OpenGL(六) gluLookAt和gluPerspective函数解析
在调用gluLookAt和gluPerspective函数之前一般要先调用一下glLoadIdentity函数,先说一下这个函数是做什么的。
glLoadIdentity
glLoadIdentity是一个无参的无值函数,其功能是用一个4*4的单位矩阵来替换当前矩阵,实际上就是对当前矩阵进行初始化为单位矩阵。也就是说,无论以前进行了多少次矩阵变换,在该命令执行后,当前矩阵均恢复成一个单位矩阵,即相当于没有进行任何矩阵变换状态。之后对矩阵的变换都相当于是针对模型是位于世界坐标原点位置处进行的。
gluLockAt
在openGL中,视图变换是指保持模型坐标不变的情况下,从不同的方位观察模型,常用的设置观察者属性的函数为glLookAt 。
glLookAt 会定义一个视图矩阵,并与当前模型的模型矩阵相乘,获得模型的模型视图矩阵,再该模型视图矩阵左乘模型,就会获得在观察位置上模型的状态,就是我们在屏幕上最终看到的模型的状态。
gluLookAt用来定义观察者(相机)的状态,包括观察者在世界坐标系中所处的位置、看向世界坐标系中的方向(可以理解为眼睛所看向的方向)、观察者头部的朝向(可以在一个平面上360°旋转)。
void gluLookAt (
GLdouble eyex, GLdouble eyey, GLdouble eyez,
GLdouble centerx, GLdouble centery, GLdouble centerz,
GLdouble upx, GLdouble upy, GLdouble upz);- 第一二三个参数定义相机在世界坐标系中的位置坐标
- 第四五六个参数定义相机正对着的世界坐标系中的点的位置坐标,成像后这一点会位于画板的中心位置
- 第七八九参数,定义相机本身的朝向。这三个坐标是在世界坐标系中的坐标点,可以理解为人站立在相机处头的朝向。这三个坐标是世界坐标系中的坐标点,不是相机坐标系的,只是用来定义方向,注意这个不是视线(镜头)的朝向,而是摆放时相机本身的朝向,跟视线朝向方向是垂直的。
如果没有调用glLookAt设置视图矩阵,默认情况下,相机会被设置为位置在世界坐标系原点,指向z轴负方向,朝上向量为(0,1,0)。
以观察者的角度去看这几个参数就很容易理解了。第一组参数是定义人站在距离物体有多远处,第二组参数是定义人眼看向世界坐标系中的哪个方向,有时候屏幕上黑黑的什么也看不到,可能就是这组参数设置的方向不对,有可能物体就在你身后不远处,,第三组参数是人的朝向,也表示一个方向,这个朝向跟视线是垂直的。
始终需要明确的一点是openGL中世界坐标系是右手坐标系,在二维屏幕上,屏幕水平方向是x 轴方向,向右为正,屏幕竖起方向是Y轴方向,向上为正,垂直于屏幕的方向是Z轴方向,从屏幕里往外为正。
一图胜万言。以下从实际例子上分析一下这三组参数。
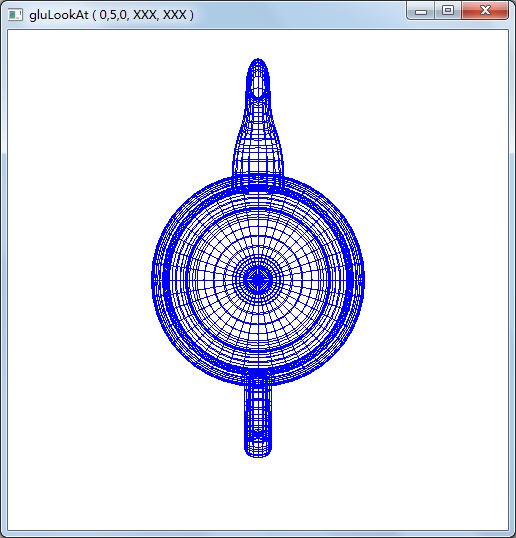
gluLookAt中前三个参数定义观察者的坐标,我们假定从Y轴正上方看一个位于世界坐标系原点的模型,坐标点为(0,5,0),此时看到的场景:
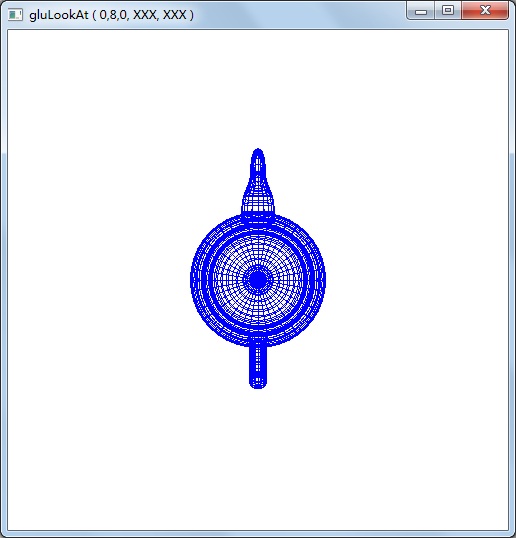
如果观察者沿着Y轴正方向移动一段距离,比如从5到8,则距离模型的距离远了,看起来的模型也应该小一些,事实确实如此:
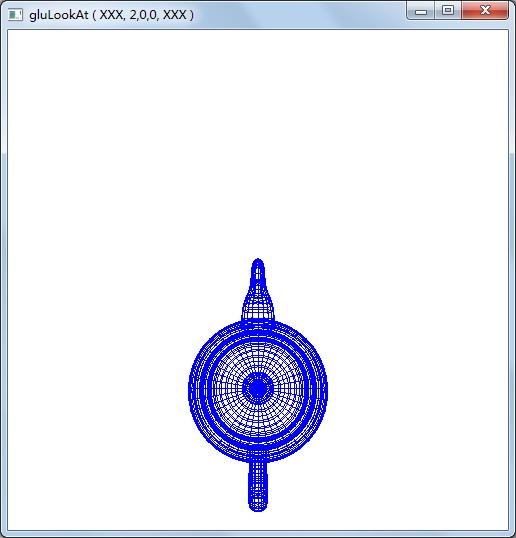
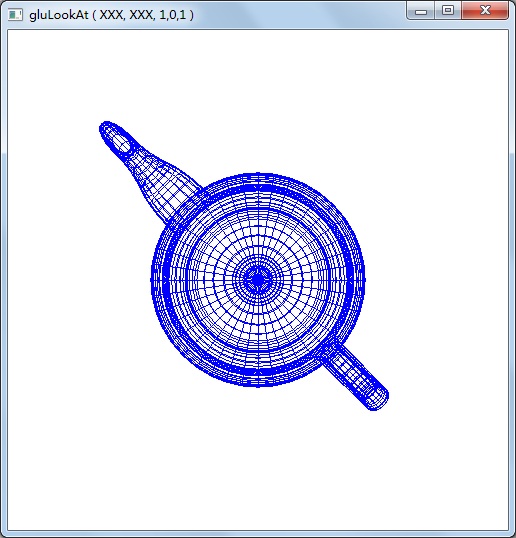
gluLookAt中中间三个参数定义观察者视线正对着的世界坐标系中的位置。以上默认是(0,0,0),即看向原点,如果设置为(2,0,0),则点(2,0,0)应该成为视野的中心,相应的物体会沿着X轴的负方向移动2:
注意,这个茶壶模型的初始位置是在原点,壶口所对的方向是X轴正方向,壶把所对的方向是X轴负方向,由于在第一步中把视点从Z轴上移动到了Y轴上,所以上图中X轴变为了竖直方向,向上为正。
gluLookAt中最后三个参数定义观察者或者相机本身的朝向,这个朝向是跟视线方向相互垂直的,就像相机拍摄的时候可以旋转一定角度,上下颠倒等,但是视线(即镜头对准的方向)并没有变,对观察者来说,观察者的头部可以旋转一定角度,这三个参数就是定义相机或者观察者头部的转动方向的。
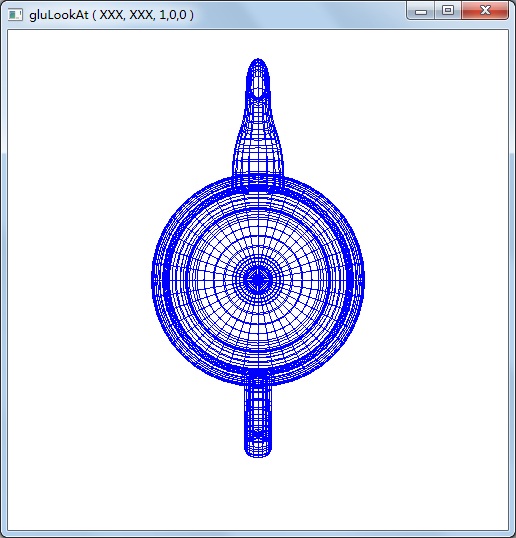
观察者头部朝向的方向为(1,0,0)时,模型为:
头部顺时针旋转45°,方向向量为(1,0,1),此时相当于模型逆时针旋转45°:
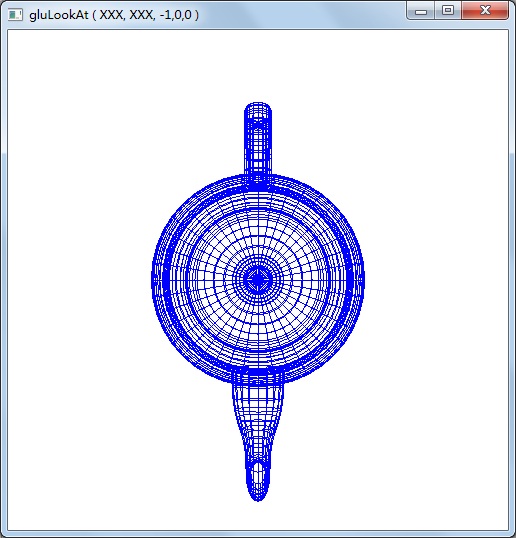
观察者头部颠倒一下方向,方向向量为(-1,0,0),此时模型方向也颠倒过来:
gluPerspective
如果说gluLookAt定义的是相机外在参数如相机所处位置、旋转角度等,那么gluPerspective定义的就是相机的内在镜头参数了。
gluPerspective (
GLdouble fovy,
GLdouble aspect,
GLdouble zNear,
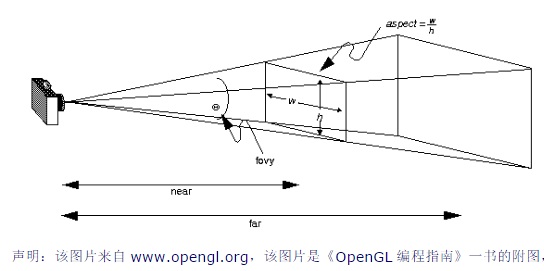
GLdouble zFar);- 第一个参数flvy,定义可视角的大小,flvy值小,表示从相机(人眼)出发的光线的角度小,此时同等距离下,可观察到的视野范围较小,反之则大。从物体显示在画板的大小来反映,如果flvy值较大,则物体在画板中所占比例就较少,看起来比较小,反之则显示比较大。
- 第二个参数aspect,定义物体显示在画板上的x和y方向上的比例。aspect小于1,则物体显示出来比实际更高,大于1,显示出来比实际看起来更宽,设为1,会按实际反应长宽比。
- 第三个参数zNear,定义距离相机(人眼)最近处物体截面相距的距离。这个值越大,表示观测点距离物体距离越远,看起来物体就比较小,反之则比较大。如果物体运动到距离观测点的距离小于了设定的zNear,则物体不会被绘制在画板上。
- 第四个参数zFar,定义可观测到的物体的最远处截面相距相机的距离。如果物体运动到距离观测点的距离大于了设定的zFar,则物体不会被绘制的画板上。



#include <GL/glut.h>
#include <stdlib.h>
void display(void)
{
glClearColor(1,1,1,0);
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (0, 0, 1.0); //画笔蓝色
glLoadIdentity(); //加载单位矩阵
gluLookAt(0.0,5.0,0.0, 0,0,0, 1.0,0.0,0);
glutWireTeapot(1.3);
glutSwapBuffers();
}
void reshape (int w, int h)
{
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity ();
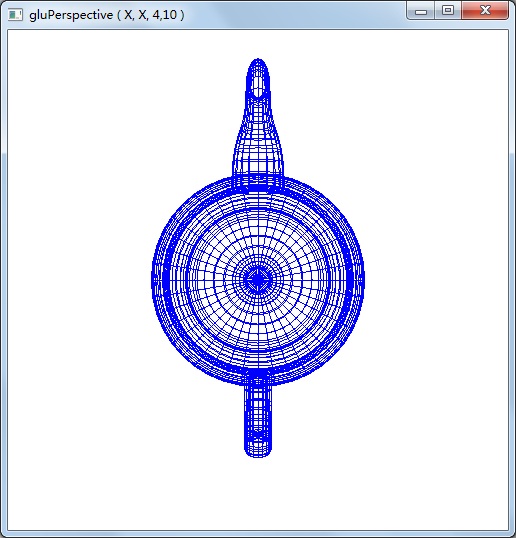
gluPerspective(60.0, (GLfloat) w/(GLfloat) h, 4, 10.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
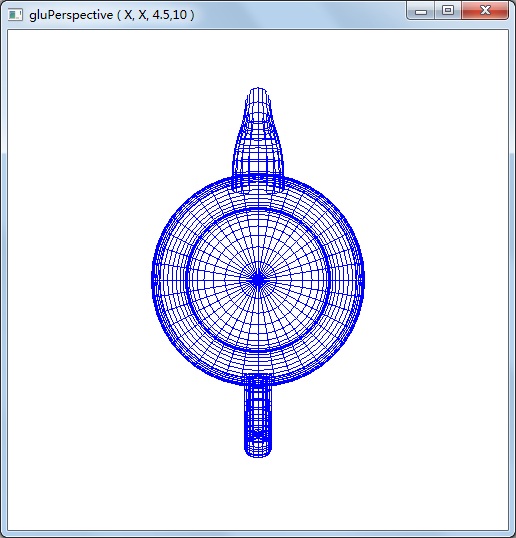
glutCreateWindow ("gluPerspective ( X, X, 4,10 )");
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
return 0;
} OpenGL(六) gluLookAt和gluPerspective函数解析的更多相关文章
- OpenGL函数解析之gluPerspective()
函数原型: void gluPerspective(GLdouble fovy,GLdouble aspect,GLdouble zNear,GLdouble zFar); 参数说明: fovy:指定 ...
- OpenGL的gluLookAt和glOrtho的关系
OpenGL的gluLookAt和glOrtho的关系 一直不明白gluLookAt()和glOrtho()两者之间的关系:gluLookAt()是观察变换,glOrtho()是正交投影.glLook ...
- 小猪猪C++笔记基础篇(六)参数传递、函数重载、函数指针、调试帮助
小猪猪C++笔记基础篇(六) ————参数传递.函数重载.函数指针.调试帮助 关键词:参数传递.函数重载.函数指针.调试帮助 因为一些事情以及自己的懒惰,大概有一个星期没有继续读书了,已经不行了,赶紧 ...
- OpenGL中glFrustum()和gluPerspective()的相互转换
OpenGL中在窗口的大小发生变化的时候会触发resize()函数,这里会传入一个新的宽和高,在resize()函数中我们会设置投影矩阵,在可以使用OpenGL基础函数glFrustum()函数和gl ...
- x265探索与研究(六):main()函数
x265探索与研究(六):main()函数 x265源代码的入口函数是main(),本文分析main()的主要功能. 首先给出main()函数的功能及其代码结构:其次给出main()函数源代码以及分析 ...
- python重要的第三方库pandas模块常用函数解析之DataFrame
pandas模块常用函数解析之DataFrame 关注公众号"轻松学编程"了解更多. 以下命令都是在浏览器中输入. cmd命令窗口输入:jupyter notebook 打开浏览器 ...
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- Oracle函数解析
一:大小写控制函数 lower()函数:(此函数将全部的大写字母都可以变为小写字母) upper()函数:(将输入的字符串变为大写字母) initcap()函数:(将每个字符串的首字母大写) 二:字 ...
- PHP json_decode 函数解析 json 结果为 NULL 的解决方法
在做网站 CMS 模块时,对于模块内容 content 字段,保存的是 json 格式的字符串,所以在后台进行模块内容的编辑操作 ( 取出保存的数据 ) 时,需要用到 json_decode() 函数 ...
随机推荐
- 通过双重for循环来找到JSON中不反复的数据
//通过双重for循环来找到JSON中不反复的数据 var count = 0; for ( i=0; i<json.length; i++) { for ( j=0; j<i; j++) ...
- 用Go写了一个相似Proxy的小程序,能够用来訪问goolge个人使用还是能够的.
package main import ( "fmt" "io" "net/http" ) func main() { http.Handl ...
- pandas 学习(五)—— datetime(日期)
date range pd.date_range('2014-11-19', '2014-11-21', freq='D') # 起始时间,终止时间,时间间隔,也即步长,D ⇒ Day,5H:以 5 ...
- Android Error:(1,N1) 错误: 需要class, interface或enum
造成这个error的原因是Java文件编码格式不对, 比如可能是你之前这个文件是用GBK写的,后来复制到utf-8环境里编译,而文件里有些是隐藏的字符,很难找出来的. 解决方法是在Notepad++新 ...
- [CSS] Nest a grid within a grid
A grid item can also be a grid container! Let’s see how to specify a grid within a grid.
- 【codeforces 760B】Frodo and pillows
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- Android资源之图像资源(图层图像资源)
曾经看别人的程序的drawable目录里有xml资源,说实话第一次见到这种xml图像资源时,我真心不知道是干什么的.抽出时间学习了一下图像资源.才了解了这类图像资源的妙用. 以下我来分享一下这部分知识 ...
- js页面加载函数
在未加载完文档,使用jquery选择器选择元素后,如果立即绑定事件进行调用,会引起js的报错(can not read property of undefined),导致事件不能绑定成功. alert ...
- C#编写TensorFlow人工智能应用
C#编写TensorFlow人工智能应用 TensorFlowSharp入门使用C#编写TensorFlow人工智能应用学习. TensorFlow简单介绍 TensorFlow 是谷歌的第二代机器学 ...
- 【27.40%】【codeforces 599D】Spongebob and Squares
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...