jQuery的使用
一、基本简介
1、下载:http://jquery.com提供了最新的jQuery框架下载。通常只需下载最小的jQuery包(Minified)即可。
( 目前最新的版本jquery-1.3.2.min.js文件只有55.9 KB )
2、引用:<script src="jquery.min.js" ></script>
将jQuery框架文件导入后,就可以使用jQuery的选择器和各种函数功能了。
3、第一个jQuery程序
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script>
$(document).ready(function(){
alert("Hello World!");
});
</script>
二、jQuery对象和DOM对象
1、jQuery 对象(通过 jQuery 包装 DOM 对象后产生的对象)
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#tab”).html();
建议约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
2、jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM方法的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
$("#msg")[0]
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
$("#msg").get(0)
3、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来, 就可以获得一个 jQuery 对象. 例如:
$(document.getElementById(“msg”))
转换后就可以使用 jQuery 中的方法了
4、jQuery对象与DOM对象的转换举例
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;
三、jQuery 选择器
1、jQuery 选择器的优点:
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
1)简洁的写法
2)完善的事件处理机制:

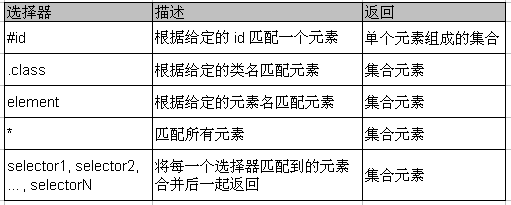
2、基本选择器

3、基本选择器示例
1)改变 id 为 one 的元素的背景色为 红色
$("#one").css("backgroundColor","red");
2)改变元素名为 <p> 的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
3)改变第一个<p>元素的背景色为红色
$("p").eq(0).css("backgroundColor","red");
4)改变所有<h1>元素和 id 为 one 的元素的背景色为 # bbffaa
$("h1,#one").css("backgroundColor","#bbffaa");
4、层次选择器示例
1)改变 <body> 内所有 <div> 的背景色为 # bbffaa
$(“body div")
2)改变 <body> 内子 <div> 的背景色为 # bbffaa
$(“body>div")
3)改变 id 为 one 的下一个 <div> 的背景色为 # bbffaa
$("#one+div")
4)改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # bbffaa
$("#two~div")
5)改变 id 为 two 的元素所有 <p> 兄弟元素的背景色为 # bbffaa
$("#two"). siblings("p")
四、过滤选择器
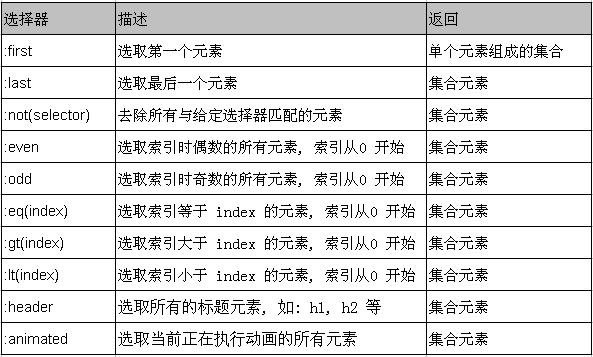
1、基本过滤选择器
1)

2)基本过滤选择器示例
a、改变第一个 div 元素的背景色为 # bbffaa
$("div:first")
b、改变id不为 one 的所有p元素的背景色为 # bbffaa
$("p:not('#one')")
c、改变索引值为偶数的 tr元素的背景色为 # bbffaa
$(“tr:even")
d、改变索引值为大于 3 且为奇数的 p元素的背景色为 # bbffaa
$(“p:gt(3):odd")
e、改变所有的标题元素的背景色为 # bbffaa
$(":header")
h、改变当前正在执行动画的所有元素的背景色为 # bbffaa
2、内容过滤选择器
1)内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

2)内容过滤选择器示例
改变含有文本 ‘di’ 的 p元素的背景色为 # bbffaa
$("p:contains(di)")
改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 # bbffaa
$("div:empty")
改变含有 class 为 mini 元素的 p元素的背景色为 # bbffaa
$("p:has(.mini)")
改变含有子元素(或者文本元素)的div元素的背景色为 # bbffaa
$("div:parent")
3、可见性过滤选择器
1)可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素。

2)可见性过滤选择器示例
改变所有可见的div元素的背景色为 # bbffaa
$("div:visible")
选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 # bbffaa
$(":hidden").css()
选取所有的文本隐藏域, 并打印它们的值sdf
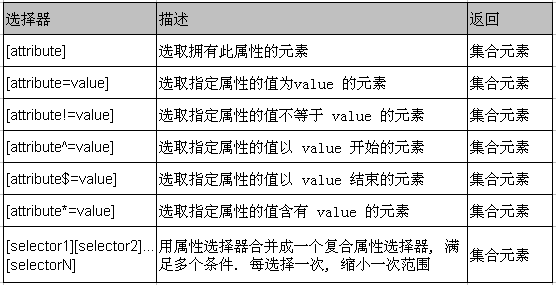
4、属性过滤选择器
1)属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

2)属性过滤选择器示例
选取下列元素,改变其背景色为 # bbffaa
含有属性title 的div元素.
属性title值等于"test"的div元素.
属性title值不等于"test"的div元素(没有属性title的也将被选中).
属性title值 以"te"开始 的div元素.
属性title值 以"est"结束 的div元素.
属性title值 含有"es"的div元素.
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
5、子元素过滤选择器
1)

2)子元素过滤选择器示例
nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
选取下列元素,改变其背景色为 # bbffaa
每个class为one的div父元素下的第2个子元素.
每个class为one的div父元素下的第一个子元素
每个class为one的div父元素下的最后一个子元素
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
6、表单对象属性过滤选择器
1)此选择器主要对所选择的表单元素进行过滤

2)表单对象属性过滤选择器示例
利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值
利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值
利用 jQuery 对象的 length 属性获取多选框选中的个数
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
7、表单选择器

jQuery的使用的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- 关于favicon.ico,shortcut icon,icon
引入一篇文章.关于favicon.ico二三事. http://www.cnblogs.com/LoveJenny/archive/2012/05/22/2512683.html 一直对favicon ...
- cf#382div2
A. 题意:字符串长度n,每次可向左向右跳k个格子.要求不能在障碍物处停留('#'),可以在空地处停留(' . ').给出字符串,从G开始,问能不能到达T. 分析:直接从G处开始向两边搜,如果能到T则 ...
- ajax基础1
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况 ...
- 19个必须知道的Visual Studio快捷键(转)
本文将为大家列出在 Visual Studio 中常用的快捷键,正确熟练地使用快捷键,将大大提高你的编程工作效率. 项目相关的快捷键 Ctrl + Shift + B = 生成项目 Ctrl + Al ...
- 以forin的方式遍历数组时进行删除操作的注意点
今天在修改某项需求的时候,需要在遍历的时候将匹配项移除掉,采用的时forin的方式遍历,然后运行的时候却crash掉了 for (NSString*str in self.btnArray) { if ...
- Javascript设计模式(摘译)
说明: 未完成...更新中.... 一.javascipt设计模式分类 设计模式分类有很多标准,最流行的三种如下 1) creational -- 主要关注对象创建 Creational des ...
- JAVA 多线程随笔 (三) 多线程用到的并发容器 (ConcurrentHashMap,CopyOnWriteArrayList, CopyOnWriteArraySet)
1.引言 在多线程的环境中,如果想要使用容器类,就需要注意所使用的容器类是否是线程安全的.在最早开始,人们一般都在使用同步容器(Vector,HashTable),其基本的原理,就是针对容器的每一个操 ...
- Atom使用到的插件
atom-beautify atom-css-class-checker atom-css-comb atom-css-unit-converter atom-csscomb atom-csslint ...
- PHP分页类,生成分页html字符串
<?php namespace Common\Common; /** * 该Page类主要有两个方法:showPageString(), showPageStringAsAJAX() * * s ...
- Oracle逻辑备份与恢复
1. 备份的类型 按照备份方式的不同,可以把备份分为两类: 1.1 逻辑备份:指通过逻辑导出对数据进行备份.将数据库中的用户对象导出到一个二进制文件中,逻辑备份使用导入导出工具:EXPDP/IMP ...
