使用 CSS3 绘制 Hello Kitty
偶然间看到了 SegmentFault 上的一篇文章,感觉这个 Hello Kitty 画的还不错,心血来潮也用 CSS3 画了个 Hello Kitty,现在在这里记录一下详细的绘制过程。想要源码、素材、在线演示的同学可以直接拉到最下面。
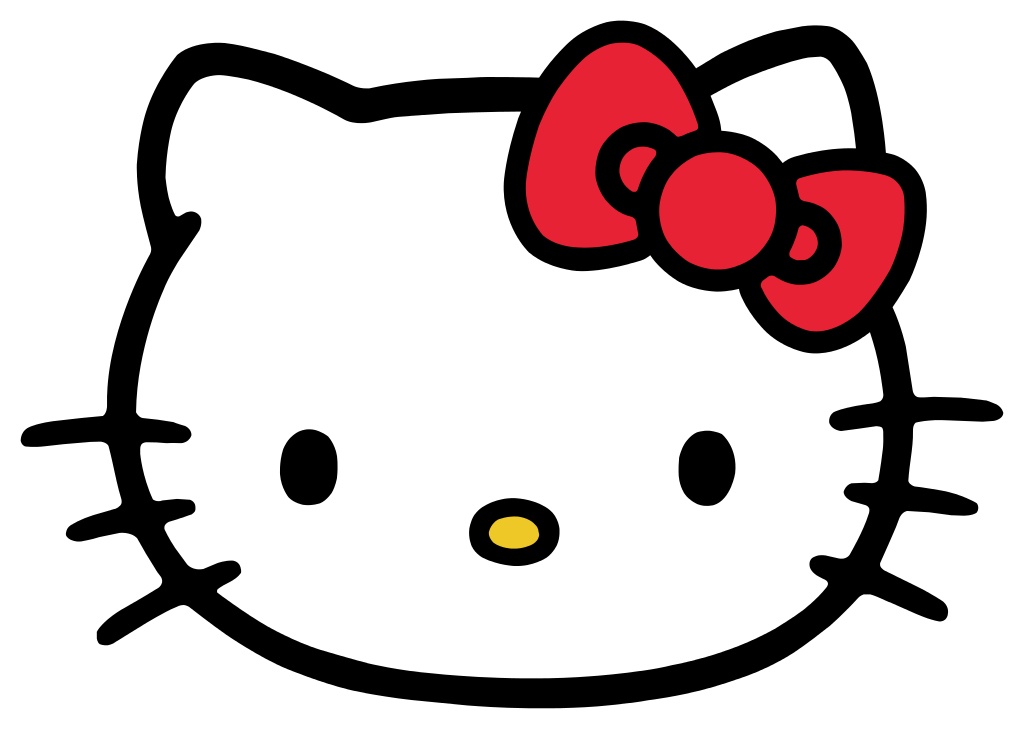
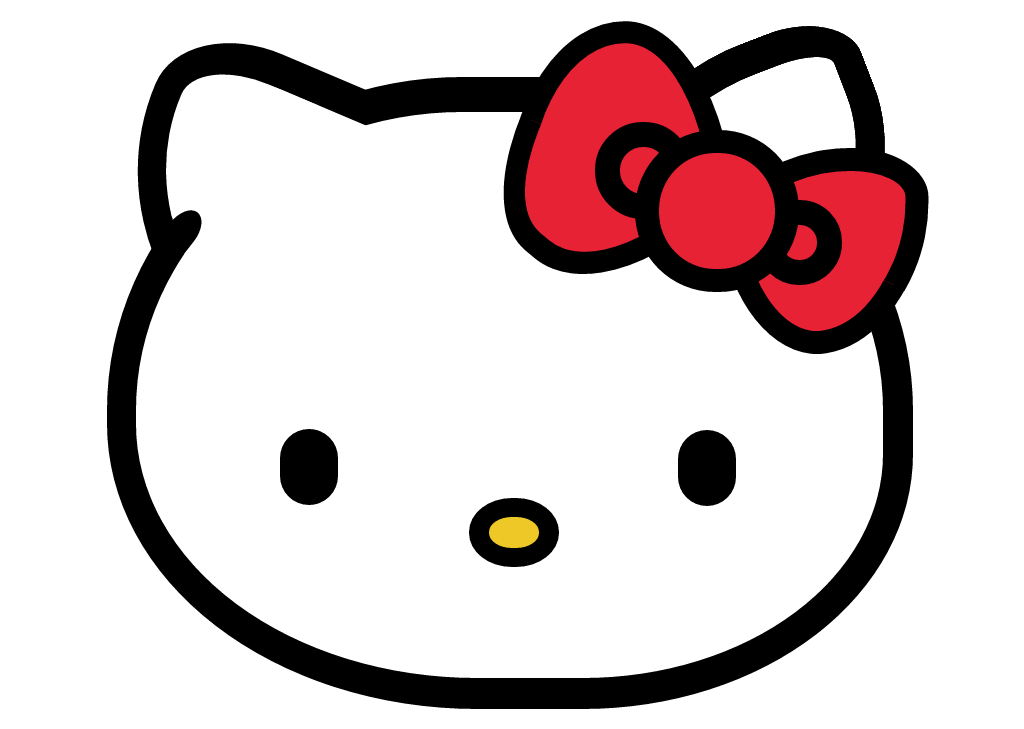
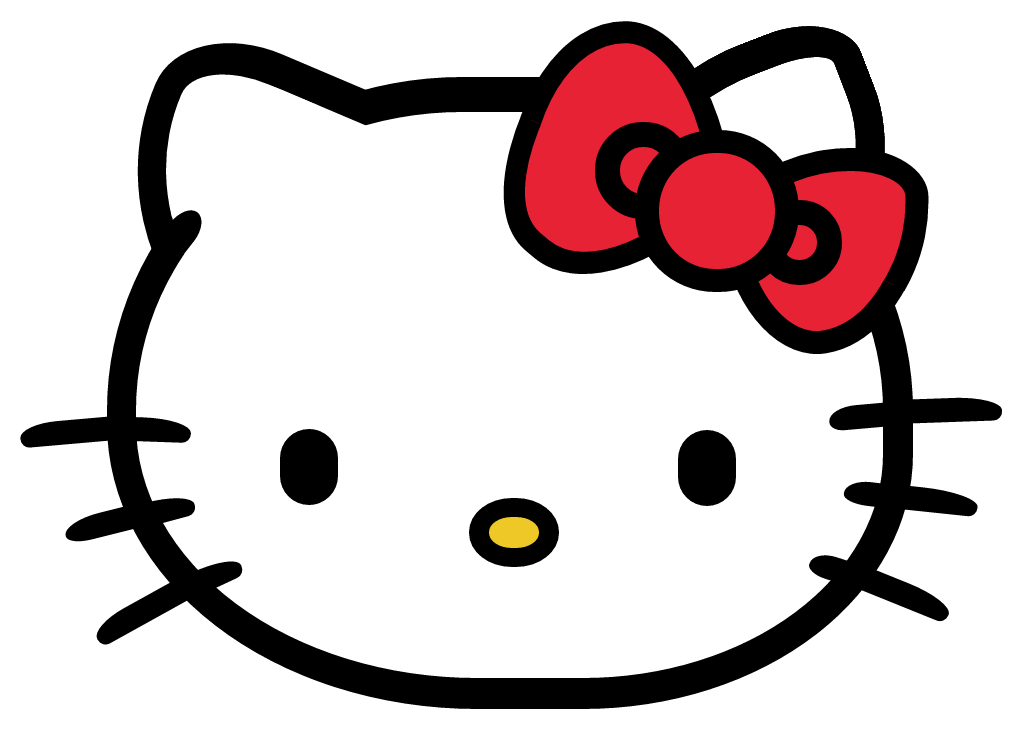
我们先看下原图:

结构分解
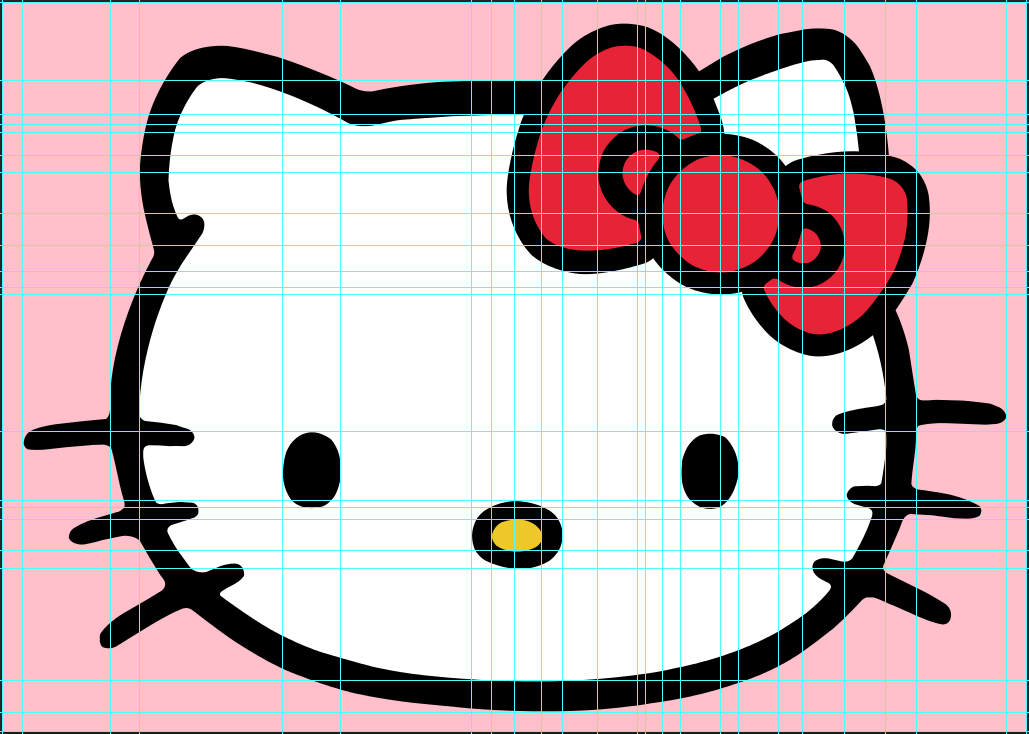
从上图可以看出,Hello Kitty 由脸蛋、耳朵、红色蝴蝶结、眼睛、鼻子和六根胡须构成,所以 DOM 结构也相对简单:
<div class="hello-kitty-div">
<!-- 脸蛋 -->
<div class="face"></div>
<!-- 左耳 -->
<div class="left-ear"></div>
<div class="left-ear-clean"></div>
<div class="left-ear-beautify"></div>
<!-- 右耳 -->
<div class="right-ear"></div>
<div class="right-ear-clean"></div>
<!-- 蝴蝶结 -->
<div class="bowknot-outside-left-top-container">
<div class="bowknot-outside-left-top"></div>
</div>
<div class="bowknot-outside-left-bottom-container">
<div class="bowknot-outside-left-bottom"></div>
</div>
<div class="bowknot-outside-right-top-container">
<div class="bowknot-outside-right-top"></div>
</div>
<div class="bowknot-outside-right-bottom-container">
<div class="bowknot-outside-right-bottom"></div>
</div>
<div class="bowknot-inside-left"></div>
<div class="bowknot-inside-right"></div>
<div class="bowknot-inside-center"></div>
<!-- 左眼 -->
<div class="left-eye"></div>
<!-- 右眼 -->
<div class="right-eye"></div>
<!-- 鼻子 -->
<div class="nose"></div>
<!-- 左胡须 -->
<div class="left-moustache-1"></div>
<div class="left-moustache-2"></div>
<div class="left-moustache-3"></div>
<!-- 右胡须 -->
<div class="right-moustache-1"></div>
<div class="right-moustache-2"></div>
<div class="right-moustache-3"></div>
</div>
开始绘制
可以利用 Photoshop 的参考线精确的计算出元素的 left、top、width、height、border-width 以及四个角的水平 radius 值和垂直 radius 值,有偏差的地方再微调一下基本就可以了。

脸蛋
.hello-kitty-div .face {
left: 107px;
top: 77px;
width: 747px;
height: 566px;
border-top: 35px solid black;
border-bottom: 31px solid black;
border-left: 29px solid black;
border-right: 30px solid black;
border-top-left-radius: 355px 333px;
border-top-right-radius: 355px 333px;
border-bottom-left-radius: 370px 285px;
border-bottom-right-radius: 330px 255px;
background-color: white;
z-index: 100;
}

左耳
.hello-kitty-div .left-ear {
left: 112px;
top: 61px;
width: 250px;
height: 250px;
border-top: 33px solid black;
border-bottom: 30px solid black;
border-left: 28px solid black;
border-right: 30px solid black;
border-top-left-radius: 138px 100px;
border-bottom-left-radius: 334px 310px;
background-color: white;
transform: rotate(23deg);
z-index: 99;
}

让耳朵和脸蛋连为一体:
.hello-kitty-div .left-ear-clean {
left: 146px;
top: 96px;
width: 250px;
height: 250px;
border-top-left-radius: 138px 100px;
border-bottom-left-radius: 360px 310px;
background-color: white;
transform: rotate(23deg);
z-index: 101;
}

再稍加点缀,美化一下:
.hello-kitty-div .left-ear-beautify {
left: 149px;
top: 221px;
width: 60px;
height: 30px;
border-top-left-radius: 20px 15px;
border-top-right-radius: 25px 15px;
border-bottom-left-radius: 20px 15px;
border-bottom-right-radius: 25px 15px;
background-color: black;
transform: rotate(-52deg);
z-index: 102;
}

右耳
.hello-kitty-div .right-ear {
left: 600px;
top: 50px;
width: 250px;
height: 250px;
border-top: 33px solid black;
border-bottom: 28px solid black;
border-left: 30px solid black;
border-right: 29px solid black;
border-top-left-radius: 220px 170px;
border-top-right-radius: 90px 57px;
border-bottom-right-radius: 334px 245px;
background-color: white;
transform: rotate(-21deg);
z-index: 99;
}
.hello-kitty-div .right-ear-clean {
left: 700px;
top: 105px;
width: 120px;
height: 120px;
background-color: white;
z-index: 101;
}

右耳画的比较粗糙,因为马上就要画蝴蝶结了。
蝴蝶结
蝴蝶结分为两个外边,三个圆。外边是整个绘画过程中最难画的地方,用矩形调整 radius 参数很难做到没有偏差,因为它不像是更圆润的矩形,而像是更圆润的三角形。在这里,我们把它分成四块,各个外边各两块,在块内绘制好对应的区域,再利用 overflow: hidden; 来隐藏多余的部分。然后是三个圆,相对简单。
代码量实在太多,就不贴出来了,大概思路就这样子。




眼睛,鼻子
眼睛和鼻子相对简单,就不贴代码了。

胡须
因为胡须是弯弯的,所以每根胡须需要两个元素来实现,我们就用 :before 和 :after 吧。
某一根胡须的代码:
.hello-kitty-div .left-moustache-1:before {
content: '\20';
display: block;
position: absolute;
left: 20px;
top: 420px;
width: 100px;
height: 24px;
border-top-left-radius: 80px 30px;
border-bottom-left-radius: 20px;
background-color: black;
transform: rotate(-5deg);
z-index: 101;
}
.hello-kitty-div .left-moustache-1:after {
content: '\20';
display: block;
position: absolute;
left: 131px;
top: 418px;
width: 60px;
height: 24px;
border-top-right-radius: 100px 30px;
border-bottom-right-radius: 20px;
background-color: black;
transform: rotate(2deg);
z-index: 101;
}
现在,整个 Hello Kitty 就画完了,有没有觉得很可爱?~~(ฅ>ω<*ฅ)~~。

最后
完整源码及素材:https://github.com/chnhyg/css3-hello-kitty
在线演示:http://chnhyg.coding.me/css3-hello-kitty
使用 CSS3 绘制 Hello Kitty的更多相关文章
- CSS3绘制六边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可. ( ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- css3绘制几何图形
用css3绘制你需要的几何图形 1.圆形 示例: 思路:给任何正方形元素设置一个足够大的 border-radius ,就可以把它变成一个圆形.代码如下: html: <div class=&q ...
- 用纯CSS3绘制萌系漫画人物动态头像
大家已经见惯了用CSS3画的图标.LOGO.头像,这次台湾同学Rei给我们带来了用纯CSS3绘制的日本动漫<轻音少女>女主角秋山澪的动态头像.看到动图我震惊了!!!CSS3的强大再次霸气测 ...
- css3绘制腾讯logo
CSS3绘制的腾讯LOGO,下边是对比图. 演示地址
- 【项目1-1】使用HTML5+CSS3绘制HTML5的logo
作为一个WEB小萌新,自学了有一段时间,总是感觉停滞不前.最近反思中,想到前贤一句话:书读百遍其义自见.说到底,还是项目做的少,如果做多了,想必自然会得心应手. 利用HTML5+CSS3绘制HTML5 ...
- CSS3绘制砖墙-没实用不论什么图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 详解使用CSS3绘制矩形、圆角矩形、圆形、椭圆形、三角形、弧
1.矩形 绘制矩形应该是最简单的了,直接设置div的宽和高,填充颜色,效果就出来了. 2.圆角矩形 绘制圆角矩形也很简单,在1的基础上,在使用css3的border-radius,即可. 3.圆 根据 ...
- CSS3 绘制360安仔小精灵[原创]
Css3图形通常由矩形,圆形,椭圆,三角形,梯形等组合而成. 矩形,为display:block的块级元素设定宽高,便能实现, 圆角矩形,椭圆,圆形,则通过border-radius 属性来得到. 圆 ...
随机推荐
- RDIFramework.NET-.NET快速信息化系统开发整合框架 【开发实例 EasyUI】之产品管理(MVC版)
RDIFramework.NET—.NET快速开发整合框架 [开发实例]之产品管理(MVC版) 接上篇:RDIFramework.NET (.NET快速信息化系统开发整合框架) [开发实例]之产品管理 ...
- 偶遇到 java.util.ConcurrentModificationException 的异常
今天在调试程序 遇到了如此问题 贴上代码来看看稍后分析 List<String> list = null;boolean isUpdate = false;try { list = JSO ...
- STM32 assert_param
在STM32的固件库和提供的例程中,到处都可以见到assert_param()的使用.如果打开任何一个例程中的stm32f10x_conf.h文件,就可以看到实际上assert_param是一个宏定义 ...
- FTP服务器的安装和配置
FTP服务器的安装和配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本来是想出一个源码安装ftp的教程,但是想想还是算了,如果你自学python有个10天的话你自己就能写一个f ...
- ThroughRain第一次冲刺(每天更新)
第一次冲刺时间: 11月14-11月23 第一次冲刺目标及分配: 1.注册登录界面 认领:王大华 2.界面跳转 认领:梁仕标 3.点餐界面 ...
- Super Jumping! Jumping! Jumping!
Nowadays, a kind of chess game called “Super Jumping! Jumping! Jumping!” is very popular in HDU. May ...
- HTA全解析:给VBS和JS一个强大的交互界面
1.概述 HTA全称Html Application,在Windows中由mshta.exe加载执行,是一种本地程序.可使用html元素来构建界面,用JS或VBS来构建执行逻辑,从而强化Windows ...
- LigerUI 表单和表格中的combobox如何初始化值
摘要: 在修改基础信息的时候,通常会遇到需要修改值为选择值的时候,这时候,数据库存的一般是value,而不是显示的text值,但页面显示的时候如果显示成数字型的值,通常会给人不够直观的感觉.因此,要求 ...
- Python实现冒泡排序
array = [1,2,3,6,5,4] for i in range(len(array)): for j in range(i): if array[j] > array[j + 1]: ...
- git push :推送本地更改到远程仓库的三种模式
摘要:由于在git push过程中,no-fast-forward 的push会被拒绝,如何解决git push失败的问题?这里面有三种方法,分别会形成merge形式的提交历史,线性形式的提交历史,覆 ...
