CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些还好,关键移动端竟然不支持这个属性,移动端支持的还是老版本的display:-webki-box;不过对于学习来说,也不管它支持不支持了,学了再说吧,更何况Chrome已经把flex的前缀去了,说明flex多少还是有些稳定的。
下面列出了关于CSS与flex一起使用的一些属性
display 显示方式
flex-direction 设置flex模型的方向
justify-content 设置水平方向的对齐
align-items 设置垂直方向的对齐
flex-wrap 是否换行
align-content 设置换行后的对齐方式
flex-flow 简写flex-direction和flex-wrap
order 指定顺序
align-self 覆盖容器的对齐项目属性
flex 指定长度
注意如果设置了宽度盒子是固定的。
弹性盒模型可以设置成·flex 或 inline-flex
display:flex

注意这个被固定住了,默认情况下,沿水平轴,从左至右
inline-flex和flex的效果是一样的,也没弄个所以然出来。
Flex的方向
flex-direction:属性指定flex的方向。默认值是row(左到右,顶部到底部)
其他的值如下:
row-reverse- 从右到左,1在最右边,2倒数第2....column- 垂直排列column-reverse- 垂直排列并且逆转
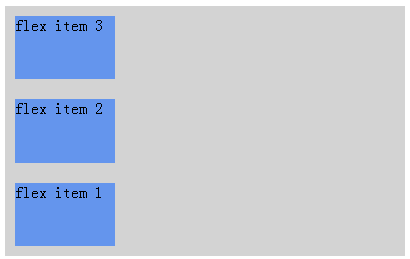
row-reverse

column

column-reverse

水平对齐 --justify-content
可能的值如下:
flex-start- 默认值。被定位在容器的开头flex-end- 被定位在容器的端部center- 被定位在容器的中心space-between- 项目定位与线之间的空间space-around- 项目是前定位成空间之间,并且所述线后
flex-end

center

space-between

space-around

垂直对齐--align-items
可能的值如下:
stretch- 默认值。项目被拉伸以适应父元素flex-start- 被定位在容器的顶部flex-end- 被定位在容器的底部center- 被定位在容器的中心baseline- 被定位在容器的基线
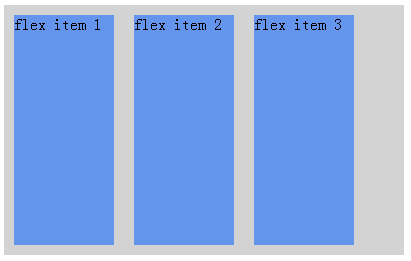
stretch

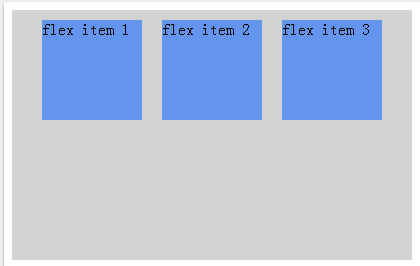
flex-start

flex-end

center

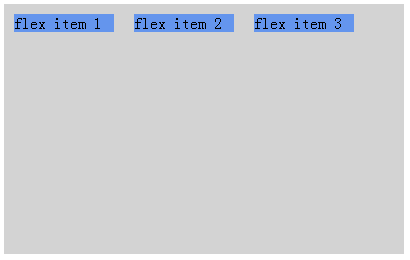
baseline

如果没有足够的空间指定是否换行--flex-wrap
可能的值如下:
nowrap- 默认值。不换行wrap- 换行wrap-reverse- 以相反的顺序换行
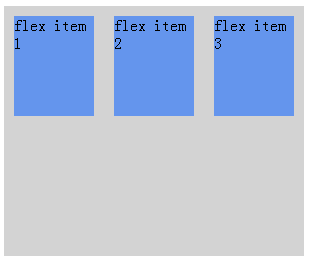
nowrap

wrap

wrap-reverse

内容对齐--align-content
需要配合flex-wrap使用
可能的值如下:
stretch- 默认值。线路延伸到占用的剩余空间flex-start- 线路都挤满朝着柔性容器的开始flex-end- 线路都挤满朝着柔性容器的结束center- 线路都挤满朝着柔性容器的中央space-between- 线条均匀地分布在Flex容器space-around- 线条均匀地分布在Flex容器,用半角空格的两端
center

对这个不是很理解,待研究。
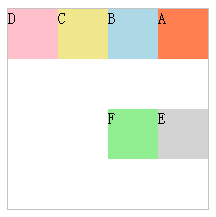
指定项目的顺序--order
给第二个添加 order:-1

谁的数大,谁在后面
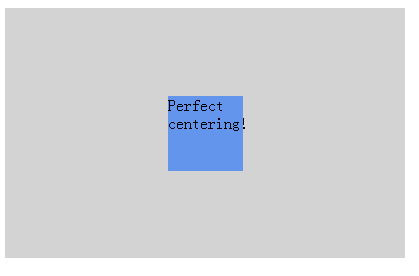
余量将所有额外的空间被吸收到该元素上--margin-right: auto

完美水平垂直居中

对每个子项目设置对齐--align-self
flex-start、flex-end、center、baseline、stretch

指定项目的范围--flex
2,1,1

简写flex-direction 和 flex-wrap --flex-flow
flex-flow: row-reverse wrap;

这些还多少有些不完善,以后还会更新进来。
本文内容翻译自:http://www.w3schools.com/
CSS3伸缩布局Flex学习笔记的更多相关文章
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
- css3伸缩布局中justify-content详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- CSS3(5)---伸缩布局(Flex)
CSS3(5)---伸缩布局 有关页面布局之前写过三篇相关文章: 1.CSS(5)---盒子模型 2.CSS(6)---浮动(float) 3.CSS(8)---定位(position) 一.什么是F ...
- css学习_css3伸缩布局 flex布局
1.flex布局 案例一: 案例二: 保证不至于缩放得太小或太大 案例三:flex的值不一定要写成几份,可以写成固定值 案例四: 竖着3等分(父容器按照高度3等分) !!案例 -----用fle ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- css3 伸缩布局 display:flex等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 伸缩布局盒模型
CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间.更重要的 ...
- CSS3——伸缩布局及应用
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用. 主轴:Flex容器的主轴主要用来配置Flex项目,默认是水 ...
随机推荐
- angular下拉
<div class="form-group col-sm-4"> <label class="col-sm-5 control-label" ...
- 一些IOS开发中的小技巧
1.打包后提交报错误 错误信息:ERROR ITMS-90035: "Invalid Signature. Code object is not signed at all. The bin ...
- 网页播放器(jsp、js)
jsp对控件显示 <%@ page language="java" import="java.util.*" pageEncoding="UTF ...
- LintCode 392 House Robber
// Ref: https://segmentfault.com/a/1190000003811581// Ref: http://www.cnblogs.com/grandyang/p/438363 ...
- Linux环境下查看历史操作命令及清除方法
在Linux环境中可以通过方向键的上下按键查看近期键入的命令.但这种方法只能一个一个的查看,其实系统提供了查看所有历史命令的方法. 在终端中输入以下命令查看所有命令: history [root@te ...
- 使用vim在Linux下编写C语言程序
1.进入字符界面 2.创建文件夹用于存放源文件 mkdir helloworld //创建文件夹命令 cd helloworld //进入新建的文件夹,这里应该说目录比较好,win ...
- 百度BAE JAVA环境项目部署和调试
起初在一个应用挂在虚拟主机上,昨天早上虚拟主机挂了.本来考虑迁移到SAE上的,但之前发现SAE的JVM云豆消耗的太快(PS:我是中级开发者,每月 10000云豆,如果有哪位大神对SAE JAVA云豆能 ...
- WebApi Post提交报错 调试无法进入对应action函数
调试发现有长内容或者是特殊字符就报错,确定是服务端验证的问题 需要 在配置文件 <system.web> 中添加<httpRuntime requestValidationMode ...
- 《众妙之门——精通CSS3》一书知识点剖析
不得不佩服京东的速度,昨天刚下单的两本书今天上午就到了.其中一本是全彩页的<众妙之门 - 精通CSS3>,细看了前几十页,书上的叙述方式给我的印象其实不如“彩页”来的讨喜——接连说上几个例 ...
- 冲刺阶段 day13
---恢复内容开始--- 项目进展 今天星期三,我们将专业管理部分又继续做了完善,之前漏掉的几项功也一一补全,没能实现的数据库部分也已经进行了完善,并且对已经完成的部分进行了检测,数据库的部分还有待进 ...
