JS中innerHTML/outerHTML和innerText/outerText以及value 的区别与使用
value
value:value是表单元素特有的属性,输入输出的是字符串
如下面的例子,获取到的是他们的value值
<input type="text" id="inP"> <div id="P">
<p>
5566555
</p>
</div>
<button id="btn" value="123">确定</button> <script>
var inP = document.getElementById("inP");
var P = document.getElementById("P");
var btn =document.getElementById("btn");
btn.onclick=function(){
console.log("===========input============")
console.log("value:=="+inP.value); console.log("===========P================")
console.log("value:=="+P.value);
console.log("===========button================")
console.log("value:=="+btn.value); } </script>
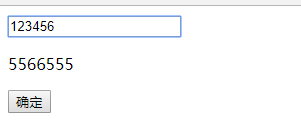
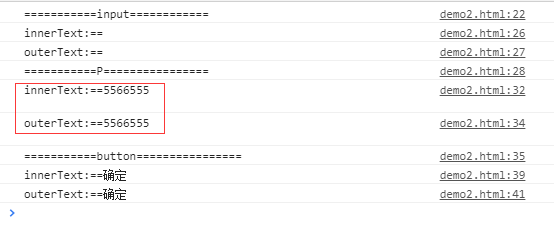
input框输入:123456

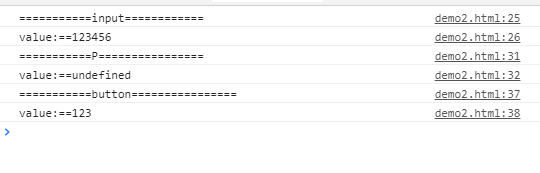
最后输出如下:

innerHTML/outerHTML
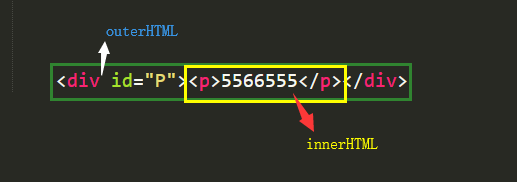
(1) innerHTML设置或获取标签所包含的HTML+文本信息 (从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
(2)outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
如下图所示

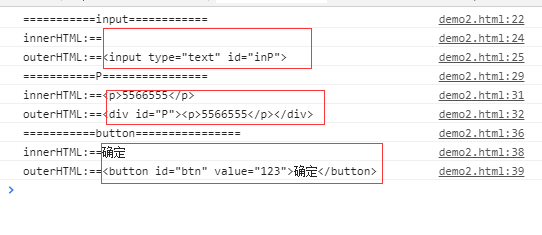
来个栗子吧:
<input type="text" id="inP"> <div id="P">
<p>5566555</p>
</div> <button id="btn" value="123">确定</button> <script>
var inP = document.getElementById("inP");
var P = document.getElementById("P");
var btn =document.getElementById("btn"); btn.onclick=function(){
console.log("===========input============") console.log("innerHTML:=="+inP.innerHTML);
console.log("outerHTML:=="+inP.outerHTML); console.log("===========P================") console.log("innerHTML:=="+P.innerHTML);
console.log("outerHTML:=="+P.outerHTML); console.log("===========button================") console.log("innerHTML:=="+btn.innerHTML);
console.log("outerHTML:=="+btn.outerHTML); }
innerText/outerText
(1) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
innerText 打印标签之间的纯文本信息,会将标签过滤掉,低版本的火狐浏览器不支持,而是支持textContent
(2) outerText设置或获取标签自身及其所包含的文本信息(包括自身)
innerText和outerText在获取的时候是相同效果,
但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本
<input type="text" id="inP"> <div id="P"><p>5566555</p></div> <button id="btn" value="123">确定</button> <script>
var inP = document.getElementById("inP");
var P = document.getElementById("P"); var btn =document.getElementById("btn");
btn.onclick=function(){
console.log("===========input============")
console.log("innerText:=="+inP.innerText);
console.log("outerText:=="+inP.outerText); console.log("===========P================")
console.log("innerText:=="+P.innerText);
console.log("outerText:=="+P.outerText);
console.log("===========button================")
console.log("innerText:=="+btn.innerText);
console.log("outerText:=="+btn.outerText);
}

如上图红框所示,innerText和outerText获取值得时候结果是一样的。
inner HTML和innerText的对比
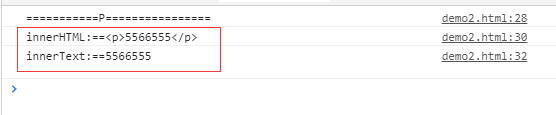
innerText 打印标签之间的纯文本信息
innerHtml 打印标签之间的内容,包括标签和文本信息
<div id="P"><p>5566555</p></div> <button id="btn" value="123">确定</button> <script>
var inP = document.getElementById("inP");
var P = document.getElementById("P"); var btn =document.getElementById("btn");
btn.onclick=function(){
console.log("===========P================")
console.log("innerHTML:=="+P.innerHTML);
console.log("innerText:=="+P.innerText); }

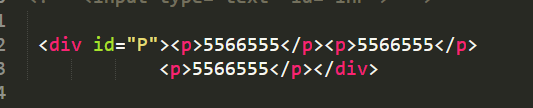
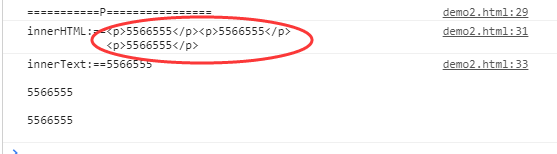
如果将P标签的内容更改如下

inner HTML也会按照原格式进行输出;
结果如下:

尊重原创,转载请注明出处 https://home.cnblogs.com/u/lshdashi/
如有不当之处,请留言指出,谢谢!
JS中innerHTML/outerHTML和innerText/outerText以及value 的区别与使用的更多相关文章
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val()
一.JS中innerHTML.outerHTML.innerText .outerText.value的区别与联系?jS中设置或者获取所选内容的值:①innerHTML :属性设置或返回该标签内的HT ...
- js中innerHTML、outerHTML与innerText的用法与区别
____________________________________________________________________________________________________ ...
- JS中innerHTML,innerText,value
一·.JS初学者易混淆的问题:innerHTML,innerText,value(他们和JQ的区别:JS→value,JQ→value()) 1.getElementById("a" ...
- (转)JS中innerHTML,innerText,value
原文:http://holysonll.blog.163.com/blog/static/21413909320134111054352/ JS中innerHTML,innerText,value 2 ...
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
1.innerHTML 属性 (参考自<JavaScript高级程序设计>294页) 在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素.注释和文本节点)对应的 HT ...
- js中innerHTML与innerText的用法与区别
用法: <div id="test"> <span style="color:red">test1</span> te ...
- js中innerHTML和innerText的用法
<div id="test"> <span style="color:red">test1</span> test2 < ...
- js中,var 修饰变量名和不修饰的区别
js中 允许在定义变量的时候 不加var 修饰符.js会在当前作用域下寻找上下文是否定义了此变量, 如果没有找到则会为这个变量分配内存.当且将其视为window的成员. 也就是全局变量. 如果加了va ...
- js中return、return true、return false的区别
一.返回控制与函数结果, 语法为:return 表达式; 语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二.返回控制, 无函数结果,语法为:return; 在大多数情况下,为事件 ...
随机推荐
- Oracle 11g XE 与 Oracle SQL Developer 的配置与使用(重制版)
Oracle 11g XE 与 Oracle SQL Developer 的配置与使用(重制版) 前提概要 项目上需求要适应Oracle数据库,当然这和某EF框架也有关. 因为Oracle 的表名和列 ...
- JS中常见问题
//s金额 n保留几位小数 默认保留两位小数 s代表金额,n代表保留的小数位数 function formatMoney(s, n) { n = n > 0 && n <= ...
- sql语句参数化问题
select @PageSize * from tets SELECT 在WHERE 之前都不能参数化. TOP 只能做字符串运行.
- winserver2012安装.net 3.5
运行 dism.exe /online /enable-feature /featurename:NetFX3 /Source:I:\sources\sxs
- java操作Excel的poi的简介
一.POI概述 Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. 结构: HSSF - 提供读写Mi ...
- Python基础:编码
1:先说python2py2里默认编码是ascii文件开头那个编码声明是告诉解释这个代码的程序 以什么编码格式 把这段代码读入到内存,因为到了内存里,这段代码其实是以bytes二进制格式存的,不过即使 ...
- Windows环境下制作MACOS X U盘安装盘
前两天在朋友的MAC BOOK AIR上胡乱操作时把原来安装好的双系统搞坏了,一不小心又把硬盘格式化了,导致MAC系统也没了,于是只能重新安装MACOS系统,并根据网友提供的教程,在MACOS安装OK ...
- bzoj 3730: 震波 动态点分治_树链剖分_线段树
##### 题目描述 : 在一片土地上有N个城市,通过N-1条无向边互相连接,形成一棵树的结构,相邻两个城市的距离为1,其中第i个城市的价值为value[i].不幸的是,这片土地常常发生地震,并且随着 ...
- 死磕itchat源码--content.py
content.py中定义了接受消息的类型,即,用于注册消息函数时的参数类型.源码如下: TEXT = 'Text' MAP = 'Map' CARD = 'Card' NOTE = 'Note' S ...
- python笔记3----第一个小爬虫
1.先看看要爬的网站有没有爬虫协议,可以看该网站有没有robots.txt,如豆瓣的: 2.requests模块:[requests是第三方,代码比python自带的urllib模块简单] 先加载re ...