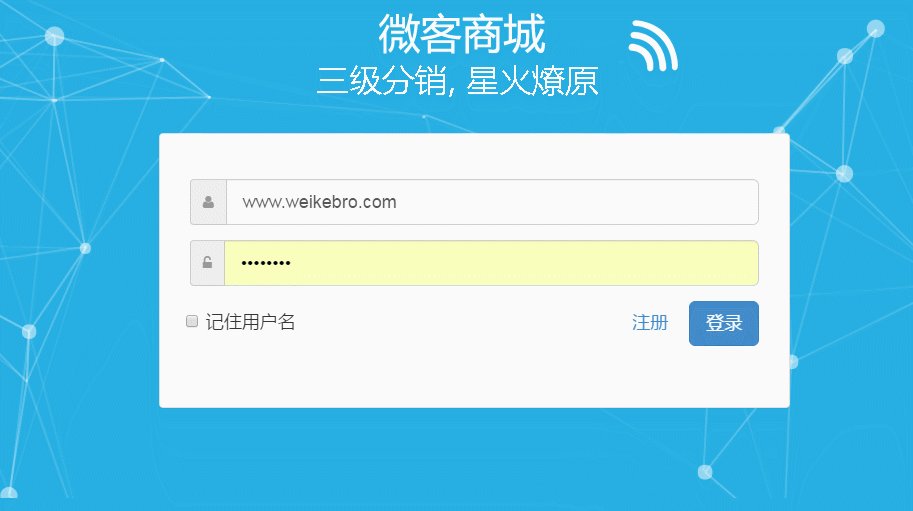
弄个知乎的粒子动态背景_实践particles.js


操作过程:
网上有基本流程,可以参考一下,不过直接用在登录页面 会有小bug,需要调整下。
1、首先在页面中引入particles.js文件。
<script src="js/particles.js"></script>
2、在页面中使用一个div来作为放置粒子的容器。[一般放最底部,css 需要改进一下]
<div id="particles"></div>
<style type="text/css">
#particles {
position: absolute;
top: 0;
width: 100%;
z-index: -1; //这个z-index 要是不设置 会对登录表单的点击产生干扰,会去抢风头,不好好做一个安静的背景。
background-color: #26AFE3;
}
</style>
3、加载配置文件: 网上讲 用load()方法 还得弄个配置的json文件,光路径 就搞残了我。
参考官方demo http://codepen.io/VincentGarreau/pen/pnlso
直接在js里面写配置
<script type="text/javascript">
// particlesJS.load('particles', './js/app/particles.json', function() {
// console.log('callback - particles.js config loaded');
// }); particlesJS("particles", {
"particles": {
"number": {
"value": 30,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 50,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 300,
"color": "#ffffff",
"opacity": 0.4,
"width": 2
},
"move": {
"enable": true,
"speed": 8,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": false,
"mode": "repulse"
},
"onclick": {
"enable": false,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 800,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 800,
"size": 80,
"duration": 2,
"opacity": 0.8,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
});
</script>
4,配置参数 option 以及使用: option github 官网页面就有详情。控制粒子数量 运动速度 什么的
particles 用起来还是有点问题的,在chrome 下载文件后再切换到这个页面 就残废了。等解决方法。
弄个知乎的粒子动态背景_实践particles.js的更多相关文章
- JavaScript之动态背景登陆表单
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- duilib修复ActiveXUI控件bug,以支持flash透明动态背景
转载请说明原出处,谢谢~~ 昨天在QQ控件里和同学说起QQ2013登陆窗体的开发,从界面角度考虑,单单一个登陆界面是很容易做出来的.腾讯公司为了 防止各种盗号行为可谓煞费苦心,QQ2013采用了动态背 ...
- 桌面应用开发之WPF动态背景
因为项目需要,在WPF开发的桌面应用中,登陆页面需使用动态背景.由于没有前端开发人员,所以由半吊子的后端开发人员根据效果图写前端xaml.去掉页面上边框,抽离动态背景设置代码: <Windo ...
- 基于CSS3动态背景登录框代码
基于CSS3动态背景登录框代码.这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- [Canvas]动态背景
欲查看动态效果请点击下载代码再用Chrome或Firefox打开index.html 图例: 代码: <!DOCTYPE html> <html lang="utf-8&q ...
- 使用particles.js实现网页背景粒子特效
得知途径 B3log提供了两套博客系统,一个是用Java开发的,叫做Solo,我也是在网上搜索Java博客系统时发现了它,之后才了解了B3log:还有一个是用Go语言开发的,叫做Pipe.其中Solo ...
- css3 动态背景
动态背景 利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图. 效果图: DEMO地址 步骤 1.利用css的radial-gradient创建一个镜像渐变的背景.当中的80% 20%为 ...
- 查找索引/ie滤镜/动态背景/属性attr和prop
1. 查找索引 查找当前元素在指定范围内的索引序号,示例: $('.right_newestState_con').find('em').index($(this)); 2. ie滤镜 利用ie的私有 ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
随机推荐
- Find out files transfered via Bluetooth
The case was about business secret and forensic guy did a physical acquisition from a smart phone. H ...
- java io 流分类表
Java输入/输出流体系中常用的流分类(表内容来自java疯狂讲义) 注:下表中带下划线的是抽象类,不能创建对象.粗体部分是节点流,其他就是常用的处理流. 流分类 使用分类 字节输入流 字节输出流 字 ...
- Js根据Ip地址自动判断是哪个城市
var province = '' ;var city = '' ;jQuery.getScript("http://int.dpool.sina.com.cn/iplookup/iploo ...
- CSAPP学习笔记(第一,二章)
1:文本文件指的是ASCII码文件,二进制文件指的是除文本文件以外,其他文件. 2:区分数据对象的唯一判别方法是数据的上下文. 3:描述一下一个hello.c文件的处理过程.首先hello.c文件我们 ...
- 常用到的git,mvn,postgres,vim命令总结
mvn: 打包: mvn package 如果想在打包的时候跳过测试: mvn package -Dmaven.test.skip=true 使用的junit测试框架, 测试: mvn test 如果 ...
- rabbitMQ+yii2 使用
安装rabbitMQ 见此文章 http://www.cnblogs.com/zxxyx/p/6229613.html 安装好之后 出现此目录: 然后需要yii里面进行载入: 这个目录下面: 加上这个 ...
- Nginx开启GZIP来压缩网页
HTTP协议上的GZIP编码是一种用来改进web应 用程序性能的技术.大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度.这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中 ...
- prolog 规则
规则 规则由几个互相依赖的简单句(谓词)组成.用来描述事实之间的依赖关系,如:因果关系,蕴含关系,对应关系 规则的实质就是存储起来得查询 其语法结构如下: head:-body head 为谓词的定义 ...
- WCF 服务调用 QueryRun
通过AX2012的WCF服务调用AX2012的方法时,如果方法里调用了QueryRun对象时,会报错,报错信息如下:System.ServiceModel.FaultException: 无法将类型为 ...
- mysql ERROR 1062: ALTER TABLE causes auto_increment resequen
当我用Navicat尝试修改已有记录的mysql数据表的主键为自动增长时,报出以下错误 1602 ALTER TABLE causes auto_increment resequencing, res ...
