SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航
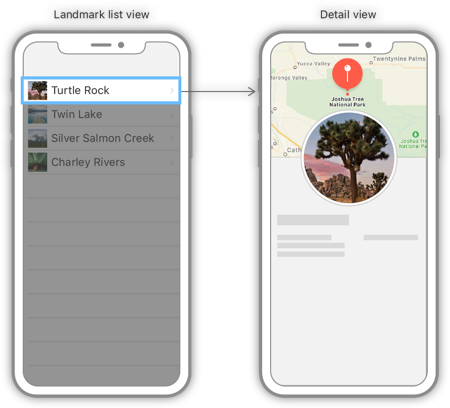
虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面。SwiftUI教程
把 list 嵌入一个 NavigationView 中,并把每个 row 嵌套在一个 NavigationButton 中来设置到目标 view 的转场,这样 list 就具有了导航功能。

6.1 把自动创建地标的 list 嵌入到一个 NavigationView 中。
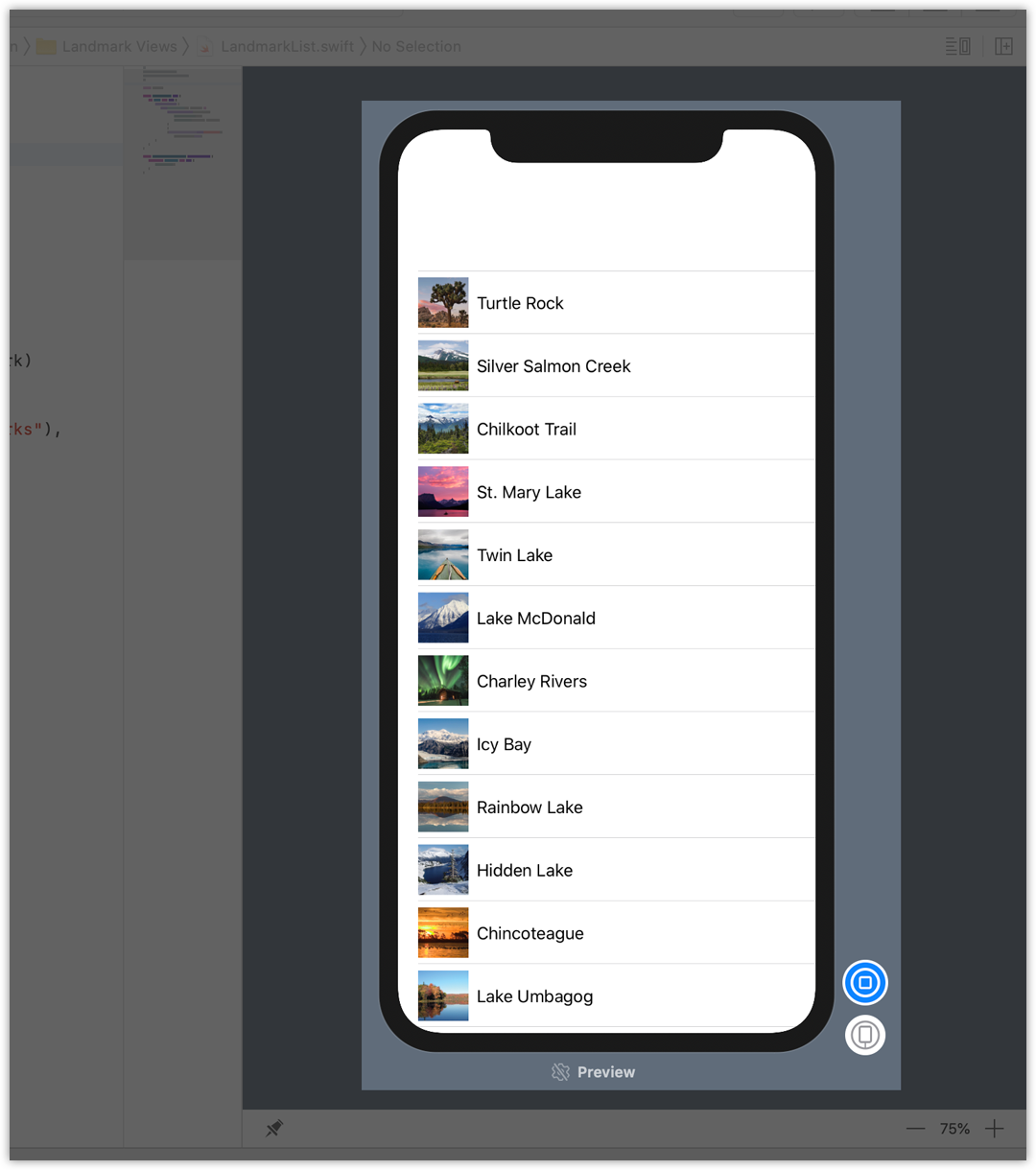
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
LandmarkRow(landmark: landmark)
}
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

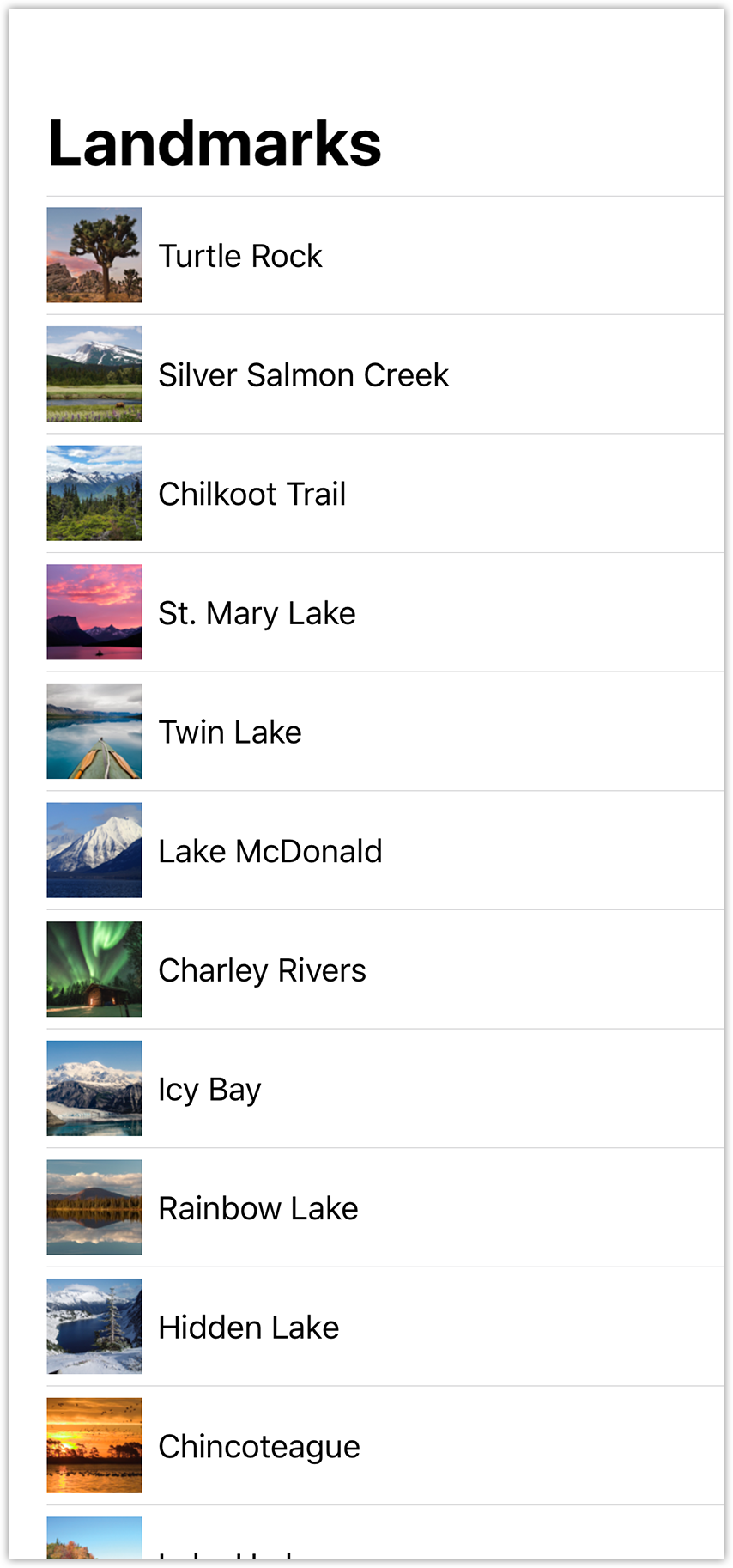
调用 navigationBarTitle(_:) 方法来设置 list 显示时导航栏的标题。
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
LandmarkRow(landmark: landmark)
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

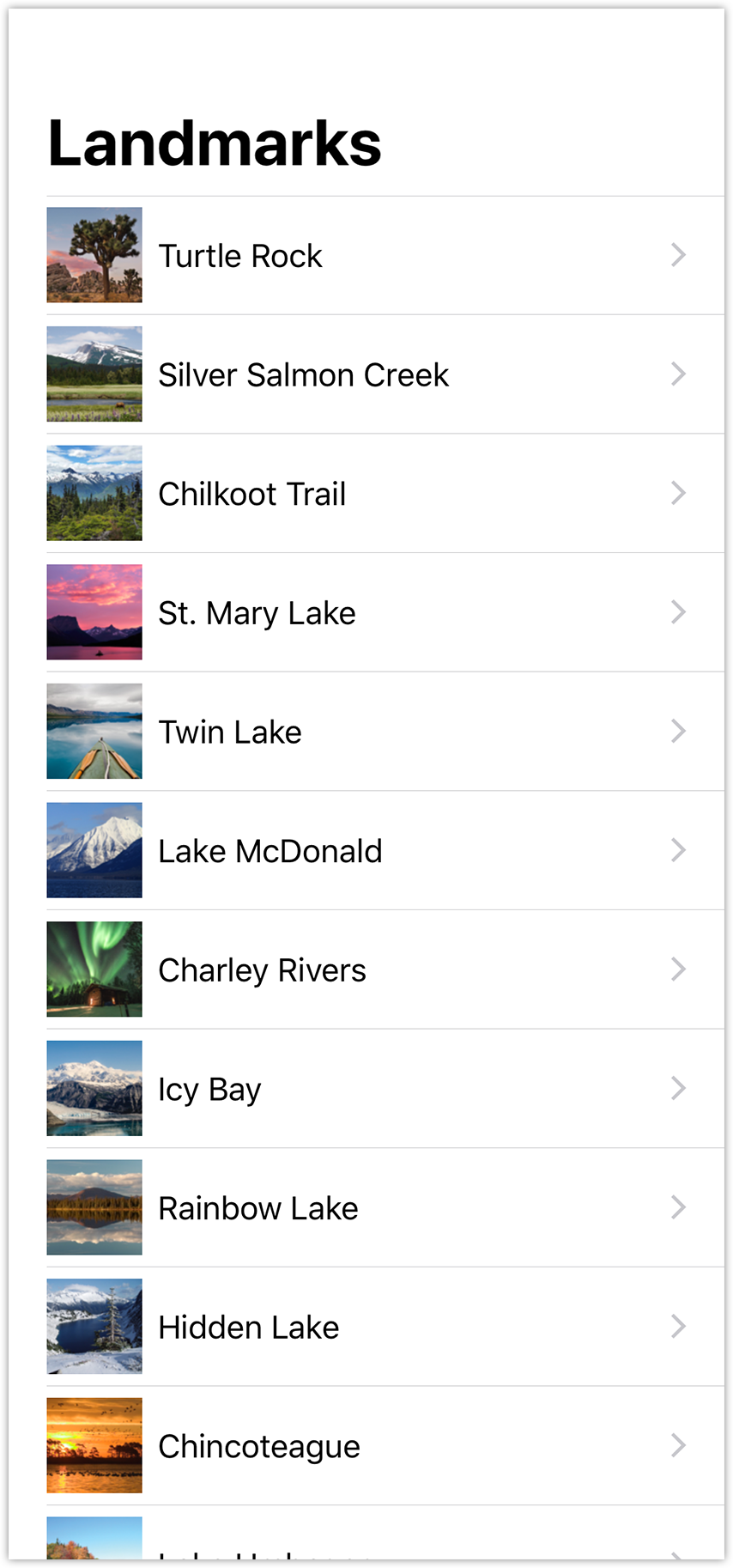
6.3 在 list 的闭包中,把返回的 row 包装在一个 NavigationButton 中,并把 LandmarkDetailview 作为目标。SwiftUI教程
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationButton(destination: LandmarkDetail()) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
}
}

6.4 切换到实时模式后可以直接在预览中尝试导航功能。单击 Live Preview 按钮,然后点击地标来访问详情页面。

SwiftUI 官方教程(六)的更多相关文章
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(三)
3. 用 Stacks 组合 View 在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州. 在创建 SwiftUI view 时,我们 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials 创建和组合 View 此部分将指引你构建一个发现和分享您喜爱地方的 ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- C#微信公众号开发系列教程六(被动回复与上传下载多媒体文件)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
随机推荐
- VMWare虚拟机Centos 6.9中的 linux 配置静态ip地址上外网
1.查看网络 # ifconfig 发现网络还没有配置,ping不通 2.修改网卡配置文件 # vim /etc/sysconfig/network-scripts/ifcfg-eth0 添加如下配置 ...
- JAVA软件工程师应该具备的技能有哪些?
前言:有朋友问我:学历和能力哪个重要?我个人觉得能力大于学历,没有能力哪来的学历,学历只是证明能力的一方面.为此在能力方面畅谈java软件工程师必备的能力.作为一名合格的java工程师,不仅需要学历, ...
- css属性代码大全总结(一)
一 CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ ...
- redis与其可视化工具在win7上的安装
步骤 1.下载安装Redis服务. 2.调用执行文件创建服务器以及测试缓存. 3.使用可视化工具redis-desktop-manager管理查询缓存. 1.下载安装Redis服务. 下载地址:htt ...
- 团体程序设计天梯赛-练习集-L1-045. 宇宙无敌大招呼
L1-045. 宇宙无敌大招呼 据说所有程序员学习的第一个程序都是在屏幕上输出一句“Hello World”,跟这个世界打个招呼.作为天梯赛中的程序员,你写的程序得高级一点,要能跟任意指定的星球打招呼 ...
- 团体程序设计天梯赛-练习集-L1-039. 古风排版
L1-039. 古风排版 中国的古人写文字,是从右向左竖向排版的.本题就请你编写程序,把一段文字按古风排版. 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数.第二行给出一 ...
- 09 Django组件之用户认证组件
没有学习Django认证组件之前使用装饰器方法 from django.shortcuts import render, HttpResponse, redirect from app01.MyFor ...
- Ubuntu下解压(unzip)乱码的解决方法
在Windows上压缩的文件,是以Windows系统默认编码中文来压缩文件.由于zip文件中没有声明其编码,所以linux上的unzip一般以默认编码解压,中文文件名会出现乱码. 通过unzip -- ...
- 【剑指Offer】51、构建乘积数组
题目描述: 给定一个数组A[0,1,...,n-1],请构建一个数组B[0,1,...,n-1]. 其中B中的元素B[i]=A[0] * A[1]... * A[i-1] * A[i+1] ...
- Golang - 开篇必须吹牛逼
目录 Golang - 开篇必须吹牛逼 Go牛逼吗 安装环境 Golang - 开篇必须吹牛逼 (1)我们为什么要学 高并发 深度 || 广度 (2)go学习思路和目标 多打多练 掌握go语言 做一个 ...
