JS笔记一
最近有时间,觉得应该整理一下,额,就从很久之前的基础开始吧,正好也巩固下,菜鸟需要扎实基础。
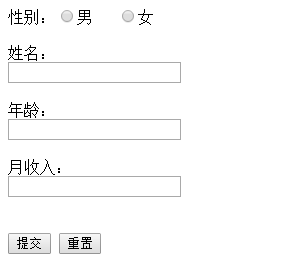
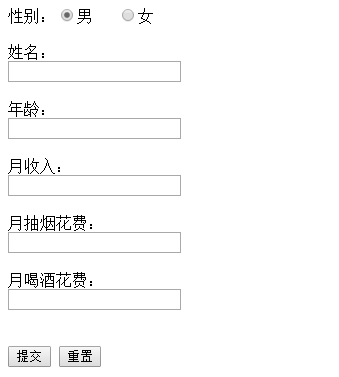
下面是一个简单的调查表,因为没有写任何样式,所以就是简单的表单输入框之类的。选择“男”或者“女”时,会出现对应的开支项,效果如下:




当时我就想,在网上经常会看见那种提示几秒后跳转至某某页面之类的,那我能不能在出现结果后也加一个这样的小效果呢,于是就动手了 (^∇^*)
很简单,在outPrint()函数中,打印结果的时候,也打印个提示“将在3秒后跳转至百度首页”:
function outPrint(name,age,money,result) {
var str = "你好" + name + ",现在" + age + "岁," + "月收入" + money + ",月结余:" + result;
document.write(str + "<br>" + "将在3秒后跳转至百度首页");
// setTimeout()延迟执行的方法。3秒后,该页面跳转至指定页面
setTimeout(function () {
location.href = "https://www.baidu.com/";
}, 3000);
}
但是,这个时间没有倒计时啊,还是有倒计时比较好,幸好有注释的好习惯,不然这么久,都不记得当时琢磨的艰辛之路了 O(∩_∩)O~
想着加个定时器就可以了:
function outPrint(name,age,money,result){
var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ;
document.write( str + "<br>");
//倒计时
var t = 3;//设定跳转的时间
setInterval(function(){
document.write( t + "秒后跳转至百度首页" );
t--; // 计数递减
if(t==0){
location="http://www.baidu.com"; //设定跳转的链接地址
}
},1000);
}
没想到倒计时是有了,可是文字也重复打印:

能不能在定时器打印中只打印t??
function outPrint(name,age,money,result){
var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ;
document.write( str + "<br>");
//倒计时
var t = 3;//设定跳转的时间
setInterval(function(){
document.write( t ); //
t--; // 计数器递减
if(t==0){
location="http://www.baidu.com"; //设定跳转的链接地址
}
},1000);
document.write("秒后跳转至百度首页" );
}
额,结果是不能:

后来,在查资料的时候发现 document.close() 方法是用来关闭输出流的,所以,可以在页面每次输出“t秒后跳转至百度首页” 后,把之前的输出关闭,每秒调用定时器函数和倒计时同步,所以关闭输出应该放在定时器函数中。
function outPrint(name,age,money,result){
var str = "你好" + name +",现在" + age + "岁," + "月收入" + money + ",月结余:" + result ;
document.write( str + "<br>");
setTimeout(function(){ //可以给用户2秒的时间看结果
document.close();
//倒计时
var t = 3;//设定跳转的时间
setInterval(function(){
document.write( t + "秒后跳转至百度首页" );
t--; // 计数器递减
if(t==0){
location="http://www.baidu.com"; //设定跳转的链接地址
}
document.close();
},1000);
},2000);
最终效果:




JS笔记一的更多相关文章
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
- PPK谈JS笔记第一弹
以下内容是读书笔记,再一次温习JS好书:PPK谈JS window.load=initializePageaddEventSimple('window','load',function(){}) lo ...
- 面向小白的JS笔记 - #Codecademy#学习笔记
前言 最初浏览过<JavaScript秘密花园>,前一段时间读过一点点<JavaScript语言精粹>和一点点<JavaScript高级程序设计>(一点点是指都只是 ...
- require.js笔记
笔记参考来源:阮一峰 http://www.ruanyifeng.com/blog/2012/10/javascript_module.html 1. 浏览器端的模块只能采用“异步加载”方式 = ...
- JS笔记 入门第四
小测试: 注意:取消所有的设定可以直接使用 document.getElementById("txt").removeAttribute("style"); 这 ...
- JS笔记 入门第二
输出内容 document.write(); alert("hello!"); alert(mynum); </script> 注:alert弹出消息对话框(包含一个确 ...
- Node.js笔记1
Node.js入门笔记 1. node -help 可以显示帮助信息2. node REPL 模式(Read-eval-print loop) 输入—求值—输出循环 直接在cmd输入node 可以进入 ...
- JS笔记 入门第一
WHY? 一.你知道,为什么JavaScript非常值得我们学习吗? 1. 所有主流浏览器都支持JavaScript. 2. 目前,全世界大部分网页都使用JavaScript. 3. 它可以让网页呈现 ...
- 奇舞js笔记——第0课——如何写好原生js代码
摘要 1.好的代码职责要清晰,javscript不要用来操作样式: 2.API要设计的合理:通用性,适度的抽象(数据抽象,过程抽象),可扩展性: 3.效率问题:用好的.合适的算法(前端程序员要把自己当 ...
随机推荐
- canvas 画板
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 使用 lsyncd 本地目录实时备份
转自 https://segmentfault.com/a/1190000002737213 2.1安装lsyncd # rpm -ivh http://dl.fedoraproject.org/pu ...
- SpringMVC拦截器
springmvc的拦截器 需求:进行用户的访问控制,判断用户是否登陆,如果登陆进行正常访问,如果没有登陆跳转到登陆页面. 1自定义拦截器类 package org.guangsoft.utils; ...
- 【Java EE 学习 48】【Hibernate学习第五天】【抓取策略】【二级缓存】【HQL】
一.抓取策略. 1.hibernate中提供了三种抓取策略. (1)连接抓取(Join Fetch):这种抓取方式是默认的抓取方式.使用这种抓取方式hibernate会在select中内连接的方式获取 ...
- C#操作SQLite数据库
SQLite介绍 SQLite is a software library that implements a self-contained, serverless, zero-configurati ...
- 【转】png优化相关
Png是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,如常用CSS 雪碧图.而Png的使用不仅仅如此,Png有多少种格式,有哪些特点,PC端中常用的Png格式是哪些, ...
- Devexpress使用经验1
1. 使用RibbonForm时,修改左上角图标:添加ApplicationMenu1,在属性中找Ribbon->ApplicationIcon,设置图标 2. 隐藏DevExpress Xtr ...
- 在wex5平台grid里面的gridselect下拉不能显示汉字问题
当grid里面有gridSelect组件的时候,gridSelect里面的bind-ref是对应的数据库存入字段(int类型),bind-labelRef是对应的计算字段(视图里面的),而option ...
- ViewPager图片切换的简单案例
1)ViewPager类直接继承了ViewGroup类,所有它是一个容器类,可以在其中添加其他的view类. 2)ViewPager类需要一个PagerAdapter适配器类给它提供数据. 向右滑动切 ...
- JS: How to detect my browser version and operating system using JavaScript?
Example: 1. for IE 11, navigator.userAgent returns "Mozilla/5.0 (Windows NT 6.1; WOW64; Tride ...
