[浅学] 1、Node.js尝试_安装&运行第一个helloworld
介绍:Node.js® is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
关键词:后台语言、Chrome's JavaScript runtime、event-driven、non-blocking I/O model
安装方式:windows上进入官网->点击INSTALL按钮直接可以安装

第一个HelloWorld:(一个Web服务器)
1、新建一个example.js的文件,输入下列代码:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
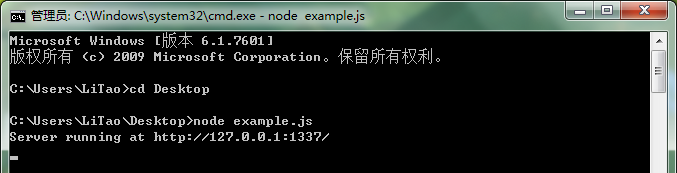
2、cmd代开命令行,转到上面新建文件的目录下,输入:node example.js (服务器启动后效果如下)

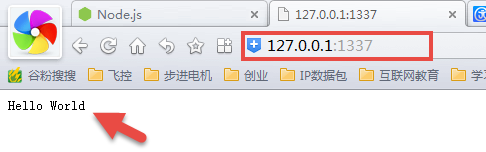
3、上面说了这是个Web服务器,所以在浏览器里可以直接输入http://127.0.0.1:1337/,大家将会看到hello world的界面:

说明:从上面一个简单的例子想必大家已经看出node.js的一个优势,即只用简单的几行代码就构建了一个web服务器,这个如果让jsp来做要用比较多的代码的。
引申:在首页的INSTALL下面还有个API DOCS按钮,大家如果想更细致的玩一下node.js可以从这里开始,同时市面上也有比较多的书~
[浅学] 1、Node.js尝试_安装&运行第一个helloworld的更多相关文章
- Node.js与Express4安装与配置
Nodejs简介 Node.js 基于 Chrome JavaScript 运行环境,用于便捷地搭建快速.可扩展的网络应用. 它使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效, 非常适合 ...
- windows下node.js+sublime中安装coffeescript
node.js中安装Coffeescript 1.我的node.js安装目录 2.node.js 全局模块所在目录 3.node.js安装coffeescript npm install -g c ...
- node.js的npm安装
我不打算引进node.js的npm安装,但发现node.js通过管理一些包npm实现,或给一个简短的npm. 1.npm什么 npm是一个node包管理和分发工具,已经成为了非官方的公布 ...
- Node.js 多版本安装
Node.js 多版本安装 Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine(Node.js 是一个基于 ...
- 学习用Node.js和Elasticsearch构建搜索引擎(6):实际项目中常用命令使用记录
1.检测集群是否健康. curl -XGET 'localhost:9200/_cat/health?v' #后面加一个v表示让输出内容表格显示表头 绿色表示一切正常,黄色表示所有的数据可用但是部分副 ...
- <亲测>CentOS 7.3下Node.js 8.6安装配置(含NPM以及PM2)
CentOS 7.3下Node.js 8.6安装配置 2017年09月30日 14:12:02 阅读数:2245更多 个人分类: Nodejs 版权声明:本文为博主原创文章,未经博主允许不得转载. ...
- light,node.js,webStorm 安装项目搭建
light,是一个移动应用开发平台,旨在降低H5.APP的开发门槛.运维成本.提升移动应用产品的持续交付能力. 用light可以做什么 快速组织移动H5应用的协作开发.调试.应用发布,发布的应用可直接 ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- Docker安装以及运行第一个HelloWorld
Docker安装以及运行第一个HelloWorld
随机推荐
- 解决PKIX(PKIX path building failed) 问题 unable to find valid certification path to requested target
最近在写java的一个服务,需要给远程服务器发送post请求,认证方式为Basic Authentication,在请求过程中出现了 PKIX path building failed: sun.se ...
- js继承
js继承有5种实现方式: 继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function ...
- 判断是否是有效的IPV4地址
参考链接: https://blogs.msdn.microsoft.com/oldnewthing/20060522-08/?p=31113 http://www.cnblogs.com/txw19 ...
- ros学习笔记 - 深度传感器转换成激光数据(hector_slam)
前提条件:1,确保读者已经安装了kinect或者其他深度摄像头的驱动,如果未安装,可以直接在网盘下载:http://pan.baidu.com/s/1hqHB10w 提取密码:wrmn 利用深度相机仿 ...
- 等比例压缩图片到指定的KB大小
基本原理: 取原来的图片,长宽乘以比例,重新生成一张图片,获取这张图片的大小,如果还是超过预期大小,继续在此基础上乘以压缩比例,生成图片,直到达到预期 /** * @获取远程图片的体积大小 单位byt ...
- 【洛谷P2866】Bad Hair Day
单调栈版子 #include<cstdio> #include<cstring> using namespace std; ; ,zh[N]; int read(){ ; ch ...
- CM+CDH安装遇到的问题
1.实在是在安装CDH的时候无法安装成功的话,只有重新启动了,下面给大家分享一个神器,按照这个脚本应该差不多就能卸载干净,然后重新安装,写一个脚本,内容如下,救命的神器呀: #!/bin/bash s ...
- c#对数据库访问完应关闭连接
1.对数据库的连接SqlConnection con = new SqlConnection(constr);使用完成后,应该至少应该close或dispose关闭.否则会导致数据库例如(SQl200 ...
- hdu 1394 Minimum Inversion Number(树状数组)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1394 题意:给你一个0 — n-1的排列,对于这个排列你可以将第一个元素放到最后一个,问你可能得到的最 ...
- html5 datepicke
最近在看html5新特性,对于input中date类型的显示想自定义,但不知道如何解决!有没有关注过的或已解决的给提供个方案??静等佳音.
