Javascript学习笔记2.1 Javascript与DOM简介
DOM(文档对象模型)简介
DOM(文档对象模型)针对HTML和XML文档的一个API. DOM可以将任何HTML或XML文档描绘成由多层节点构成的树形结构,它是中立于平台和语言的接口,允许程序和脚本动态地访问和更新文档的内容、结构和样式。
Javascript通常都是用来进行DOM操作和交互的。当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
以下讨论的是HTML DOM。
每一个网页元素(一个HTML标签)被看做一个对象。文档对象模型通常被理解成一棵树的形状。树根是document对象,相当于最外层的标签的外围,也就是整个文档。树根之下(这棵树的图通常是倒着画,就好像遗传谱系或者家谱那样。树根就是唯一的共同祖先)是子一级的对象,子对象也有它自己的子对象,除了根对象以外,所有的对象都有自己的父对象,同一对象的子对象之间就是兄弟的关系。文档对象模型把整张网页组织成这样的一个树状的结构,树结构中的每一个元素都被视为一个节点(node)。包括JavaScript在内的各种编程语言都可以通过文档对象模型来访问和改变网页的各种细节。我们用JavaScript对网页进行的所有操作都是通过DOM进行的。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容,所以如果你下载一个JavaScript语言的参考帮助文档来查的话,就连妇孺皆知的document.write方法也找不到。

DOM的所有节点类型都继承自Node类型,每个节点都拥有包含着关于节点某些信息的属性。这些属性是:nodeName(节点名称) nodeValue(节点值) nodeType(节点类型)。有12种DOM node类型,一般只讨论Element, Text, Document。
- Element节点在页面里展示的是一个元素,所以如果你有段落元素(<p>),你可以通过这个DOM节点来访问。
- Text节点在页面里展示的所有文本相关的元素,所以如果你的段落有文本在里面的话,你可以直接通过DOM的Text节点来访问这个文本
- Document节点代表是整个文档,它是DOM的根节点。
二、DOM对象的属性和方法:
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
- className - 设置或返回元素的 class 属性
一些 DOM 对象方法
下面列出一些常用的 DOM 对象方法:[1]
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
三、修改 HTML 元素
修改 HTML DOM 意味着许多不同的方面:
1、改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML 属性。例: document.getElementById("p1").innerHTML="New text!";
2、 改变 CSS 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象。例:document.getElementById("p2").style.color="blue";
3、改变 HTML 属性
4、创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
<!DOCTYPE html>
<html>
<body> <div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div> <script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node); var element=document.getElementById("div1");
element.appendChild(para);
</script> </body>
</html>
<!DOCTYPE html>
<html>
<body> <div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div> <script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node); var element=document.getElementById("div1");
element.appendChild(para);
</script> </body>
</html>
5、删除已有的 HTML 元素
6、改变事件(处理程序)
四、Event事件
浏览器事件是所有web程序的核心,通过这些事件我们定义将要发生的行为,DOM和JavaScript语言是2个单独的东西,浏览器事件是DOM API的一部分,而不是JavaScript的一部分, JavaScript用来指定事件处理程序。
事件类型
1、鼠标事件
‘mousedown’ – 鼠标设备按下一个元素的时候触发mousedown事件。
‘mouseup’ – 鼠标设备从按下的元素上弹起的时候触发mouseup事件。
‘click’ – 鼠标点击元素的时候触发click事件。
‘dblclick’ – 鼠标双击元素的时候触发dblclick事件。
‘mouseover’ – 鼠标移动到某元素上的时候触发mouseover事件。
‘mouseout’ – 鼠标从某元素离开的时候触发mouseout事件。
‘mousemove’ – 鼠标在某元素上移动但未离开的时候触发mousemove事件。
2、键盘事件
‘keypress’ – 按键按下的时候触发该事件。
‘keydown’ – 按键按下的时候触发该事件,并且在keypress事件之前。
‘keyup’ – 按键松开的时候触发该事件,在keydown和keypress事件之后。
3、表单事件
‘select’ – 文本字段(input, textarea等)的文本被选择的时候触发该事件。
‘change’ – 控件失去input焦点的时候触发该事件(或者值被改变的时候)。
‘submit’ – 表单提交的时候触发该事件。
‘reset’ – 表单重置的时候触发该事件。
‘focus’ – 元素获得焦点的时候触发该事件,通常来自鼠标设备或Tab导航。
‘blur’ – 元素失去焦点的时候触发该事件,通常来自鼠标设备或Tab导航。
4、其它事件
‘load’ – 页面加载完毕(包括内容、图片、frame、object)的时候触发该事件。
‘resize’ – 页面大小改变的时候触发该事件(例如浏览器缩放)。
‘scroll’ – 页面滚动的时候触发该事件。
‘unload’ – 从页面或frame删除所有内容的时候触发该事件(例如离开一个页面)。
事件处理程序(事件监听器)
如果在JavaScript 中分配事件处理函数, 需要首先获得要处理的对象的一引用,然后将函数赋值给对应的事件处理函数属性,请看一个简单的例子:
var link=document.getElementById("mylink");
link.onclick=function(){
alert("I was clicked !");
};
Event对象
属性:
bubbles 返回布尔值,指示事件是否是起泡事件类型。
cancelable 返回布尔值,指示事件是否可拥可取消的默认动作。
currentTarget 返回其事件监听器触发该事件的元素。
eventPhase 返回事件传播的当前阶段。
target 返回触发此事件的元素(事件的目标节点)。
timeStamp 返回事件生成的日期和时间。
type 返回当前 Event 对象表示的事件的名称。<br>
方法:
initEvent() 初始化新创建的 Event 对象的属性。
preventDefault() 通知浏览器不要执行与事件关联的默认动作。
stopPropagation() 不再派发事件。
DOM事件流
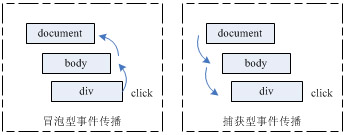
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。事件顺序有两种类型:事件捕捉和事件冒泡。冒泡型事件从DOM树型结构上理解,就是事件由叶子节点沿祖先结点一直向上传递直到根节点。捕获型事件与冒泡型刚好相反,由DOM树最顶层元素一直到最精确的元素。

Javascript学习笔记2.1 Javascript与DOM简介的更多相关文章
- 1.1(JavaScript学习笔记)、JavaScript基础
一.JavaScript简介 JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. 它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端 ...
- Javascript学习笔记2.2 Javascript与DOM选项卡(滑动门)案例详解
学习了DOM的知识,今天开始做些练习,想到了一个网页滑动门的特效,见下图: 1.通过建立索引实现 <!doctype html> <html> <head> < ...
- javascript学习笔记(四):DOM操作HTML
当网页被加载时,浏览器会创建页面的文档对象模型Document Object Model,简称DOM Dom操作html 1:改变页面中所有HTML元素 2:改变页面中所有HTML属性 3:改变页面中 ...
- javascript学习笔记(九):DOM操作HTML的各种方法使用
<!DOCTYPE html> <html> <head lang="en"> <meta chaset="UTF-8" ...
- JavaScript学习笔记系列1:JavaScript的是什么?
一.JS是什么? JavaScript作为Netscape Navigator浏览器的一部分首次出现在1996年.它最初的设计目标是改善网页的用户体验. 作者:Brendan Eich 期初JavaS ...
- JavaScript学习笔记——1.了解JavaScript
百度百科: JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HT ...
- Javascript学习笔记三——操作DOM(二)
Javascript学习笔记 在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作. 对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原 ...
- Javascript学习笔记二——操作DOM
Javascript学习笔记 DOM操作: 一.GetElementById() ID在HTML是唯一的,getElementById()可以定位唯一的一个DOM节点 二.querySelector( ...
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
随机推荐
- Android 逐帧动画
原理: 逐帧动画是最简单的一种动画.原理就是把几张图片连续显示出来,以达到动画的效果.就相当于下面这种手绘翻页动画啦~ 实现: 1.需要建立一个animation-list来设置静态图片资源.持续时间 ...
- Tomcat去除项目名称和端口号,直接使用ip地址访问项目的方法
网站开发过程中,一般的工程访问路径是 http://112.74.51.37/projectName如何设置成http://112.74.51.37/ 解决方法: 首先,进入tomcat的安装目录下的 ...
- HTML 链接 - href
链接 在HTML的学习中,链接的标签发挥着很大的作用,HTML 使用超级链接与网络上的另一个文档相连.几乎可以在所有的网页中找到链接.点击链接可以从一张页面跳转到另一张页面. 比如说:实例 创建超级链 ...
- Mysql空用户导致数据库登陆故障处理 (原创帖,转载请注明出处)
首先感谢在本次故障中阿铭对我的无私帮助,万分感谢!阿铭linux论坛:http://www.apelearn.com/study_v2/ 问题描述: 公司安全部门扫描到数据库空密码漏洞,用户名密码 ...
- 【前端】使用readline模块实现Node.js的输入输出
'use strict'; function f(x) { // do something... } var readline = require('readline'); //创建readline接 ...
- 【前端】stopPropagation, preventDefault, return false的区别
e.stopPropagation()阻止事件冒泡或者捕获 因为事件可以在各层级的节点中传递, 不管是冒泡还是捕获, 有时我们希望事件在特定节点执行完之后不再传递, 可以使用事件对象的 stopPro ...
- 【Web】URI和URL,及URL的编码
URI和URL是什么,以及他们的区别 URL,Uniform Resource Locator,统一资源定位符.用于表示网络上服务器的资源所在位置,比如我们输入浏览器的地址. URI,Uniform ...
- 【leetcode❤python】 189. Rotate Array
#-*- coding: UTF-8 -*-#由于题目要求不返回任何值,修改原始列表,#因此不能直接将新生成的结果赋值给nums,这样只是将变量指向新的列表,原列表并没有修改.#需要将新生成的结果赋予 ...
- 21.TFS文件系统搭建笔记
TFS文件系统搭建笔记 参考地址: https://github.com/alibaba/tfs/blob/master/INSTALL.md https://github.com/alibaba/t ...
- http cookie相关
http://www.webryan.net/2011/08/wiki-of-http-cookie/
