jQuery 绑定事件到动态创建的元素上
在进入主题之前,我们先来看一个前台页面经常用到的功能:点击页面输入框时自动选择其中文本。
很容易想到利用输入框的focus事件,当输入框获得焦点时,再调用jQuery的select()方法。
Okay,想法很简单,逻辑似乎也无错。具体我们来看一下现实到底能不能实现。
1.页面构造个表单,放上几个输入框。代码看起来是这样子的。
<form action="/" method="post">
<table>
<tr>
<td>Name:</td>
<td>
<input type="text" name="name" value=" " />
</td>
</tr>
<tr>
<td>Age:</td>
<td>
<input type="number" name="age" value=" " />
</td>
</tr>
<tr>
<td>Tel.:</td>
<td>
<input type="tel" name="tel" value=" " />
</td>
</tr>
<tr>
<td>E-mail:</td>
<td>
<input type="email" name="email" value=" " />
</td>
</tr>
<tr>
<td>Birth:</td>
<td>
<input type="datetime" name="birthday" value=" " />
</td>
</tr>
</table>
</form>
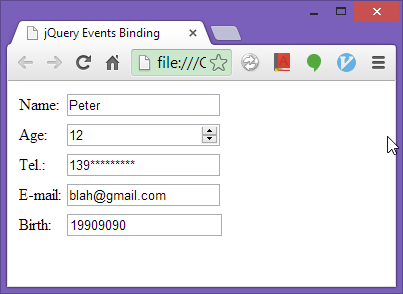
出来的界面在Chromium里差不多是这个样子的:

2.然后开始写我们的JavaScript代码来实现单击选中框内的文本,根据之前的想法,实现起来差不多应该是下面这个样子:
<script type="text/javascript">
$(function () {
$("input").focus(function () {
$(this).select();
})
})
</script>
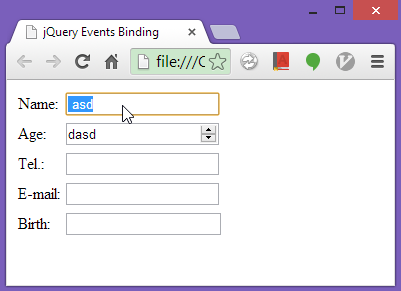
3.然后再去页面小试一下,看效果出来没有。尝试之后发现,差不多算是成功了一半。什么情况叫?如果此刻你也跟着写了代码,你会发现,间单击输入框时,框中文本会闪烁。再进一步才会发现,只有当鼠标按下不放,输入框内文本才是保持选中状态,是我们预期的。当松开时选择效果消失。无尽惆怅!

而且这还只是仅仅在Chromium中的情况,在IE中更为奇葩,连一丁点选择的效果都没有绽放出来。直接把代码无视了。

对于火狐,水壶(如果你还不知道它的存在的话:火狐近亲,Mozilla 官方承认的64位高效版本火狐变种版本)我已经无力去测了。
下面直接给出经过Google之后找到的能在全浏览器中工作的代码:
<script type="text/javascript">
$(function () {
$("input").focus(function () {
var input = $(this);
setTimeout(function () {
input.select();
});
})
})
</script>
而关于上面这段能够正常工作的代码,还有一点神奇之处。那就是我和大家可能都觉得
var input = $(this);
setTimeout(function () {
input.select();
});
与
var input =$(this);
setTimeout(function () {
$(this).select();
});
这两种写法应该是完全一样的代码吧,所以后者也应该能够达到预期的效果才对。但事实上换成第二种后,效果不见了!根本无法让文本自动选中!!
这是一般人所无法理解的高度。
Okay,回归继续看我们的输入框现在怎么样了。现在只要输入框中有文本,随便点一下就自动选中且松开鼠标后不反弹。很好,要的就是这种效果。
下面,才是本文的真正主题,如何将特性,或者说事件处理器,绑定到动态创建的页面元素上。
接着上面这个功能讲。上面的代码也许解决了一个表单页面的需求,在且仅仅是在这个页面,输入框具备这种获得焦点后自动将文本选中的特性。或者说拥有我们代码中所绑定到输入框focus事件上的处理器,当然,这个处理器就是选择文本。
如果说上面的说法有点令人头晕找不到北,下面我将用平生最为直白的语言再次阐述同一观点:假如其他页面也有输入框,是不是每个页面都去写一段相同的代码来实现这样的效果。
或者说同样是在当前页面,当用户填完相应资料后,我们再动态生成一些输入框,而这些后来生成的输入框如何也拥有获得焦点选中文本的功能。
为了演示,我们检测如果用户输入了Name,我们再在下面创建一个输入框可以输入昵称。可以预见得到,这个后来通过JavaScript代码插入到DOM中的输入框其中不会有其他输入框一样的效果的。因为我们使文本自动被选中的代码是在页面加载时执行的,而页面加载时这个后来插入的输入框还不存在呢。
下面是新加的对name输入框监听的代码:
$("input[name='name']").change(function () {
$("tr").first().append(' <tr>' +
'<td>Nick name:</td>'+
'<td>'+
'<input type="text" name="nickname" value=" " />'+
'</td>'+
'</tr>')
})
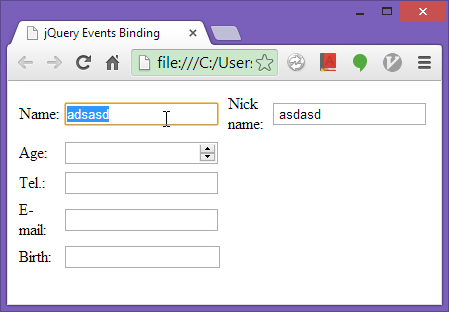
下面到页面去测试一下,在Name中随便输入点什么吧。并且测试生成的输入框是不能将文本自动选中的。

下面给出使动态创建的元素得到之前绑定的事件处理器的方法:
$("body").on('focus', "input", function () {
var input = $(this);
setTimeout(function () {
input.select();
});
});
这个方法未免有点取巧,但也是我觉得目前为止所知道的比较好的办法。因为jQuery1.9之前其实是有个live()函数专门来做这样类似的工作的,它可以将事件处理器绑定到未来未还未被创建的元素身上,但后来随着jQuery版本的升级,不提倡用这个live()方法了。既然不提倡了,自然有它的理由我也就不细究了,就像之前我细究了一下jQuery为什么废除了检测浏览器相关的函数一样。
如果我们将上面的方法写到网站的母版页当中,那么就不必在每个有输入框的页面都写相同的代码来实现了,同时对于后来动态创建的元素也都应用上了效果。
上面关于输入框的例子只是为了演示,当然不局限于这个例子,这样处理动态创建元素的需求还是很常见的,至少我在项目中都遇到过几次了,在不同的情形下。比如在呈现给权限不够的用户的页面中,有些按扭需要禁用,但用户是可以点击添加来增加一行,而每行都会有删除修改按扭,这时候可以将disable应用到一个表格中新增加的行中的按扭上。
jQuery 绑定事件到动态创建的元素上的更多相关文章
- 用jQuery绑定事件到动态创建的元素上
jQuery最常用的一个功能就是对DOM的操作,与之相关的比如对事件的绑定和Ajax动态内容加载.当我们绑定事件到Ajax load回来的内容上或其他动态创建的元素上时会发现事件没响应,和你预想的结果 ...
- jQuery绑定事件的四种方式:bind、live、delegate、on
1.jQuery操作DOM元素的绑定事件的四种方式 jQuery中提供了四种事件监听方式,分别是bind.live.delegate.on,对应的解除监听的函数分别是unbind.die.undele ...
- jquery 动态创建的元素,绑定事件无效之解决方法
今天遇到一个问题,动态创建的元素,绑定事件无效,如下: js 代码如下: var OaddX = $('.detright div.duibi div.duibox ul li span'); // ...
- jQuery中如何给动态添加的元素绑定事件
jquery中绑定事件一般使用bind,或者click,但是这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定.在1.7版本以前使用live.但是在1.8版本以后推荐使用on.这 ...
- 基于jQuery动态创建html元素
在做web前端开发的时候,经常遇到一些数据多少或则类型不能在运行之前就确定下来的情况,此时,数据的展示,就要借助于动态创建html元素来展示了. 常见的动态创建HTML元素的方式,有如下几种,大体都差 ...
- 【jquery】 在异步加载的元素上绑定事件
最近因为工作关系又重新回归到了jquery的怀抱,发现很多jquery的一些细节处理的部分都忘记了.这里记录一下最近在做项目时频繁遇到的一个问题:给异步加载的元素添加事件绑定. 问题发生的前提是项目前 ...
- jquery动态创建页面元素
jquery用$()方法动态创建一个页面元素,例如: var $div=$("<div title='动态创建页面元素'>欢迎创建一个新的div</div>" ...
- jQuery动态创建html元素的常用方法汇总
在使用jQuery进行WEB程序设计的时候非常有用.分享给大家供大家参考.具体方法如下: 一般来说,可以通过以下几种方式动态创建html元素: 1.使用jQuery创建元素的语法 2.把动态内容存放到 ...
- jQuery绑定事件方法及区别(bind,click,on,live,one)
第一种方式: ? 1 2 3 4 5 $(document).ready(function(){ $("#clickme").click(function(){ alert(& ...
随机推荐
- MYSQL使用mysqldump导出某个表的部分数据
命令格式如下: mysqldump -u用户名 -p密码 数据库名 表名 --where="筛选条件" > 导出文件路径 例子: 从meteo数据库的sdata表中导出sen ...
- [转]了解SQL Server锁争用:NOLOCK 和 ROWLOCK 的秘密_Mr_Indigo的空间
了解SQL Server锁争用:NOLOCK 和 ROWLOCK 的秘密 关系型数据库,如SQL Server,使用锁来避免多用户修改数据时的并发冲突.当一组数据被某个用户锁定时,除非第一个用户结束修 ...
- Numpy 中一维数据转置的几种方法
把一个一维数组转置有如下几种方法.就是把 一行 n列的数组 转换成 n 行一列的数组, 如 如 [1,2,3,4] => [[1] [2] [3] [4]] 方法一: np.transpose ...
- Java 第29章GUI
GUI入门 JDBC 连接数据库的过程 注册驱动(class ,forName) 创建连接 创建连接对象 执行SQL语句 statement对象的类型与作用 1.(layout :版面,布局) 2.( ...
- Php 笔记
php基本简介 为何要学习php 通过上网查资料,了解了基本的php知识,并知道了php的优缺点.php是一种通用开源脚本语言.语法吸收了C语言.Java和Perl的特点,利于学习,使用广泛,主要适用 ...
- Spring 学习笔记 3. 尚硅谷_佟刚_Spring_配置 Bean
1,bean 的配置 <bean id="helloWorld" class="com.yfy.HelloWorld"> <property ...
- linux时钟基本概念、CST与UTC、以及NTP简单设置
1,安装linux的时候在设置时间的时候有一个选项:system clock uses UTC,那么这个UTC是什么意思呢? 世界协调时间(Universal Time Coordinated,UTC ...
- (转)如何为你的Viewcontroller瘦身
View controllers are often the biggest files in iOS projects, and they often contain way more code t ...
- Hyper-V初涉:功能的添加与虚拟机的创建
Hyper-V是微软提供的一款高效率的虚拟化管理软件,在早期的Windows服务器中配备Hyper-V组件,Windows 8是首次将企业用Hyper-V集成在个人系统中,可见虚拟化技术的发展之迅速. ...
- jquery对象操作
大类 JQ方法 备注 创建元素 var $h1 = $(“<h1>< ...
