昼猫笔记 JavaScript -- 面向对象(I)
本文内容搬运自公众号 原文链接
本文主要内容:面向对象
预计阅读时间:6分钟
面向对象的方式
单例模式(字面量定义) var obj = {}
类的实例 var obj = new Object()
工厂创建
构造函数 扮演了三种角色,(普通函数、普通对象、类)
面向对象相关问题
- 构造函数里的属性怎么看?看this,谁前面有this谁就是属性
function Zhoumao(name, age) {
var name = '昼猫'
this.name = name;
this.age = age; // name 不属于
}
- 如何查找面向对象中的this
构造函数里的this执行实例对象
如果是方法中的this,分以下几种情况
a. 找到this 在调用方式时,看方法前的.是谁,this就是谁
b. 替换this 将this化成找到的那个结果
c. 精确查找 用原型链查找模式关于构造函数中的返回值
构造函数也是函数,每个函数都有返回值,构造函数返回的是this原型的批量添加和直接对象添加的区别
如果是批量添加属性,没有改变原型的内存地址(浏览器开辟)
如果是以对象形式添加,就会更改原型的内存地址,浏览器开辟的就会销毁
function Zhoumao() {
this.name = 'zhoumao'
}
Zhoumao.prototype.age = '12'
Zhoumao.prototype = {
sxc: 44
}
var zm = new Zhoumao
var hello = new Zhoumao
console.log(hello.age) // undefined
- 如何给内置类添加方法
如果给内置类的原型添加方法,使用对象形式添加,不起作用。因为浏览器会保护内置类对象的原型内存地址,只能使用批量的形式添加方法
// 这种方法是错的
Array.prototype = {
sum: function () {}
// 只能用这种方法添加
Array.prototype.sum = function () {}
}
- 拷贝
- 浅拷贝:利用
for in将一个对象的属性,一个一个的复制到另一个对象中
- 浅拷贝:利用
var obj = {
name: '昼猫',
age: '12'
}
var obj2 = {}
for(var key in obj){
obj2[key] = obj[key]
}
console.log(obj2)
- 深拷贝:如果对象中的属性值又是一个引用数据类型,浅拷贝,还是把后面的引用数据类型的地址赋值给空对象的属性,深拷贝,将属性值一个个遍历赋值
//将其打包,方便以后使用
function extend(oldObj, newObj) {
for (var key in oldObj) {
var item = oldObj[key]
if (item instanceof Array) { // 数组
newObj[key] = []
extend(item, newObj[key])
} else if(item instanceof Object){ // 对象
newObj[key] = {}
extend(item, newObj[key])
}else { // 基本类型
newObj[key] = item
}
}
}
var obj = {
name: '昼猫',
age: '12',
ss: ['1', '2', '3'],
ssObj: {
sex: '男',
node: '昼猫笔记',
fun: function () {
console.log(111)
} }
}
var obj2 = {}
function extend(oldObj, newObj) {
for (var key in oldObj) {
var item = oldObj[key]
if (item instanceof Array) { // 数组
newObj[key] = []
extend(item, newObj[key])
} else if(item instanceof Object){ // 对象
newObj[key] = {}
extend(item, newObj[key])
}else { // 基本类型
newObj[key] = item
}
}
}
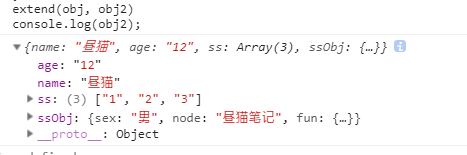
extend(obj, obj2);
console.log(obj2);

昼猫笔记 JavaScript -- 面向对象(I)的更多相关文章
- 昼猫笔记 JavaScript -- 作用域技巧!!
简单理解 var zm = function (x) { var code = 'bb' return code }; 学过js的老哥们都知道,当这样简单的一个函数进入浏览器,浏览器开始解释代码,会将 ...
- 昼猫笔记 JavaScript -- 异步执行 | 定时器真的定时执行?
本篇主要内容:异步.定时器引发的思考 预计阅读时间:8分钟 了解 我们都知道在js中定时器有两种 setInterval() . setTimeout() setInterval() :按 ...
- 昼猫笔记 JavaScript -- 闭包
本次主要内容是 闭包 阅读时间: 约 3分钟 记得点个赞支持支持我哦 初步了解 先看下代码,输出结果是多少? function fn1 () { var a = 2 function fn2 () ...
- 昼猫笔记 -- 面向对象(II) - 继承
继承 由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念. 所以,要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现,还有就是js可以 ...
- 昼猫笔记 从此告别复杂代码--JavaScript
昼猫笔记--给你带来不一样的笔记 不止是笔记 更多的是思考 大家好,我是一只来自喵星的前端初学者,由于我们喵星人科技较为落后,昼猫从今天开始带着使命来到地球学习前端知识. 从今天开始,猫猫我就从Jav ...
- 昼猫笔记--什么是DOM
昼猫笔记--给你带来不一样的笔记 不止是笔记 更多的是思考 Hello,大家好,昼猫,今天来加深下DOM 什么DOM呢?它的全称叫 Document Object Model 通过全称可以知道它是 文 ...
- 读书笔记-JavaScript面向对象编程(一)
PDF下载链接: http://pan.baidu.com/s/1eSDSTVW 密码: 75jr 第1章 引言 1.1 回顾历史 1.2 变革之风 1.3 分析现状 1.4 展望未来 1.5 面向对 ...
- 读书笔记-JavaScript面向对象编程(三)
第7章 浏览器环境 7.1 在HTML页面中引入JavaScript代码 7.2概述BOM与DOM(页面以外事物对象和当前页面对象) 7.3 BOM 7.3.1 window对象再探(所以JavaSc ...
- 读书笔记-JavaScript面向对象编程(二)
第5章 原型 5.1 原型属性(所有函数拥有一个prototype属性,默认为空对象) 5.1.1 利用原型添加方法和属性 function Gadget(name,color){ this.name ...
随机推荐
- 黑马程序猿-----Java之你不得不知道的排序
------<a href="http://www.itheima.com" target="blank">Java培训.Android培训.iOS ...
- HTML5 界面元素 Canvas 參考手冊
HTML5 界面元素 Canvas 參考手冊 太阳火神的漂亮人生 (http://blog.csdn.net/opengl_es) 本文遵循"署名-非商业用途-保持一致"创作公用协 ...
- nodejs 实现简单 http 代理并缓存
var http = require('http'), fs = require("fs"), url = require('url'), querystring = requir ...
- Windows server 2008 布署FTP服务器实例(适用于阿里云)!
Windows server 2008 布署FTP服务器实例(适用于阿里云). 1.打开管理.配置-用户-新建用户,如:ftp_user,并设置password.选择永只是期和password不能更改 ...
- C++学习第一天--编译命令
前一个月的时间主要是在捯饬自己的ubuntu vim环境,昨天终于都搞好了,从今天开始,学习C++.至于为什么学习C++,其实很大一部分原因还是因为自己喜欢vim,又听说vim对C++的支持还不错,所 ...
- jquery-validator中js校验及标签校验的使用
jquery-validator中js校验及标签校验的使用: 1.项目中引入jquery.validate.js 官方网站:http://bassistance.de/ http://jquery ...
- 关于servlet的@WebServlet注解
@WebServlet注解用于标注在一个继承了HttpServlet类之上,属于类级别的注解. 1.jsp页面 通过action提交到RegistServlet 类: <form action= ...
- 使用python抓取App数据
App接口爬取数据过程使用抓包工具手机使用代理,app所有请求通过抓包工具获得接口,分析接口反编译apk获取key突破反爬限制需要的工具:夜神模拟器FiddlerPycharm实现过程首先下载夜神模拟 ...
- webService接口发布失败问题
今天在原有工程上新增加了个webService接口的服务类,但是总提示 axis2 出错 File "/axis2-web/listSingleService.jsp" not f ...
- SSD-tensorflow-3 重新训练模型(vgg16)
一.修改pascalvoc_2007.py 生成自己的tfrecord文件后,修改训练数据shape——打开datasets文件夹中的pascalvoc_2007.py文件,根据自己训练数据修改:NU ...
