 分页插件 pagehelper 下载地址:pagehelper 4.2.1 , jsqlparser 0.9.5 https://github.com/pagehe ...
- Eclipse启动时提示fail to create the Java Virtual Machine问题的解决
今天偶然打开Eclipse.发现无法打开,出现例如以下提示: 后来经过上网查询.发现是eclipse.ini文件的问题,打开eclipse安装文件夹下的eclipse.ini文件: -startup ...
