css浮动导致的高度塌陷问题及清楚浮动的方法
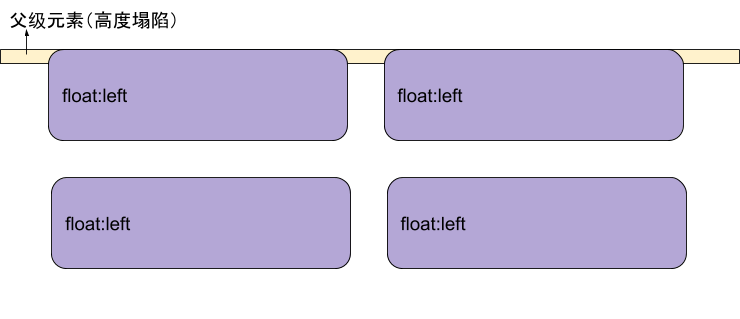
浮动很好用,但是用浮动后,当浮动元素的父级元素没有高度时,就会造成高度塌陷,从而影响布局。下面就从一开接触前端时,渐渐发现解决高度塌陷的问题的方式。

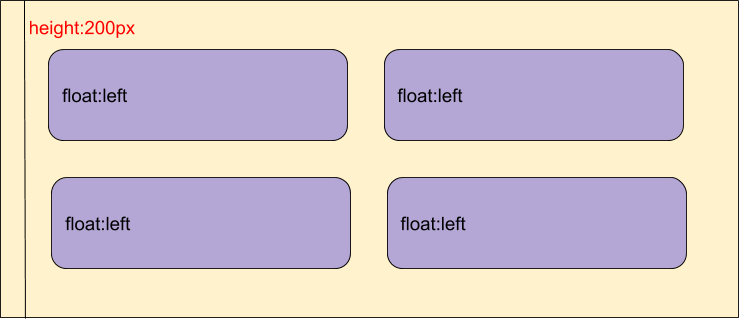
一、给浮动元素的父级元素添加固定的高度css【height:200px】
很多时候就是不想把如下布局中的父极元素的高度定死,讲究的是自适应,从而才出现了高度塌陷的问题,因此,该方法一般都不适用。

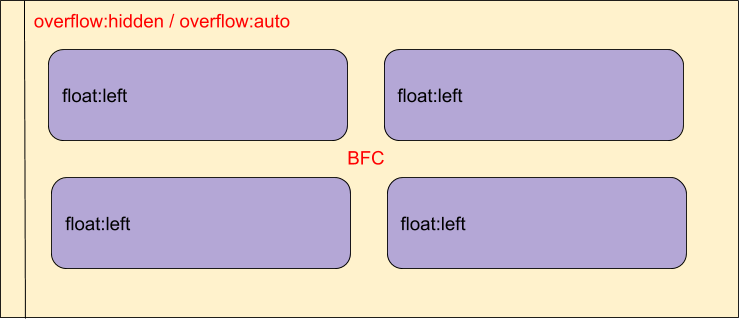
二、给浮动元素的父级元素添加样式css【overflow:hidden/overflow:auto】---- 是将父级元素形成一个BFC区(独立的布局环境,BFC中的元素的布局是不受外界的影响)
给如下情况的父级元素添加overflow:hidden/overflow:auto的样式一般情况下很适用,但由于overflow是一种样式的属性,(规定当内容溢出元素框时发生的事情),所以使用该样式虽然可以解决高度塌陷的问题,但是有时候可能会影响元素的样式,所以不要作为主要清理浮动方式。

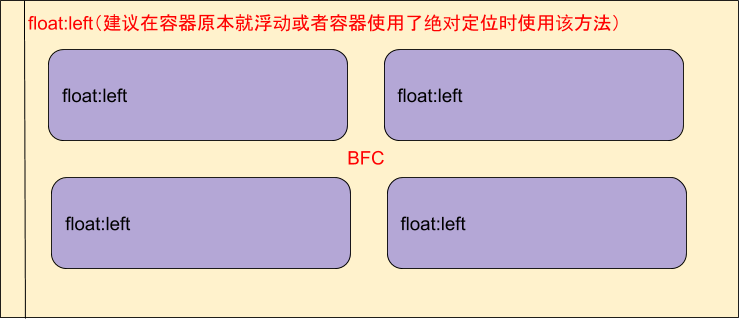
三、给浮动元素的父级元素添加样式css【float:left】---- 是将父级元素形成一个BFC区(该方式要在不影响其外部的布局的前提上使用)
给如下情况的父级元素添加float:left的样式不建议使用,该方法可能影响到将父级元素外部的布局。

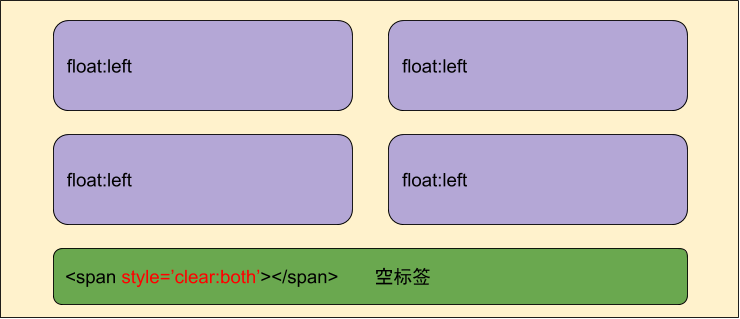
四、在浮动元素后(父级元素中)添加一个带有clear:both属性的任意空元素,【<div style='clear:both'></div>】(可以是div,也可以是span等标签)
如下清楚浮动的方式一般情况下都是可行的,容易理解,而且兼容所有浏览器、随用随清,需要添加大量无语义的html元素,是不建议使用的。

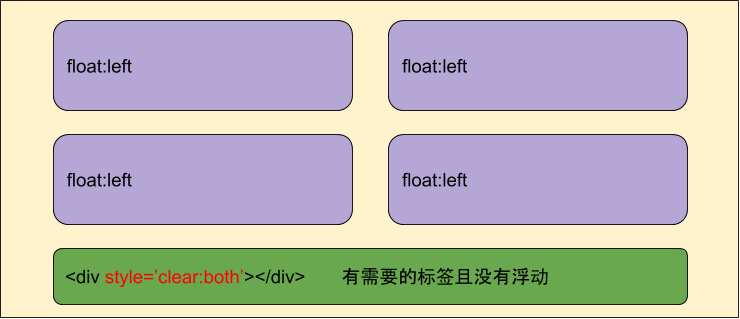
五、同第四种方式差不多,在如下情况下的父级元素中,浮动元素后(父级元素中)有一个需要的元素且不浮动,给该元素添加样式css【clear:both】
该方式和上面的方式差不多,该方式实在有需要的标签上写上需要的样式,不需要无用的空标签,但该方式在布局中也很少会存在。有存在这种情况的时候可以使用,浮动元素和不浮动元素必须要在同一个父级元素中。

六、给浮动元素的父级元素添加样式css【:after】的伪元素(主要样式如下)----- 所谓的万能清楚法
给如下父级元素添加一个after伪元素,首先给父级元素加一个类名clearfix,然后书写样式
.clearfix:after{
content: ' '; ----- 可以是看不见的空格“/20”或点“.”
display: block;
height: 0;
clear: both; ----- 清除浮动
}
.clearfix{
zoom:1; ----- 为了IE6和IE7浏览器
}
这类方式叫万能清楚法,只要能给元素添加class类名即可,不会有无用的空标签,也不会修改父级元素的样式,推荐使用。

以上是我参考其他博客并结合我自身理解去总结的,有错的地方希望可以指点。
css浮动导致的高度塌陷问题及清楚浮动的方法的更多相关文章
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
- css float父元素高度塌陷
css float父元素高度塌陷 float 使父元素高度塌陷不是BUG,反而是标准. float 原本是为了解决文字环绕才出现的. 当然有的时候要解决高度塌陷的问题 以下几个方法可以解决float ...
- CSS浮动布局带来的高度塌陷以及其解决办法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- 浅谈BFC与高度塌陷
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象. 什么是BFC? 页面中的元素都隐含一个属性Block Formatting Cont ...
- 高度塌陷与BFC
高度塌陷的产生条件 子元素浮动,脱离文档流 子元素绝对定位或固定定位,脱离文档流 定位产生的高度塌陷只能通过加固定高度或更换其他方案解决塌陷,本文主要讨论浮动产生塌陷的解决方法. 高度塌陷的解决方法 ...
- CSS笔记 - fgm练习 2-10 - 提示框效果 (清除子元素浮动高度塌陷的影响)
CSS清除浮动方法参考: https://blog.csdn.net/promiseCao/article/details/52771856 <style> *{ margin: 0; p ...
- css关于浮动的高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 如何解决浮动元素高度塌陷---CSS
解决高度塌陷问题的方法: 方法一. //给父元素添加声明 overflow:hidden; 缺点:回隐藏溢出的元素: 方法二. 在浮动的元素下添加空div标签,并给该元素添加声明: clear:bot ...
- CSS: inline-block的应用和float块高度塌陷
普通流高度塌陷: 当块float浮动时,不会对块布局产生影响,块仍然会按照左右或者上下的顺序排列.但是会影响文档的排列,当文档的高度超过块的高度时,块的高度会产生塌陷现象. 高度塌陷解决方法: ...
随机推荐
- 玲珑杯#20 C 漆黑的太阳——莫队
题目:https://www.ifrog.cc/acm/problem/1155 题解:https://www.ifrog.cc/acm/solution/28 1.如何不重复计算一个值 自己想的是对 ...
- day35-1 类的三大特性---继承,以及类的派生
目录 类的继承 继承的特性 类的派生 类的组合 类的继承 继承是为了拿到父类的所有东西 继承的特性 减少代码的冗余 Python中父类和子类的对应关系是多对多 使用__bases__方法获取对象继承的 ...
- Emoji表情处理工具类
import java.util.regex.Matcher; import java.util.regex.Pattern; public class EmojiToString { /** * 将 ...
- centos6.5 安装Python3.6.0
首先安装python3.6可能使用的依赖 # yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel ...
- Hbuider sass配置 webstorm scss配置
--no-cache %FileName% ../css/%FileBaseName%.css sass编译后保存到css目录下 webstorm scss配置 C:\Ruby22-x64\bin ...
- spotlight on mysql 监控
. 安装 下载地址:https://pan.baidu.com/s/1qYi3lec 官网地址——https://www.quest.com/common/registration.aspx?requ ...
- proc程序中使用PLSQL、Exception 、 动态SQL(day08)
. proc中如何使用plsql 1.1 使用plsql的语法 exec sql execute begin /* 相当于plsql的匿名块 */ end; end-exec; 在预编译时,需要加如下 ...
- Golang - 面对"对象"
目录 Golang - 面对"对象" 1. 简介 2. 匿名字段 3. 方法 4. 包和封装 5. 接口 4. 包和封装 5. 接口 Golang - 面对"对象&quo ...
- Orcale用户管理
类 ------表 对象----行 属性----列 软件开发流程: 需求调研 需求分析 概要分析 详细分析 编码 测试 上线 维护 论坛: 1.注册和登录 2.发帖,回帖(关注,浏览数) 用户:(昵称 ...
- 通过winrm使用powershell远程管理服务器
原文地址 在Linux中,我们可以使用安全的SSH方便的进行远程管理.但在Windows下,除了不安全的Telnet以外,从Windows Server 2008开始提供了另外一种命令行原创管理方式, ...
