HTML简单入门
— Java攻城狮学习路线 —
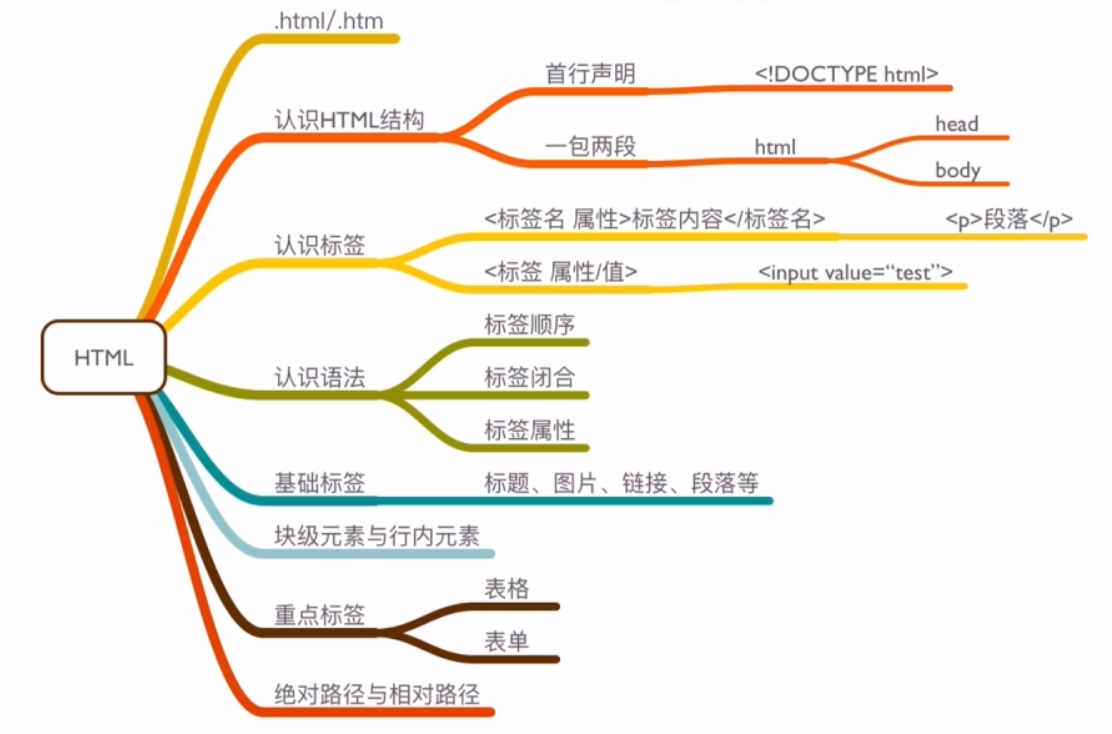
基本结构
标准文档:www.w3.org
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html document</title>
</head>
<body>
Hello imooc!
</body>
</html>
- 属性:
- 通用属性:

- 特有属性:colspan,type,value...
- 标签:
- html标题、段落、连接、图像、列表、div
- section、article、footer、header

重点元素
HTML标题Heading Contend
共6级
<h1>标题内容</h1>
<h2>标题内容</h2>
...
<h6>标题内容</h6>
<hr><!-- 水平线 -->
HTML段落paragraph
划分段落,段落之间换行
<p>段落内容</p>
<br><!-- 换行 -->
在head中利用style标签定义段落样式
<head>
...
<style>
p{
margin:0;
padding:0;
}
</style>
...
</head>
HTML字体font
格式化文本
<!-- size -->
<font size="3">文字内容</font>
<!-- face -->
<font face="Helvetica">文字内容</font>
<!-- color -->
<font color="red">文字内容</font>
<font color="#d8d8d8">文字内容</font>
<font color="rgb(168,178,188)">文字内容</font>
- 只能控制字体集、大小和颜色
- 别用!用CSS中的font属性更好
HTML链接
文档内部锚点、跳转到外部文档、下载资源
<!-- href=地址or="#..."跳转到id为...的地方-->
<!-- target="_blank"新窗口打开or="_self"本窗口打开-->
<a></a>
- 禁止跳转
- 去掉下划线
<head>
...
<style>
a{
<!-- 去掉下划线 -->
text-decoration: none;
<!-- 设置颜色 -->
color:#333333;
<!-- 光标属性 -->
cursor:none;
}
a:visited{
color:#333333;
}
</style>
...
</head>
HTML图像
插入图像
<!-- src = "图片地址"-->
<!-- alt = "用户提示"-->
<img />
- 支持格式:PNG/JPEG/GIF/PDF
- 非标签方式:background
<head>
<style>
.class-logo{
background: url("....");
width: 200px;
height: 80px;
}
</style>
</head>
<body>
<p class="class-logo"></p>
</body>
HTML列表
插入列表
<!-- 无序标签 -->
<ul>
<li></li>
<li></li>
</ul>
<!-- 有序标签 -->
<ol>
<li></li>
<li></li>
</ol>
<!-- 定义列表 -->
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
- 去除点;type属性管理符号样式(disc,circle,square)不建议使用
- 只用无序标签
HTML div
布局
<div></div>
<div></div>
非常常用且重要,现代布局都靠它
HTML块级元素与行内元素
- 块级元素:上下邻接,换行
- 行内元素:在一行邻接
HTML注释
1.行注释
<!-- 注释 -->
2.段落注释
<!-- 解释内容start -->
...
<!-- end -->
3.条件注释(只在IE10以下浏览器生效),兼容性检查
<!-- [if IE 8]>
<div>是ie8</div>
<![endif]-->
HTML常用带格式作用的标签
1.文本格式化(一般不使用)
<!-- 加粗字体 -->
<b></b>
<!-- 另一种粗体 -->
<strong></strong>
<!-- 强调字体 -->
<em></em>
<!-- 斜体 -->
<i></i>
<!-- 大号字体 -->
<big></big>
<!-- 小号字体 -->
<small></small>
<!-- 下标 -->
<sub></sub>
<!-- 上标 -->
<sup></sup>
2.预格式文本
<!-- 适合代码书写 -->
<pre></pre>
3.引用(不常用)
<!-- 文字引用 -->
<blockquote></blockquote>
4.删除线(兼容性不好)
<del></del>
HTML表格
布局,呈现需要表格布局内容
<!-- 表格头[可选] -->
<!-- 表格体[可选] -->
<!-- 表格行[必须] -->
<!-- 单元格[必须] -->
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!-- 完整体 -->
<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th></th>
</tr>
</tfoot>
<tbody>
<tr>
<th></th>
<th></th>
</tr>
</tbody>
</table>
- 表格标签是块级元素
- 全局布局的作用退出舞台
- 专注于自己专注的布局领域
- 表格样式
<!-- 边框 -->
<table border="1">
</table>
<!-- 单元格间距 -->
<table cellspacing="0">
</table>
<!-- 内边距 -->
<table cellpadding="0">
</table>
<!-- 单元格跨列 -->
<table>
<tr>
<td colspan="2"></td>
</tr>
</table>
<!-- 单元格跨行 -->
<table>
<tr>
<td rowspan="2"></td>
</tr>
</table>
<!-- 内容对齐 -->
<table>
<tr align="center">
<td></td>
</tr>
</table>
HTML表单
收集用户输入的内容(文本、文件)
<form></form>
- 表单元素
1.input
<form action="">
<!-- 文本 -->
<input type="text" maxlength="10" value="文本" />
<!-- 密码 -->
<input type="password" maxlength="10" value="密码">
<!-- 单选 -->
<input type="radio" name="radioname" value="0">
<input type="radio" name="radioname" value="1">
<!-- 多选 -->
<input type="checkbox" value="0" checked>
<input type="checkbox" value="1">
<input type="checkbox" value="2">
<!-- 按钮 -->
<input type="button" value="按钮">
<!-- 数字 -->
<input type="number">
<!-- 日期 -->
<input type="date">
<!-- 颜色 -->
<input type="color">
<!-- 范围 -->
<input type="range" min="10" max="50">
<!-- 邮件 -->
<input type="email">
<input type="submit">
<!-- URL -->
<input type="url">
<!-- 文件 -->
<input type="file" multiple="multiple">
</form>
2,select
<select name="" id="">
<option value="">1</option>
<option value="" selected>2</option>
<option value="">3</option>
</select>
3.textarea
<style>
textarea{
<!-- 取消可拓展能力 -->
resize:none;
}
</style>
<textarea rows="" cols="">一段文本</textarea>
4.button(type可设置为button,submit,reset)
<button type="" form=""></button>
- 属性
<!-- action:提交到的服务器地址 -->
<!-- method:指定提交时用那种Http方法:POST/GET -->
<!-- name:标识 -->
<!-- autocomplete:浏览器是否可以自动填充 -->
<!-- enctype:指定表单内容编码 -->
<form name="test" enctype="UTF-8" action="http://baidu.com" method="GET">
</form>
HTML简单入门的更多相关文章
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- Okio 1.9简单入门
Okio 1.9简单入门 Okio库是由square公司开发的,补充了java.io和java.nio的不足,更加方便,快速的访问.存储和处理你的数据.而OkHttp的底层也使用该库作为支持. 该库极 ...
- emacs最简单入门,只要10分钟
macs最简单入门,只要10分钟 windwiny @2013 无聊的时候又看到鼓吹emacs的文章,以前也有几次想尝试,结果都是玩不到10分钟就退出删除了. 这次硬着头皮,打开几篇文章都看完 ...
- 【java开发系列】—— spring简单入门示例
1 JDK安装 2 Struts2简单入门示例 前言 作为入门级的记录帖,没有过多的技术含量,简单的搭建配置框架而已.这次讲到spring,这个应该是SSH中的重量级框架,它主要包含两个内容:控制反转 ...
- Docker 简单入门
Docker 简单入门 http://blog.csdn.net/samxx8/article/details/38946737
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- git简单入门
git简单入门 标签(空格分隔): git git是作为程序员必备的技能.在这里就不去介绍版本控制和git产生的历史了. 首先看看常用的git命令: git init git add git comm ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- Web---演示Servlet的相关类、表单多参数接收、文件上传简单入门
说明: Servlet的其他相关类: ServletConfig – 代表Servlet的初始化配置参数. ServletContext – 代表整个Web项目. ServletRequest – 代 ...
随机推荐
- python学习笔记--深拷贝与浅拷贝的区别
首先我们来讲讲我们python中的可变对象和不可变对象: 可变对象:该对象指向内存中的值是可以改变的.实际上是其所指的值直接发生改变,而不是发生复制,或者开辟一个新的地址空间.例如:列表list,字典 ...
- 第十六节:pandas之日期时间
Pandas日期功能扩展了时间序列,在财务数据分析中起主要作用.
- hdu2014 青年歌手大奖赛_评委会打分【C++】
青年歌手大奖赛_评委会打分 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- [TS-A1488][2013中国国家集训队第二次作业]魔法波[高斯消元]
暴力直接解异或方程组,O(n^6)无法接受,那么我们考虑把格子分块,横着和竖着分别分为互不影响的块,这样因为障碍物最多不超过200个,那么块的个数最多为2*(800+200)=2000个,最后用bit ...
- Android平台Airplay的实现方法
Airplay属于局域网内异构设备之间分享多媒体数据的一种通信协议.Airplay设备有客户端和服务器之分,一般将小屏IOS设备实现为Airplay客户端,大屏幕设备实现为Airplay服务器.即iP ...
- 编程之美初赛第二场AB
题目1 : 扑克牌 时间限制:2000ms 单点时限:1000ms 内存限制:256MB 描述 一副不含王的扑克牌由52张牌组成,由红桃.黑桃.梅花.方块4组牌组成,每组13张不同的面值.现在给定52 ...
- IOS_OC_Category
1.Category概述 那的Category的使用场景有那些呢: 1.类包括了非常多个方法实现,而这些方法须要不同团队的成员来实现 2.当你在使用基础类库中的类时,你不想继承这些类而仅仅想加入一些方 ...
- 翻翻git之---自己定义邮件发送buttonSendButton(流程分析,实现思路能够学习下)
转载请注明出处:王亟亟的大牛之路 距离过春节还有1天.继续这一系列的git翻料之旅. 昨天的工具类真的非常棒,这里再推崇一下 传送门:http://blog.csdn.net/ddwhan0123/a ...
- Swift基本常识点
import Foundation // 单行注释 // 多行注释(支持嵌套,OC是不支持的) // 常量let,初始化之后就不可改变. // 常量的具体类型可以自动识别,等号后面是什么类型,它就是什 ...
- Codeforces Round #277 (Div. 2)A. Calculating Function 水
A. Calculating Function For a positive integer n let's define a function f: f(n) = - 1 + 2 - 3 + ...
