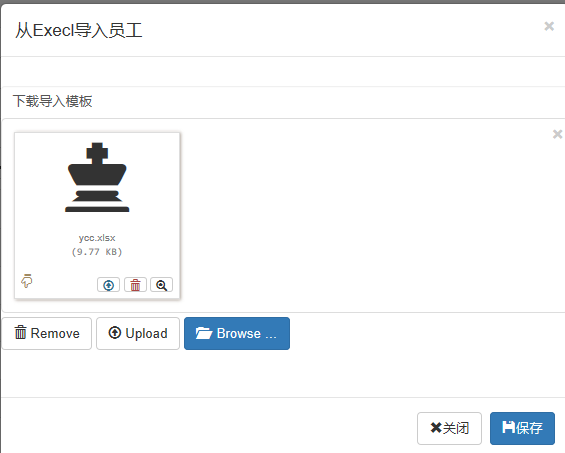
文件上传(bootstrap fileinput)
在做Excel文件上传和下载时,原生文件输入框太不美观,从网上找的bootstrap fileinput还是挺漂亮的,

需要引用的文件 //4.fileUpload
bundles.Add(new ScriptBundle("~/Script/FileUploadJs").Include(
"~/Scripts/FileUpload/zh.js",
"~/Scripts/FileUpload/fileinput.min.js"));
bundles.Add(new StyleBundle("~/Css/FileUploadCss").Include(
"~/Css/FileUpload/fileinput.min.css"));
html中嵌入
<div class="modal fade" id="ImportModel" tabindex="-1" role="dialog" aria-labelledby="#myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">从Execl导入员工</h4>
</div>
<div class="modal-body">
<form id="formtt" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<a href="~/Excel/Template/UserTemplate.xlsx" class="form-control" style="border:none;">下载导入模板</a>
<input id="txt_file" type="file" multiple class="file" data-overwrite-initial="false">
<br>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>
<button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>
</div>
</div>
</div>
</div>
相关Js代码如下
//初始化fileinput
var FileInput = function () {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function (ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png','xlsx'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
overwriteInitial: false,
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: false,//是否显示拖拽区域
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
//导入文件上传完成之后的事件
$("#txt_file").on("fileuploaded", function (event, data, previewId, index) {
$("#div_startimport").show();
});
}
return oFile;
};
当然初始化时可设置的选项远不止这些,组件功能强大,灵活性也比较强
做后端,js代码基本的能写,html布局及美化实在是不咋样,所以基本都是借助网上开放的组件资源,去学习拿来用
下篇文章介绍一款开源的操作Excel文件的组件EPPlus,用着感觉比NPOI方便些
文件上传(bootstrap fileinput)的更多相关文章
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- 基于Ajax的文件上传使用FileInput插件(使用谷歌翻译作者的原文,大致意思是对的,自己把握)
bootstrap-fileinput 说明文档:http://plugins.krajee.com/file-input 有许多人希望学习使用bootstrap-fileinput jQuery插件 ...
- Bootstrap Fileupload 文件上传
1.在jsp中引入css与js文件, <link href="${ctx}/plugins/fileup/css/fileinput.css" media="all ...
- ***文件上传控件bootstrap-fileinput的使用和参数配置说明
特别注意: 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js.css文件的引用顺序问题,zh.js需要在fileinput.js后面引入.bootstrap最好在filein ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- .net core版 文件上传/ 支持批量上传,拖拽以及预览,bootstrap fileinput上传文件
asp.net mvc请移步 mvc文件上传支持批量上传,拖拽以及预览,文件内容校验 本篇内容主要解决.net core中文件上传的问题 开发环境:ubuntu+vscode 1.导入所需要的包:n ...
- 结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
1.bootstrap-fileinpu的简单介绍 在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个Bootstrap FieInput插件的使用, ...
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- BootStrap fileinput.js文件上传组件实例代码
1.首先我们下载好fileinput插件引入插件 ? 1 2 3 <span style="font-size:14px;"><link type="t ...
随机推荐
- Android自定义组件系列【11】——实现3D立体旋转效果
今天在网上看到一篇文章写关于Android实现3D旋转(http://www.ibm.com/developerworks/cn/opensource/os-cn-android-anmt2/inde ...
- 【Lucene4.8教程之三】搜索 2014-06-21 09:53 1532人阅读 评论(0) 收藏
1.关键类 Lucene的搜索过程中涉及的主要类有以下几个: (1)IndexSearcher:执行search()方法的类 (2)IndexReader:对索引文件进行读操作,并为IndexSear ...
- Android 节日短信送祝福(功能篇:2-短信历史记录Fragment的编写)
因为用于展示短信记录的是一个ListView,但是为了方便,可以直接继承自ListFragment,就可以免去写ListView对应的布局了,只需要写其item对应的布局即可. item_sended ...
- springMVC注解@initbinder
在实际操作中经常会碰到表单中的日期 字符串和Javabean中的日期类型的属性自动转换, 而springMVC默认不支持这个格式的转换,所以必须要手动配置, 自定义数据类型的绑定才能实现这个功能. 比 ...
- Java 常用工具类---- 各种字符集编码判断与转换
import java.io.UnsupportedEncodingException; /** * 判断字符编码 * * @author guyinyihun */ public class Cha ...
- ArcGIS网络概述
转载自原文 ArcGIS网络概述 一.地理网络 (一)基本概念 由一系列相互连通的点和线组成,用来描述地理要素(资源)的流动情况. (二)网络类型 1.定向网络 (1)流向由源(source)至汇(s ...
- 利用performSelectorInBackground和performSelectorOnMainThread实现多线程
NSObject类的performSelectorOnMainThread和performSelectorInBackground能够实现简单的多线程编程技术 1.- (void)performSel ...
- Qt 无标题无边框程序的拖动和改变大小
最近做项目遇到的问题,总结下. 有时候我们觉得系统的标题栏和按钮太丑太呆板,想做自己的标题栏以及最大化.最小化.关闭,菜单按钮,我们就需要 setWindowFlags(Qt::FramelessWi ...
- MONyog使用图解(一)-数据库性能监控工具
原文:MONyog使用图解(一)-数据库性能监控工具 一.安装步骤 较为简单,网上可以搜索到,此处不做详细说明. 二.使用图解 此处介绍监控数据库连接量.并发量.吞吐量.响应时间等功能 1.设置连接需 ...
- TensorFlow 学习(十三)—— tf.app.flags
flags = tf.app.flags FLAGS = flags.FLAGS flags.DEFINE_integer('num_hidden_layers', 3, 'number of hid ...
