FusionCharts简单教程(六)------加载外部Logo
一、加载外部文件Logo
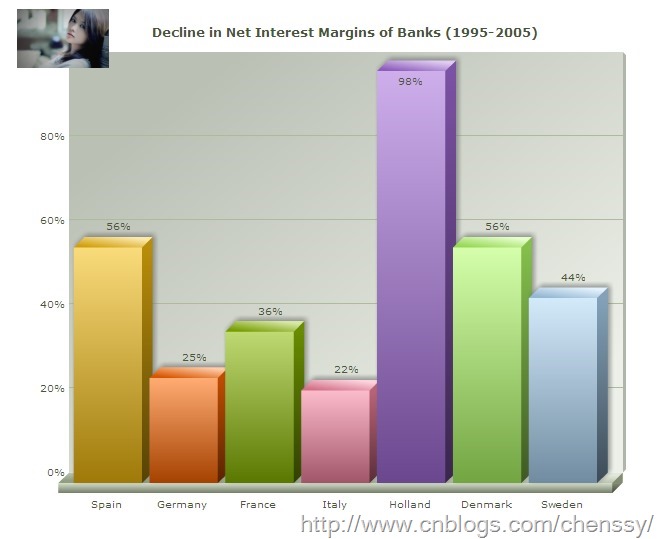
在使用FusionCharts时,我们可能需要在加载图像的时候需要在图表中显示标识、图片等等。这里我们可以使用logoURL属性来实现。如:
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)' numberSuffix='%25' logoURL='../FusionCharts/11111.png'>
<set label='Spain' value='56' color='F6BD0F' />
<set label='Germany' value='25' color='FF6600' />
<set label='France' value='36' color='8BBA00'/>
<set label='Italy' value='22' color='F984A1' />
<set label='Holland' value='98' color='A66EDD'/>
<set label='Denmark' value='56' color='B2FF66' />
<set label='Sweden' value='44' color='AFD8F8' />
</chart>

注意:由于安全原因 Flash Player播放器不允许用户加载有绝对路径的跨域文件。因此,你的标注、图片、图像等Logo文件应该处于与SWF相同的文件域,同时需要使用相对路径来加载。
二、设置Logo位置
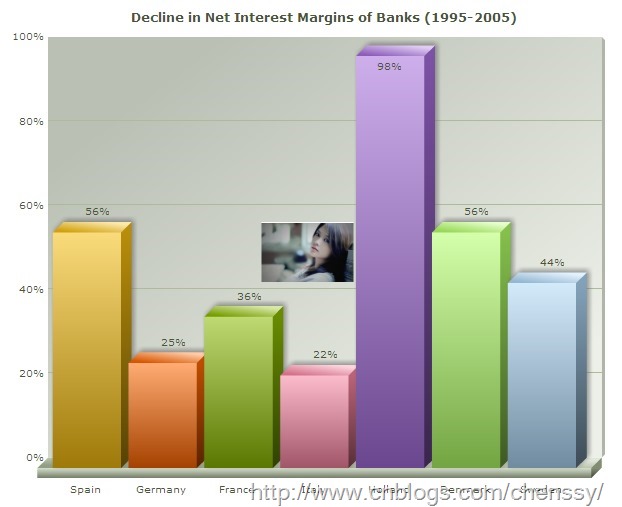
logo标识的的默认位置是左上方,我们可以利用<logoPosition…/>属性来进行配置。其中<logoPosition../>有TR、TL、BR、BL、CC四个值。
TR:Top-right of the chart
TL:Top-left of the chart
BL:Bottom-left of the chart
BR:Bottom-right of the chart
CC:Center of the chart Configuring logo opacity and scale
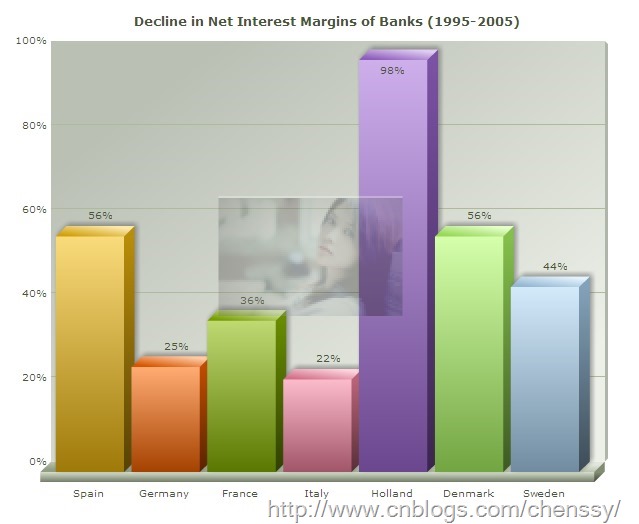
当logoPosition=’cc’时。

三、添加超级链接
除了设置logo的位置外,我们还可以为logo标识添加超级链接,具体操作如下
<chart ... logoLink='link in FusionCharts format'>
这个链接可以在当前窗口、新窗口、弹出窗口,甚至在可以调用javascript的函数进行打开操作。
四、改变Logo属性
在这里我们可以对logo的大小、透明度进行控制。
logoAlpha:透明度。该值越大图片越清晰。
logoScale:规模:该值已100为单位来对logo进行控制。200表示放大两倍,50表示缩小一倍,以此类推。
<chart caption='Decline in Net Interest Margins of Banks (1995-2005)' numberSuffix='%25'
logoURL='../FusionCharts/11111.png' logoPosition ='cc' logoAlpha='30' logoScale='200'>
<set label='Spain' value='56' color='F6BD0F' />
<set label='Germany' value='25' color='FF6600' />
<set label='France' value='36' color='8BBA00'/>
<set label='Italy' value='22' color='F984A1' />
<set label='Holland' value='98' color='A66EDD'/>
<set label='Denmark' value='56' color='B2FF66' />
<set label='Sweden' value='44' color='AFD8F8' />
</chart>

FusionCharts简单教程(六)------加载外部Logo的更多相关文章
- FusionCharts简单教程(六)-----如何自定义图表上的工具提示
所谓图表上的工具提示就是当鼠标放在某个特定的数据块上时所显示的提示信息.如下: 禁用显示工具提示 在默认情况下工具提示功能是显示的,但是有时候我们并不是很想需要这个功能提示功能 ...
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
最近有蛮多人总是问我这个FusionCharts制表的问题,帮助他们解决之后,在昨晚发现以前整理的笔记中有这个简单教程,而且以前也发表了几篇这个博文,所以就将其全部上传上来供别人参考.如有不正确之处望 ...
- FusionCharts简单教程(一)---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- FusionCharts简单教程---建立第一个FusionCharts图形
由于项目需求需要做一个报表,选择FusionCharts作为工具使用.由于以前没有接触过报表,网上也没有比较详细的fusionCharts教程,所以决定好好研究FusionCharts,同时做一个比较 ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 【Win 10 应用开发】加载外部的 srt 字幕
据说系统内置的多媒体功能支持 srt. ssa 等字幕,老周测试过几种格式的字幕均能加载. SRT 字幕是最简单的字幕结构,甚至你用记事本都能做出来,就是分为几行来写. 第一行是字幕的编号,应该是从1 ...
- JBoss 系列十四:JBoss7/WildFly如何加载外部的文件或properties文件
http://www.tuicool.com/articles/M7ZR3y 原文 http://blog.csdn.net/kylinsoong/article/details/12623997 主 ...
- Unity3D动态加载外部MovieTexture视频
网上大家也写了很多Unity3D中播放视频的教程,关于播放外部视频的还是比较少,所以写这篇文章,不足之处,还望读者指正. 在Unity3D中,我们一般使用播放视频的方法:将*.mov,*.mp4等格式 ...
- Silverlight实用窍门系列:2.Silverlight动态加载外部XML指定地址的WebService---(动态加载外部XML文件中指定的WebService地址)【附带实例源码】
接上节所讲的,Silverlight可以加载外部的XML文件里面的内容,那么我们可不可以在外部XML里面配置一个WebService地址,并且以此加载这个地址来动态加载WebService呢?这样子就 ...
随机推荐
- First class ,6 examples anlaysisi
http://www.fgm.cc/learn/ First class ,6 examples anlaysisi <!DOCTYPE html> <!-- To change t ...
- 封装ios静态库碰到的一些问题(三)
静态库封装好以后,就存在一个问题,静态库,模拟器的静态库何真机的静态库是分开的,那么能够合并,答案是肯定的,但是必须我们手工在终端工具下执行命令合并 lipo -create Release-ipho ...
- C# abstract
Abstract: 1.用途:提供一个可供多个派生类共享的通用基类定义. 2.抽象类也可以定义抽象方法,方法是将关键字 abstract 添加到方法的返回类型的前面(抽象方法没有实现,所以方法定义后面 ...
- linux下搭建nagios
配置环境:1)CentOS 6.5 作为监控主机,IP:10.0.0.30(根据自己公司需要改变) 2)客户机: windows server 2008R2 , windows 7, windows ...
- python数据挖掘领域工具包
原文:http://qxde01.blog.163.com/blog/static/67335744201368101922991/ Python在科学计算领域,有两个重要的扩展模块:Numpy和Sc ...
- 转行IT行业的心路历程2
2011/07-2016/12 11年毕业之后阴差阳错的到了宁波慈星股份,学习了针织机械.当初的想法很简单从沈阳到南方,因为南方小厂多机会多,因为我的目标就是当老板(呵呵,大部分的人的目标都是吧,现在 ...
- Usart的单线半双工模式(stm32F10x系列)
这两天折腾CTS/RTS硬件流控,看到说232协议的CTS/RTS只是用来做半双工换向使用的.正好手头上有块stm32的板子,看了看stm32的Usart,竟然发现支持的是单线半双工.232里面毕竟4 ...
- 利用GBDT模型构造新特征
[本文链接:http://www.cnblogs.com/breezedeus/p/4109480.html,转载请注明出处] 我的博客主营地迁至github,欢迎朋友们有空去看看:http://br ...
- Cocoapods的安装,卸载和使用
[一]Cocoapods的安装 (1)Cocoapods的官方网站为: https://cocoapods.org/ .如果你的电脑已经安装了Ruby开发环境,那么在终端(Terminal)中使用以下 ...
- Hive几种数据导出方式
Hive几种数据导出方式 今天我们再谈谈Hive中的几种不同的数据导出方式.可以根据导出的地方不一样,将这些方式分为三种: (1).导出到本地文件系统: (2).导出到HDFS中: (3).导出到Hi ...
