TypeScript实例
interface Person {
firstName: string,
lastName: string
}
function greeter(person: Person) {
return person.firstName + " " + person.lastName;
}
var user = {firstName: 'Jane', lastName: 'User'};
console.log(greeter(user));
class Student {
fullName: string;
// 构造函数参数中使用public是一种简写形式,它将自动创建具有该名称的属性
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string,
lastName: string
}
function greeter(person:Person) {
return person.firstName + " " + person.lastName;
}
var student = new Student('Jane', 'M', 'User');
console.log(greeter(student));
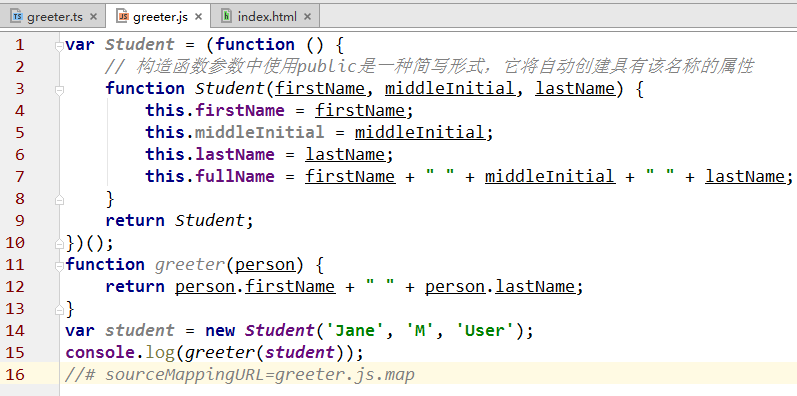
生成的js代码:

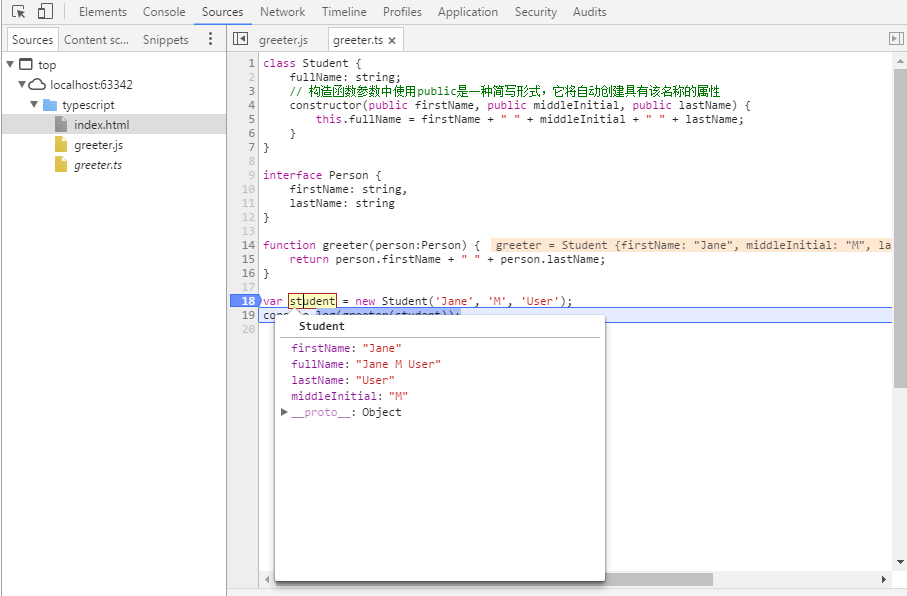
chrome调试ts文件:

TypeScript实例的更多相关文章
- 最近学习工作流 推荐一个activiti 的教程文档
全文地址:http://www.mossle.com/docs/activiti/ Activiti 5.15 用户手册 Table of Contents 1. 简介 协议 下载 源码 必要的软件 ...
- TypeScript基础类型,类实例和函数类型声明
TypeScript(TS)是微软研发的编程语言,是JavaScript的超集,也就是在JavaScript的基础上添加了一些特性.其中之一就是类型声明. 一.基础类型 TS的基础类型有 Boolea ...
- TypeScript入门实例
前言 TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型.返回值类型,类型不对会报错,但编译后还 ...
- TypeScript进阶开发——ThreeJs基础实例,从入坑到入门
前言 我们前面使用的是自己编写的ts,以及自己手动引入的jquery,由于第三方库采用的是直接引入js,没有d.ts声明文件,开发起来很累,所以一般情况下我们使用npm引入第三方的库,本文记录使用np ...
- 使用Typescript写的Vue初学者Hello World实例(实现按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- typescript如何判断实例是否实现了接口?
·不能用instanceof,因为运行时不存在Interface ·TS 中判断是否实现接口的核心原则是基于结构而不是基于名称的.即鸭子类型判断. ·实现: interface A{ discrimi ...
- 转职成为TypeScript程序员的参考手册
写在前面 作者并没有任何可以作为背书的履历来证明自己写作这份手册的分量. 其内容大都来自于TypeScript官方资料或者搜索引擎获得,期间掺杂少量作者的私见,并会标明. 大部分内容来自于http:/ ...
- TypeScript之面向对象初体验
1.安装nodejs和vscode: nodejs : https://nodejs.org/en/ Visual Studio Code : https://www.visualstudio.co ...
- React构建单页应用方法与实例
React作为目前最流行的前端框架之一,其受欢迎程度不容小觑,从这门框架上我们可以学到许多其他前端框架所缺失的东西,也是其创新性所在的地方,比如虚拟DOM.JSX等.那么接下来我们就来学习一下这门框架 ...
随机推荐
- 在 Mac OS X 上创建的 .NET 命令行程序访问数据库 (使用Entity Framework 7 )
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- label下面放置select的问题
今天做项目的时候突然发现一个问题. html标签label的用法分两种: <label for="name">姓名:</label><input id ...
- 算法入门笔记------------Day4
1.WERTYU 输入一个错位后敲出的字符串,输出打字员本来想打出的字 #include<stdio.h> char *s="`1234567890-=QWERTYUIOP[]\ ...
- bond配置
Bonding的模式一共有7种: #defineBOND_MODE_ROUNDROBIN 0 (balance-rr模式)网卡的负载均衡模式 #defineBOND_MODE_ACTI ...
- PYTHON学习之路_PYTHON基础(2)
学习内容: 1.Python数据类型与变量 2.Python字符串 3.Python列表 4.Python while循环 5.Python字典 6.Python实例 一.Python数据类型与变量 ...
- 多线程NSThread基本用法
#import "ViewController.h" @interface ViewController () @end @implementation ViewContr ...
- SQL语言分类
SQL语言共分为四大类:数据查询语言DQL,数据操纵语言DML, 数据定义语言DDL,数据控制语言DCL. 1 数据查询语言DQL数据查询语言DQL基本结构是由SELECT子句,FROM子句,WHER ...
- sqlserver各备份解释
1)完全备份 ------------------------------------------- (1)是备份的基准.在做备份时第一次备份都建议使用完全备份. (2)完全备份会备份数据库的所有数据 ...
- 公共代码参考(httpclient)
public class HttpClientUtils { private static final String CHARSET = "UTF-8"; /* * http ge ...
- Java设计模式10:观察者模式
观察者模式 观察者模式也叫作发布-订阅模式,也就是事件监听机制.观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象,这个主题对象在状态上发生变化时,会通知所有观察者对象,使他 ...
