用 Expression Blend 创建酷炫的 Button
原文:用 Expression Blend 创建酷炫的 Button
原文:Creating “Cool” Buttons with Expression Blend
Author: Alex
在本文中,我们将考虑在Expression Blend用几种方法来创建酷炫的凝胶状按钮。如果你看到 Expression Blend 或 Visual Studio 中的 WPF 默认外观的 Button,你会发现它一点也不酷。它仍旧是过时的 chrome 样子的按钮控件, 然而 Expression Blend 和 Windows Presentation Foundation (WPF) 不仅具有基本功能而且能够提升用户体验(User eXperience,UX)。所以为了让你的控件变得炫酷,就得自定义它,换句话说就是为它设计成自己想要的样子!
按钮(Button)是最常用的控件之一,一般在应用中都能找到。因此,本文中我们将创建酷炫的按钮用于不同类型的应用,包括Windows Phone应用。现在,用于凝胶状的、有光泽的按钮的基本思想是创建3个蛋状椭圆或者圆角矩形(你可以使用任意其他你想要的形状)。在本例中,我们使用圆角矩形,因为容易协调工作。第一个矩形/椭圆使用线性渐变画刷(linear gradient brush),从顶部到3/4处由亮变暗,再变量直到底部。第二个矩形比第一个稍微小些,使用梯度填充(gradient fill)且透明(transparent)。最后一个元素(第三个矩形)使用了黑色的实心画刷(solid brush),并被用来创建投影效果。
让我用图片来说明它,我想创建一个按钮,看起来像这样的:

或者是这样的

或者是那样的

简而言之,我要组合3个元素(3个形状:矩形/椭圆)达到如上所述的效果!下面的形状已经被组合到上面的第一个酷炫的、凝胶状按钮中去:



注意:要在这指出一件事就是被用于DropShadowEffect效果的第三个元素(第三个黑色矩形,它是黑色的,不是灰色的,显示为灰色是因为白色的画布),它不是必须的,因为我可以简单地用DropShadowEffect类来达到这个目的:
In XAML:
</Rectangle.Effect>
<DropShadowEffect Color=“Black” Direction=“315” ShadowDepth=“5”
BlurRadius=“5” Opacity=“100“ />
</Rectange.Effect>
在设计器中:

然而,有BitmapEffect效果的对象存在问题:如果着色器效果用软件模式渲染,任何使用效果的对象也将会使用软件进行渲染,意味着当使用大型可视化的效果或者绘制效果的特性时,性能普遍可能会降低。在处理着色器效果时,你需要彻底地测试性能并启用警告。
现在,让我们进入实际创作中:
打开 Expression Blend(如果没打开)
创建一个新项目(文件->新项目->选择项目类型->WPF 控件库)。给它命名,选择一个位置或者留在默认的位置。
注意:你可以创建一个常规的WPF或者Silverlight项目,但是在本例中我想创建用于自定义控件的项目,我们可以在其他的WPF应用中重用

从工具箱(ToolBox)添加一个按钮到主画布(LayoutRoot)中。
接着我们将要为我们的按钮创建自定义风格。我们将通过编辑默认的模版来达到这个目的。模版重做(ReTemplating)或样式设计(Styling)是WPF最强大的功能之一;就是说,有可能完全取代用户界面(UI)元素的外观和感觉(look and feel)。
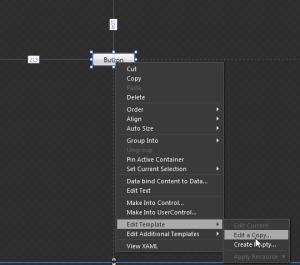
右击选中的按钮,然后选择编辑模版->编辑副本:

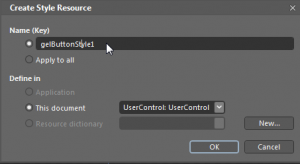
在创建样式资源对话框中,给新样式命名:gelButtonStyle1:

在定义位置(Define in)下面, 保留原样:UserControl:UserControl
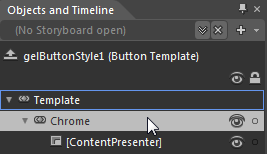
接着点击确定(OK),gelButtonStyle1创建完毕。看着对象树,你可以看到一个由多个部件组成的按钮。使用模版你可以取代这些部件,然而使用样式,只能通过改变公开的属性从外部改变外观。样式由属性设置器(property setters)构成,当你应用一种样式的时候,它会给元素的属性设置样式中的值:

在右上方属性面板下写下按钮的默认尺寸。
接着在对象树中删除默认的Button Chrome类型,并增加一个Grid控件:


注意: 最佳实践是给你的元素命名,因此我为Grid命名为“main”。
接着加入三个矩形并依次为它们命名:dropShadowRect,reflectiveRect 和 andtransparentRect。
依次改变这些矩形的大小:让 dropShadowRect 最大,其他两个元素尺寸相同。
注意:当你设置尺寸时,记住之前设置的按钮的默认尺寸。你一定不希望按钮过大或过小,所以设置尺寸的时候把这一点考虑进去。
注意:在这个设计阶段,也许有必要把画板所放到合适的大小以展开工作,比如:  为后续工作提供了一个更好的视野:
为后续工作提供了一个更好的视野:

“dropShadowRect”被选中后,把它改为圆角矩形(注意:你可以把它改成任何你想要的形状,参看用户向导(User Guide)一节中的绘制对象(Drawing Objects)主题以获得更多信息)。
对于其它两个元素,重复以上步骤。
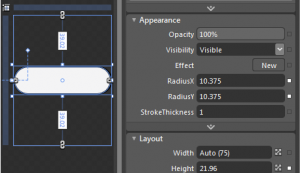
注意:你可以通过选择矩形并拖拽左上角的拐角弧度手柄 来修改矩形的拐角弧度。当指示器移动到点线上,刚好外离矩形矩形左上角,拐角弧度手柄就会出现(译注:我是通过选择矩形,在右上角属性面板中的外观中设置“RadiuX”和“RadiuY”实现的)。
来修改矩形的拐角弧度。当指示器移动到点线上,刚好外离矩形矩形左上角,拐角弧度手柄就会出现(译注:我是通过选择矩形,在右上角属性面板中的外观中设置“RadiuX”和“RadiuY”实现的)。
在外观(Appearance)面板中检验你的 X 和 Y 弧度,确保它们一样:

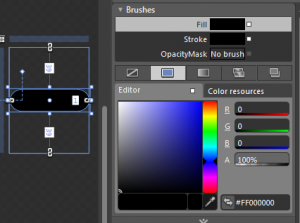
接下来,给 “dropShadowRect”应用一个实心颜色(solid color)(黑色)填充(Fill)和轮廓(Stroke)画刷:

注意:如果你没有看到刚才你在操作的元素,你可以使用Z顺序把那个元素呈现到前面,或者简单地使用对象和时间线(Object and Timeline)面板上的显示/隐藏 属性。
属性。
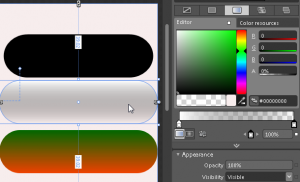
现在,让我们转移到“reflectiveRect”元素上,我们要为它使用一个线性渐变画刷从顶部到底部3/4处由亮变暗,再到底部由暗变亮。使用渐变填充画刷看起来如下图所示或者你喜欢的任何颜色,但是记住要有反光的边缘:

Tip:使用工具面板中的渐变工具(Gradient Tool)来改变达到你觉得合适的渐变效果。

记得移除这个形状的轮廓(Stroke)。
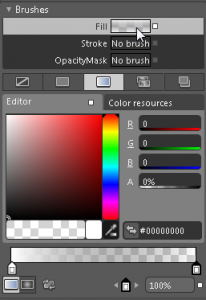
接下来,让我们转移到最后一个元素上来,即 “transparentRect”。选择右边的渐变结束端点(GradientStop):

使用一个线性渐变画刷填充,移除轮廓并通过调整 Aplha 为 0% 使得矩形透明:

注意:如果你的背景画布是黑色的或深色的,你会看不到你的透明元素的这个改变。使用一个亮色的实心填充,将会这样:

接着,它是一个按钮,所以添加一个ControlPresenterControlPresenter
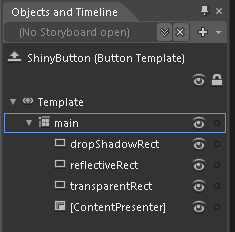
最后一步非常重要,如果你想要达到凝胶状、有光泽的错觉,以正确的顺序简单地布置它们!我的Z顺序看起来如下对象树所示:

记得第三个矩形(dropShadowRect)仅用来创建我们自己的阴影效果,它不是必须的。对齐它并并用我为它设置的不同颜色来演示:

你也可以得到相同的结果设置更好,如果你组合不同形状的亮色。我使用如上相同的三个元素创建了线面的这些按钮:




略过Silverlight部分
总结
这是一个非常简单的引导性教程。我们将会在以后重温这些主题,使用更复杂的设计和更复杂的实现。在本教程中,涵盖了基础知识样式和模版,它们的不同在于:样式被用来设置控件的默认特性(attributes);而模版定义了元素被用于控件本身。对于大多数的控件,样式简单地设置画刷的引用,提供了可感的默认设置。你可以创建绝妙的图形外观,通过使用不同的画刷用于不同的图形中来创建碉堡了的设计!希望可以帮到一些人!
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>
用 Expression Blend 创建酷炫的 Button的更多相关文章
- 【翻译】用 Expression Blend 创建酷炫的 Button
原文:Creating “Cool” Buttons with Expression Blend Author: Alex 在本文中,我们将考虑在Expression Blend用几种方法来创建酷炫的 ...
- Expression Blend创建自定义按钮
在 Expression Blend 中,我们可以在美工板上绘制形状.路径和控件,然后修改其外观和行为,从而直观地设计应用程序.Button按钮也是Expression Blend最常用的控件之一,在 ...
- 使用Three.js网页引擎创建酷炫的3D效果的标签墙
使用Three.js引擎(这是开源的webgl三维引擎,gitgub)进行一个简单应用. 做一个酷炫的3d效果的标签墙(已经放在我的博客首页,大屏幕可见), 去我的博客首页看看实际效果 www.son ...
- Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画
原文:Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画 首先,来看下实现后的效果: 关于VisulaState VisualState 指定控件处于特定状态时的外观.例 ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下) 接着上篇... 接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于 ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上) 本篇文章,最终效果图: 当然,不只是一个UI而已,如果只是一张图片,那专业的设计师能做出更出色的效果.在 ...
- 零元学Expression Blend 4 - Chapter 29 ListBox与Button结合运用的简单功能
原文:零元学Expression Blend 4 - Chapter 29 ListBox与Button结合运用的简单功能 本章所讲的是运用ListBox.TextBox与Button,做出简单的列表 ...
- 零元学Expression Blend 4 - Chapter 16 用实例了解互动控制项「Button」II
原文:零元学Expression Blend 4 - Chapter 16 用实例了解互动控制项「Button」II 本章将教大家如何制作自己的Button,并以玻璃质感Button为实作案例. ? ...
- 零元学Expression Blend 4 - Chapter 15 用实例了解互动控制项「Button」I
原文:零元学Expression Blend 4 - Chapter 15 用实例了解互动控制项「Button」I 本章将教大家如何更改Button的预设Template,以及如何在Button内设置 ...
随机推荐
- [Node] Run Local DevDependencies from the Command Line with npx
In the past, you've needed to either write a package.json script or use the node_modules/.bin direct ...
- [Angular2 Form] Reactive Form, FormBuilder
Import module: import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/comm ...
- WM_CAP_DRIVER_CONNECT
WM_CAP_DRIVER_CONNECT //ActiveX ---->OnCreate m_pit.Create(IDD_CAM_DIALOG,this); CRect rc; this ...
- hadoop调优之一:概述 分类: A1_HADOOP B3_LINUX 2015-03-13 20:51 395人阅读 评论(0) 收藏
hadoop集群性能低下的常见原因 (一)硬件环境 1.CPU/内存不足,或未充分利用 2.网络原因 3.磁盘原因 (二)map任务原因 1.输入文件中小文件过多,导致多次启动和停止JVM进程.可以设 ...
- JDK8 直接定义接口中静态方法
JDK8前,接口只能是抽象方法. 但是在JDK8中,静态方法是可以直接定义方法体,可以直接用接口名调用.实现类和实现是不可以调用的 一.直接调用接口的静态方法 二.实现接口的子类来调用接口的静态方法 ...
- oracle改动登录认证方式
通过配置sqlnet.ora文件.我们能够改动oracle登录认证方式. SQLNET.AUTHENTICATION_SERVICES=(NTS);基于操作系统的认证 SQLNET.AUTHENTIC ...
- 适合前端开发的 Chrome 扩展有哪些?(十款)
适合前端开发的 Chrome 扩展有哪些?(十款) 一.总结 好的插件或者框架对程序员的意义重大. 二.适合前端开发的 Chrome 扩展有哪些?(十款) 掘金是一个高质量的技术社区,从 ECMASc ...
- MySQL慢日志的相关参数
slow-query-log = on #开启MySQL慢查询功能 slow_query_log_file = /data/mysql/testdb-slow.log #设置MySQL慢查询日志路径 ...
- [WPF]VS2019打包WPF程序
原文:[WPF]VS2019打包WPF程序 版权声明:本文为本人原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37316917/article/details/8 ...
- 避免if语句的深层次嵌套
公司做了个抢红包的限制,然后ajax请求的返回字段,要进行多层逻辑的判断,想想是真恶心,虽然都是简单逻辑,而且看别人以前写的代码,发现,哎,注释能不能写上吶,像我写代码都是细致到,哪怕初学者也能看懂这 ...
