cordova-plugin-local-notifications发送Android本地消息
原文:cordova-plugin-local-notifications发送Android本地消息
1.GitHub源代码地址:
https://github.com/katzer/cordova-plugin-local-notifications
2.参数说明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/04.-Scheduling
3.事件说明:
https://github.com/katzer/cordova-plugin-local-notifications/wiki/09.-Events
4.使用实例:
一、Html代码:
<ion-pane ng-app="notiTest" ng-controller="NotiCtrl">
<ion-header-bar class="bar-positive" align-title="center">
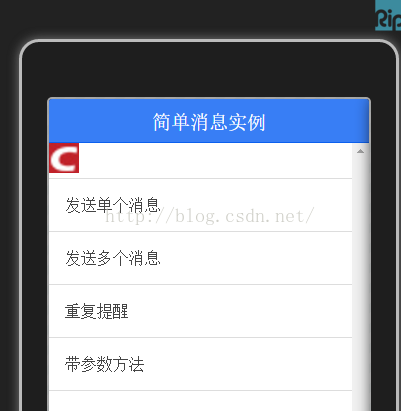
<h1 class="title">简单消息实例</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-click="sendOne()">
发送单个消息
</ion-item>
<ion-item ng-click="sendTwo()">
发送多个消息
</ion-item>
<ion-item ng-click="sendThree()">
重复提醒
</ion-item>
<ion-item ng-click="sendFourth()">
带参数方法
</ion-item>
</ion-list>
</ion-content>
</ion-pane> <!-- Cordova 引用,它在生成应用程序时添加到其中。 -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/ionic/js/ionic.bundle.min.js"></script>
<script src="scripts/index.js"></script>
二、js代码
1.发送单个消息
cordova.plugins.notification.local.schedule({
id: 1,
title: '应用提醒',
text: '应用新消息,款来看吧',
at: new Date().getTime(),
badge: 2
});
//新版本使用 add 可以替换 schedule
cordova.plugins.notification.local.add({
id: 1,
title: '应用提醒',
text: '应用新消息,款来看吧',
at: new Date().getTime(),
badge: 2,
autoClear: true,//默认值
sound: 'res://platform_default',//默认值
icon: 'res://ic_popup_reminder', //默认值
ongoing: false //默认值
});
//使用Uri定义icon、sound失败,原因还没有找到
cordova.plugins.notification.local.add({
id: 1,
title: '应用提醒~~~1',
text: '应用新消息,款来看吧',
at: new Date().getTime(),
badge: 2,
//使用本地音频失败
sound: 'file://permission.mp3',
//起作用
//icon: 'ic_media_play',
//使用本体图片失败
icon: 'file://images/g.jpg',
//使用外网图片失败
//icon: "http://www.weilanliuxue.cn/Content/Images/Index2/h_index01.jpg",
});
2.发送多个消息
cordova.plugins.notification.local.schedule([{
id: 1,
title: '应用提醒1',
text: '应用提醒内容1',
at: new Date()
}, {
id: 2,
title: '应用提醒2',
text: '应用提醒内容2',
//当前时间推迟2秒
at: new Date(new Date().getTime() + 1000 * 3)
}]);
3.发送重复消息
cordova.plugins.notification.local.schedule({
title: '重复消息标题',
text: '重复消息内容',
at: new Date(),
every: 'minute'
});
4.发送带参数消息
cordova.plugins.notification.local.schedule({
id: 1,
title: '带参数',
text: '内容',
firstAt: new Date(new Date().getTime() + 2 * 1000),
every: 'minute',
data: { meetingID: '1324', time: new Date() }
});
5.事件监听
//shedule事件在每次调用时触发
cordova.plugins.notification.local.on('schedule', function (notification) {
alert('scheduled:' + notification.id);
});
//通知触发事件
cordova.plugins.notification.local.on('trigger', function (notification) {
//alert('triggered:' + notification.id);
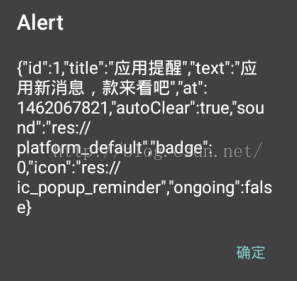
alert(JSON.stringify(notification));
});
//监听点击事件
cordova.plugins.notification.local.on('click', function (notification) {
alert(JSON.stringify(notification));
document.getElementById('title').innerHTML = JSON.stringify(notification.data);
});
notification对象内容
页面截图
测试操作系统
cordova-plugin-local-notifications发送Android本地消息的更多相关文章
- Android本地消息推送
项目介绍:cocos2dx跨平台游戏 项目需求:实现本地消息推送,需求①:定点推送:需求②:根据游戏内逻辑实现推送(比如玩家体力满时,需要计算后到点推送):需求③:清理后台程序或重启后依然能够实现本地 ...
- ionic2 自定义cordova插件开发以及使用 (Android)
如何写一个cordova 用于ionic2项目中呢,在搜索了一番之后,千篇一律,我都怀疑那些文章是不是全部都是复制来复制去的,而且都不是很详细.我自己也捣鼓了一下午,踩了很多坑.所以特此写这下这篇,记 ...
- Android 手机卫士--解析json与消息机制发送不同类型消息
本文地址:http://www.cnblogs.com/wuyudong/p/5900800.html,转载请注明源地址. 1.解析json数据 解析json的代码很简单 JSONObject jso ...
- cordova的android notify消息通知插件
最近在学习用CORDOVA(PHONEGAP)结合SENCHA TOUCH开发应用,想实现一个安卓下的消息通知功能,这个可以通过CORDOVA的插件来实现. 插件目录结构如下: notifyplugi ...
- [Cordova] Plugin里使用Android Library
[Cordova] Plugin里使用Android Library 前言 开发Cordova Plugin的时候,在Native Code里使用第三方Library,除了可以加速项目的时程.也避免了 ...
- MDNS DDoS 反射放大攻击——攻击者假冒被攻击者IP向网络发送DNS请求,域名为“_services._dns-sd._udp.local”,这将引起本地网络中所有提供服务的主机都向被攻击者IP发送DNS响应,列举网络中所有服务
MDNS Reflection DDoS 2015年3月,有报告叙述了mDNS 成为反射式和放大式 DDoS 攻击中所用媒介的可能性,并详述了 mDNS 反射式攻击的原理和相应防御方式.Q3,Akam ...
- cordova plugin汇总大全
1.获取当前应用的版本号 cordova plugin add cordova-plugin-app-version 2.获取网络连接信息 cordova plugin add cordova-plu ...
- cordova plugin 大全及安装命令
前言:用cordova开发hybrid app的过程中,由于是html5开发的app,在手机上很多权限受限制,这就导致了我们需要安装很多插件来弥补这一缺点.在网上搜了好久,感觉都不是很全,所以自己整理 ...
- Android 基础 十一 Android的消息机制
Handler是Android消息机制的上层接口,这使得在开发应用过程中我们只需要和Handler交互即可.Handler的使用过程很简单,通过它可以轻松地将一个任务切换到Handler所在的线程中去 ...
随机推荐
- [Grid Layout] Use the repeat function to efficiently write grid-template values
We can use the repeat() function if we have repeating specifications for columns and rows. With the ...
- [React] Pass Data To Event Handlers with Partial Function Application
In this lesson we’ll see how to pass an item’s id value in an event handler and get the state to ref ...
- Android Studio上手,基于VideoView的本地文件及流媒体播放器
既然是第一个Android程序.少不了要Hello World. 1. 新建安卓project watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvZm0wNTE ...
- java开发中的那些事(5)--------一点经历,败给2分钟的2个小时
特意记下这个经历,这个让我感慨万千又斗志昂扬的一次经历,这是经验,也是生活. 故事的始末是这种,先给大家上几句代码,如今身在家中,仅仅能凭记忆敲打几行,大致意思倒不会错: {field:'code', ...
- [Ramda] Refactor a Promise Chain to Function Composition using Ramda
Promise chains can be a powerful way to handle a series of transformations to the results of an asyn ...
- 【BZOJ 1037】[ZJOI2008]生日聚会Party
[题目链接]:http://www.lydsy.com/JudgeOnline/problem.php?id=1037 [题意] [题解] /* 设f[i][j][k][l] 表示前i个人中,有j个男 ...
- 《大话操作系统——扎实project实践派》(8.2)(除了指令集.完)
- PAT练习题概览
PAT(pat.zju.edu.cn)是一个面向 C/C++程序的 Online Judge 系统.相比 ZOJ,HDOJ,POJ 等 ACM 题库,PAT 的题目非常基础,对于数据结构.算法的入门是 ...
- WPF 在image控件用鼠标拖拽出矩形
原文:WPF 在image控件用鼠标拖拽出矩形 版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问.如果当前博客图片看不到,请到 http://lindexi.gitee ...
- 使用PLCcom.dll操作西门子系列PLC
工作中经常需要了解plcdb块的数据!由于工作使用OPC类库进行通讯,开发,配置,使用都比较麻烦, 特在网上找到一个名为PLCcom.dll的类库,可以实现PLC读写操作,下面演示C#如何使用PLCc ...