css3使用box-sizing布局
css3增添了盒模型box-sizing,属性值有下面三个:
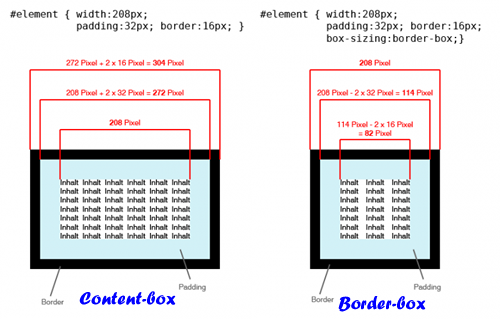
content-box:默认值,让元素维持W3C的标准盒模型。元素的宽度/高度(width/height)(所占空间)等于元素边框宽度(border)加上元素内边距(padding)加上元素内容宽度 /高度(content width/height)即:Element Width/Height = border+padding+content width/height。
border-box:让元素维持IE6及以下版本盒模型,元素的宽度/高度(所占空间)等于元素内容的宽度/高度。这里的content width/height包含了元素的border,padding,内容的width/height。即:Element Width/Height =width /height-border-padding。
inherit:继承父元素的盒模型模式。

比如:在写项目时,有人要你在一个空间里写内容,如下:
<div class="wrapper">
<div id="header">页眉</div>
<div class="sidebar">侧边栏</div>
<div class="content">内容内容内容内容内容内容内容内容内容内容内容</div>
<div id="footer">页脚</div>
</div>
*{margin:;padding:;}
.wrapper{
width: 500px;
margin: 0 auto;
color:#fff;
text-align: center;
}
#header{
height: 50px;
background-color: red;
}
.sidebar{
float: left;
width: 150px;
height: 100px;
background-color: #0099cc;
}
.content{
float: left;
width: 350px;
height: 100px;
background-color: #999999;
}
#footer{
background-color: #ff6600;
height: 50px;
clear: both;
}
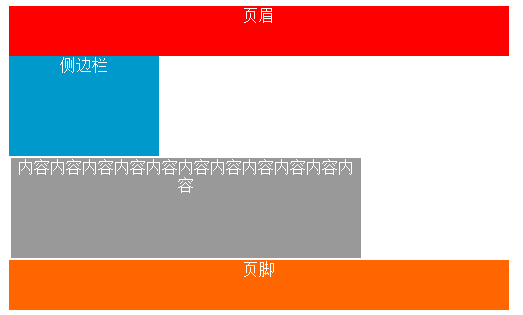
效果图 
终于写好了,但如果又被要求改好看点,比如内容区加内边距,边框什么的修饰一下。
如果直接加上padding、border什么的,马上就破坏了布局:

因为box-sizing默认是content-box,内容区大小不会变,加上padding、margin、border的话,就会往外撑开,从而破坏布局结构
这时,使用border-box就可以完美解决了。
.content{
box-sizing: border-box;
padding: 22px;
border: 12px solid blue;
float: left;
width: 350px;
height: 100px;
background-color: #999999;
}
这样,元素所占空间不会变,加了padding、border的话,会往内挤,保持外面容器不被破坏
(注意,margin不包含在元素空间,加了margin会向外撑开)
效果图:

兼容性:IE8+及其他主流浏览器均支持box-sizing。其中IE6及以下默认是以类似border-box盒模型来计算尺寸。
(ps:Firefox浏览器,box-sizing还可以设置一个padding-box,指定元素的宽度/高度等于内容的宽度/高度和內距,
即:Element Width/Height = content width/height+padding。)
css3使用box-sizing布局的更多相关文章
- CSS3支持box-flex弹性布局
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- CSS3之多列布局columns详解
CSS3之多列布局columns详解 CSS3提供了个新属性columns用于多列布局.基本属性如下: 1. columns: <'column-width'> || <'colum ...
- CSS3实现图片木桶布局
CSS3实现图片木桶布局 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <script> window.navigator.appVersion.inde ...
- css3盒模型学习--利用box自适应布局
box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典 的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box-flex属性还没 ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- 转: css3: display:box详解
示例见: css3: flexbox (BTW: blog不能包含iframe script真不方便啊~~) display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决 ...
- CSS3学习系列之布局样式(二)
使用盒布局 在CSS3中,通过box属性来使用盒布局,例子如下: <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- 关于L'Hopital法则
1.首先需要使用 罗尔定理 函数f(x)在闭区间[a,b]连续在开区间(a,b)可微,如果f(a)=f(b),那么至少存在一点c使函数导数f'(c)=0 注意需要再(a,b)可微,如果函数有角点,断点 ...
- Java学习笔记 02 String类、StringBuilder类、字符串格式化和正则表达式
一.String类一般字符串 声明字符串 >>String str 创建字符串 >>String(char a[])方法用于将一个字符数组创建为String对象 >> ...
- 向MySql数据库导入excel表数据
最近要开发一个小的答题系统,如果题目人工录入那确实很麻烦.所以想到是不是可以从用一些现有数据格式的文件导入数据.在网上查了一下,看到有关于将excel的数据导入到mysql的方法.所以将题库数据整理成 ...
- ARP包分析(wireshark)
ARP数据报格式(42字节) 这是用wireshark抓到的一个ARP包,42个字节. 这个ARP包的 以太网首部(14字节): 字段 长度(Byte) ...
- 黑马程序员-懒加载 lazy loading
懒加载:延迟加载,当程序启动时不加载资源,当程序需要这些资源时再去加载.需要的时候再加载的一种方式,能够减少内存的占用,效率高.其本质是重写get方法. 背景:由于ios内存有限,如果我们一次性将所有 ...
- poj 1737 Connected Graph
// poj 1737 Connected Graph // // 题目大意: // // 带标号的连通分量计数 // // 解题思路: // // 设f(n)为连通图的数量,g(n)为非连通图的数量 ...
- FMX下Edit只能输入数字
procedure TForm1.Edit1KeyDown(Sender: TObject; var Key: Word; var KeyChar: Char; Shift: TShiftState) ...
- Arc Engine下数据的加载处理
1.加载Shapefile数据 IWorkspaceFactory pWorkspaceFactory; IFeatureWorkspace pFeatureWorkspace; IFeatureLa ...
- sql查询重复记录、删除重复记录方法大全
查找所有重复标题的记录:SELECT *FROM t_info aWHERE ((SELECT COUNT(*)FROM t_infoWHERE Title = a.Title) > 1)ORD ...
- vCPU估算的几个基本概念
物理CPU数量:实际服务器插槽上的CPU个数: 核:一块CPU上面能处理数据的芯片组的数量: 超线程:在一个实体芯片组中提供两个逻辑线程: 逻辑CPU数量:物理CPU数量*核*超线程(若支持超线程,该 ...
