django 开发之自定义日志器(二)
2016-08-24
需求
在我们的真实环境中当我们出现错误的时候我们要记录下来,便于我们分析差错。
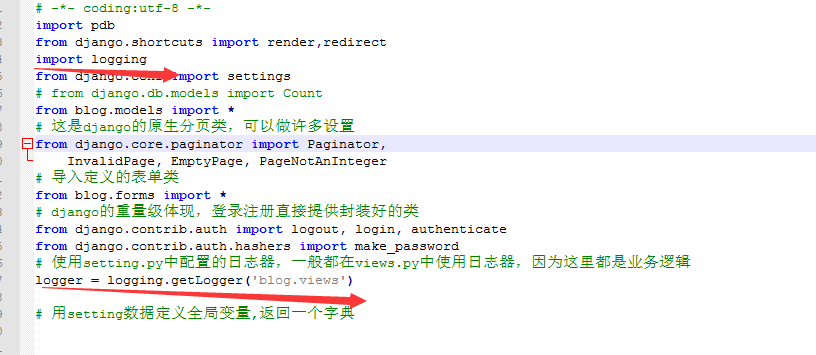
关于日志的代码文件
# 自定义日志输出信息
LOGGING = {
'version': 1,
'disable_existing_loggers': True,
'formatters': {
'standard': {
'format': '%(asctime)s [%(threadName)s:%(thread)d] [%(name)s:%(lineno)d] [%(module)s:%(funcName)s] [%(levelname)s]- %(message)s'} #日志格式
},
'filters': {
},
'handlers': {
'mail_admins': {
'level': 'ERROR',
'class': 'django.utils.log.AdminEmailHandler',
'include_html': True,
},
'default': {
'level':'DEBUG',
'class':'logging.handlers.RotatingFileHandler',
'filename': 'log/all.log', #日志输出文件
'maxBytes': 1024*1024*5, #文件大小
'backupCount': 5, #备份份数
'formatter':'standard', #使用哪种formatters日志格式
},
'error': {
'level':'ERROR',
'class':'logging.handlers.RotatingFileHandler',
'filename': 'log/error.log',
'maxBytes':1024*1024*5,
'backupCount': 5,
'formatter':'standard',
},
'console':{
'level': 'DEBUG',
'class': 'logging.StreamHandler',
'formatter': 'standard'
},
'request_handler': {
'level':'DEBUG',
'class':'logging.handlers.RotatingFileHandler',
'filename': 'log/script.log',
'maxBytes': 1024*1024*5,
'backupCount': 5,
'formatter':'standard',
},
'scprits_handler': {
'level':'DEBUG',
'class':'logging.handlers.RotatingFileHandler',
'filename':'log/script.log',
'maxBytes': 1024*1024*5,
'backupCount': 5,
'formatter':'standard',
}
},
#日志器设置
'loggers': {
'django': {
'handlers': ['default', 'console'],
'level': 'DEBUG',
'propagate': False
},
'django.request': {
'handlers': ['request_handler'],
'level': 'DEBUG',
'propagate': False,
},
'scripts': {
'handlers': ['scprits_handler'],
'level': 'INFO',
'propagate': False
},
'blog.views': {
'handlers': ['default', 'error'],
'level': 'DEBUG',
'propagate': True
},
}
}
- 代码中定义了日志的输出位置:

- 所以我们要创建一个叫做log 的目录,用于存放项目的文件:

- 然后还定义了blog的view 日志器,作用是当view里面出错的时候我们能记录下来错误的日志信息

- 接着我们要在view里面做相关的设置写入如下两行代码:

- 接着我们做个测试在view 里面打开一个错误的文件来捕获异常,写入日志文件中

- 然后我们重启网页访问
- 打开这个日志目录下的 error 文件就会出现我们捕获的异常

django 开发之自定义日志器(二)的更多相关文章
- 【Django】Django开发中的日志输出
开发环境:Ubuntu16.04+Django 1.11.9+Python2.7 一:使用自定义函数输出日志到log文件: import time def print_log(log): file_o ...
- django 开发简易博客(二)
这一节我们来了解模板和视图.URL的使用. 一.使用模板 在blog目录中新建templates文件夹,在templates文件夹下新建base.html文件.目录结构如下 templates/ ba ...
- django rest framework 自定义验证器
一.基于钩子函数: 官网上的例子: 官方提示:如果字段声明在序列化类上时,就具有参数required=Fasle的作用,当函数名中没有包括字段名时,那么这个验证函数就不起作用 二.基于类的验证器: 使 ...
- Yii2.0中文开发向导——自定义日志文件写日志
头部引入log类use yii\log\FileTarget; $time = microtime(true);$log = new FileTarget();$log->logFile = Y ...
- Django中配置自定义日志系统
将
- asp.net core mcroservices 架构之 分布式日志(二)之自定义日志开发
netcore日志原理 netcore的日志是作为一个扩展库存在的,每个组件都有它的入口,那么作为研究这个组件的入口是最好的,首先看两种方式: 这个是源码例子提供的. var loggingConfi ...
- web开发(二十一)之自定义拦截器的使用
转自博客:http://blog.csdn.net/pkgk2013/article/details/51985817 拦截器的作用 拦截器,在AOP(Aspect-Oriented Programm ...
- django开发日志配置
做django开发离不开 日志,这用于保存我门的服务器的日志信息,便于开发人员的维护. 直接上代码: 在setting.py文件里直接配置即可 LOGGING = { 'version': 1, 'd ...
- 搭建rtmp直播流服务之4:videojs和ckPlayer开源播放器二次开发(播放rtmp、hls直播流及普通视频)
前面几章讲解了使用 nginx-rtmp搭建直播流媒体服务器; ffmpeg推流到nginx-rtmp服务器; java通过命令行调用ffmpeg实现推流服务; 从数据源获取,到使用ffmpeg推流, ...
随机推荐
- mysql中redo和binlog的区别
影响MySQL中redo的配置参数: innodb_log_file_size:指定每个redo日志大小,默认值48MB innodb_log_files_in_group:指定日志文件组中redo日 ...
- luogu P4213 【模板】杜教筛(Sum)
Code: #include <bits/stdc++.h> #include <tr1/unordered_map> using namespace std; using n ...
- js 时间戳 中国标准时间 年月日 日期之间的转换
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Tensorflow学习笔记----基础(3)
目录: 一.TensorFlow的系统架构 二.TensorFlow的设计理念 三.TensorFlow的运行流程 四.TensorFlow的编程模型:边.节点.图.设备.变量.变量初始化.内核 五. ...
- Git diff 代码比较的高级技巧
Git diff 代码比较的高级技巧 作者:offbye 出处:http://blog.csdn.net/offbye/article/details/6592563 Git是使用branch来管理不 ...
- BlankUtil(判断是否为空和去除多余空格)
package com.drn.core.util; import java.io.Serializable; import java.util.Map; import java.util.Prope ...
- MySQL主从复制与读写分离(非原创,谢绝膜拜)
MySQL主从复制(Master-Slave)与读写分离(MySQL-Proxy)实践 Mysql作为目前世界上使用最广泛的免费数据库,相信所有从事系统运维的工程师都一定接触过.但在实际的生产环境中, ...
- ASP.NET-internat身份验证
ASP.NET-internat身份验证默认在webconfig中配置的代码是这样的 <system.web> <compilation debug="true" ...
- 楼宇自控-BA系统流程总图
总结一下过程中的节点和技能,希望能对其他人有所帮助
- hdoj-1312-Red and Black
Red and Black Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
