axios和vuex
0.babel
将es6代码转换成各个浏览器都能识别的代码
一.axios
1.官方网站
https://www.kancloud.cn/yunye/axios/234845
2.引用:
(1)cdn
- <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
(2)下载到当前项目***
- npm install axios
3.用法
(1)get请求
- // 为给定 ID 的 user 创建请求
- axios.get('/user?ID=12345')
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
- // 可选地,上面的请求可以这样做
- axios.get('/user', {
- params: {
- ID: 12345
- }
- })
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
(2)post请求
- axios.post('/user', {
- firstName: 'Fred',
- lastName: 'Flintstone' })
- .then(function (response) {
- console.log(response);
- })
- .catch(function (error) {
- console.log(error);
- });
4.使用实例
在main.js中,将Axios挂载到 Vue原型上,每一个子组件都能够使用
- import Axios from 'axios'
- Vue.prototype.$https = Axios
- Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1/';
二.vuex
作用:组件之间的传值,任何一个组件都能共享state中的数据
下载vuex到该组件:npm i vuex -S
1.vuex商店的创建
在main.js中
- import Vue from 'vue'
- import App from './App'
- import router from './router/index'
- //1.引入
- import Vuex from "vuex"
- //2.组件使用要use
- Vue.use(Vuex)
- //3.创建一个store实例
- const store=new Vuex.Store({
- state:{},
- mutations:{},
- actions:{},
- })
- new Vue({
- el: '#app',
- router,
- //4.挂载store实例
- store,
- components: { App},
- template: '<div><App></App></div>'
- })
2.值的使用
- <template>
- <div class="">
- //2.使用
- <h3>我是主页,我是父组件中的{{ num }}</h3>
- </div>
- </template>
- <script>
- export default {
- name: 'Home',
- data () {
- return {
- }
- },
- //监听
- computed:{
- //1.定义方法,调用store,返回store中的值
- num:function(){
- return this.$store.state.num
- }
- }
- }
- </script>
- <style >
- </style>
3.值的同步修改
在main.js
- import Vue from 'vue'
- import App from './App'
- import router from './router/index'
- // Vue.config.productionTip = false
- import Vuex from "vuex"
- Vue.use(Vuex)
- const store=new Vuex.Store({
- state:{num:111},
- mutations:{
- //1.定义如何修改
- setNum(state,val){
- state.num+=val
- }
- },
- actions:{},
- });
- new Vue({
- el: '#app',
- router,
- //4.挂载store实例
- store,
- components: { App},
- template: '<div><App></App></div>'
- });
在Course.vue中
- <template>
- <div>我是课程
- <button @click="setnum">+1按钮</button>
- 我是父组件中的{{ num }}
- </div>
- </template>
- <script>
- export default{
- methods:{
- //2.确定修改
- setnum(){
- this.$store.commit("setNum",1)
- }
- },
- computed:{
- num:function(){
- return this.$store.state.num
- }
- }
- }
- </script>
- <style></style>
4.值的异步修改
在main.js中
- import Vue from 'vue'
- import App from './App'
- import router from './router/index'
- import Vuex from "vuex"
- Vue.use(Vuex)
- const store=new Vuex.Store({
- state:{num:111},
- mutations:{
- setMutaNum(state,val){
- state.num+=val
- },
- setMutaAsync:function(state,val){
- state.num+=val
- }
- },
- actions:{
- setActionNum(context,val){
- context.commit('setMutaNum',val)
- },
- setActionAsync(context,val){
- setTimeout(()=>{
- context.commit('setMutaAsync',val)
- })
- }
- },
- });
- new Vue({
- el: '#app',
- router,
- //4.挂载store实例
- store,
- components: { App},
- template: '<div><App></App></div>'
- });
在course.vue中
- <template>
- <div>我是课程
- <button @click="setnum">同步+1按钮</button>
- <button @click="setAsynanum">异步 +5按钮</button>
- 我是父组件中的{{ num }}
- </div>
- </template>
- <script>
- export default{
- methods:{
- setnum(){
- this.$store.dispatch("setActionNum",1)
- },
- setAsynanum(){
- this.$store.dispatch("setActionAsync",5)
- }
- },
- computed:{
- num:function(){
- return this.$store.state.num
- }
- }
- }
- </script>
- <style></style>
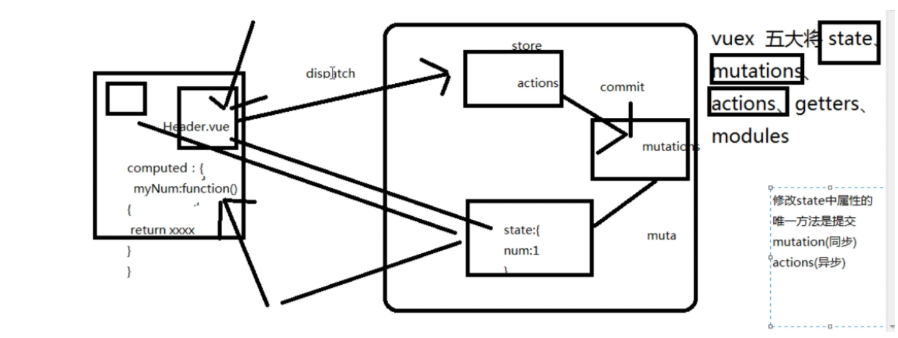
流程如下

axios和vuex的更多相关文章
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- Vue(5)- axios、vuex
一.内容回顾 1.webpack(前端中工作,项目上线之前对整个前端项目优化) - entry:整个项目的程序入口(main.js或index.js): - output:输出的出口: - loade ...
- Vue2基于Axios Ajax Vuex的Loading组件
1. 定义根state:ajaxIsLoading2. 在Axios拦截器中commit不同的状态实现状态切换3. 组件中通过getter获取ajaxIsLoading状态 Axios 拦截器配置 i ...
- Vue 5 -- axios、vuex
一.内容回顾 1.webpack(前端中工作,项目上线之前对整个前端项目优化) - entry:整个项目的程序入口(main.js或index.js): - output:输出的出口: - loade ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- [前端] VUE基础 (9) (element-ui、axios、Vuex)
一.element-ui的使用 官方网页:https://element.eleme.cn/#/zh-CN 1.安装element-ui (venv) D:\pycharm_workspace\vue ...
- Vuex与axios介绍
Vuex集中式状态管理里架构 axios (Ajax) Vuex集中式状态管理架构 -简单介绍: vuex是一个专门为Vue.js设计的集中式状态管理架构. 我们把它理解为在data中需要共享给其他组 ...
- vue-x和axios的学习
axios的使用 使用原因:因为vue本身就带有处理dom的功能,不希望再有其他操作dom的插件,所以用axios代替了jquery 功能:发送xhr请求 下载: $ npm install axio ...
随机推荐
- xshell/putty 连接 linux 虚拟机 connection failed 的解决方案
ubuntu 默认并没有安装 ssh 服务,如果通过 ssh(XShell/putty) 连接 ubuntu 虚拟机,则需要手动安装 ssh-server(ssh 分客户端和 openssh-clie ...
- three.js 初学小示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Docker 入门基础
Docker是一个能把开发的应用程序自动部署到容器的开源引擎.Docker是新的容器化技术,轻巧,易移植[Build Once, Configure Once And Run Anywhere].Do ...
- mysql安装出现应用程序无法正常启动(oxc000007b)的解决方案
原文:mysql安装出现应用程序无法正常启动(oxc000007b)的解决方案 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/IUNIQUE/art ...
- 获取当前电脑的cpu使用率、内存使用率
https://www.cnblogs.com/Chary/p/7771365.html http://www.cnblogs.com/zl1991/p/4679461.html 要关注几个类 Per ...
- java中的switch结构
switchkeyword的中文意思是开关.转换的意思,switch语句在条件语句中特别适合做一组变量相等的推断,在结构上比if语句要清晰非常多.switch语句的语法格式为:switch(表达式) ...
- python 教程 第十六章、 正则表达式
第十六章. 正则表达式 1) 匹配多个表达式 记号 re1|re2 说明 匹配正则表达式re1或re2 举例 foo|bar 匹配 foo, bar 记号 {N} 说明 匹配前面出 ...
- 嵌入式Linux开发环境的搭建
一个.制造u-boot.bin文件: tar xjf u-boot-1.1.6.tar.bz2 cd u-boot-1.1.6 patch -p1 < ../u-boot-1. ...
- 许多其他C++的class样本
class A{ public: A(){}//构造函数,作用分配类所需的空间 }; int main() { A a; } a它是类A示例! 版权声明:本文博客原创文章.博客,未经同意,不得转 ...
- WPF依赖项属性不需要包装属性也可以工作
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
