UE4 UriEncode 问题
类似JavaScript 的 encodeURI功能...
UE4使用IHttpRequest请求时 当Uri 路径中带中文字符时,需要进行百分比编码,否则无法正确解析Url路径和参数:
- FString temp = FGenericPlatformHttp::UrlEncode(queryStr);
- FString uri = FString::Printf(TEXT("http://www.yoursite.com?QueryString=%s"),*temp);
Note:
截至UE4.23,FGenericPlatformHttp::UrlEncode 函数不能解析整条http url.(因为UE4不会忽略’:‘,'/','@'以及'#' 等字符串)
如果需要整条字符串一起处理,可以考虑自己复制扩展或修改一下源码:
源码:
GenericPlatformHttp.cpp中修改AllowedChars 字符串 添加 ‘#’,‘/’,‘:’,'@'等符号进行忽略.

或直接复制扩展,如:
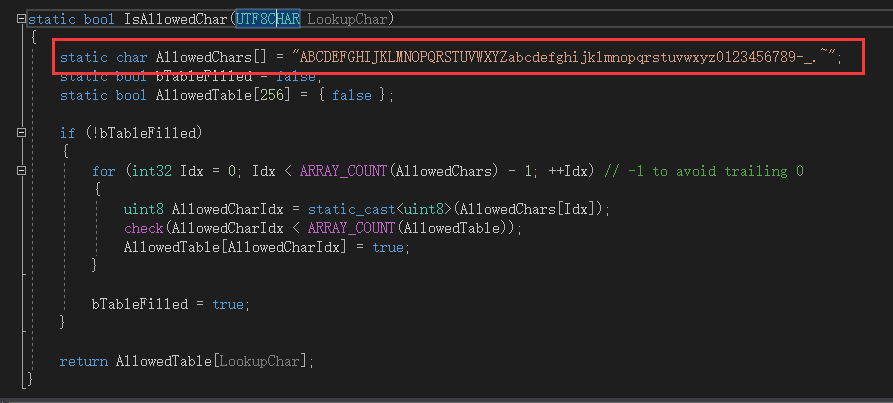
- static bool IsAllowedChar(UTF8CHAR LookupChar)
- {
- static char AllowedChars[] = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-+=_.~:/#@?&";
- static bool bTableFilled = false;
- static bool AllowedTable[] = { false };
- if (!bTableFilled)
- {
- for (int32 Idx = ; Idx < ARRAY_COUNT(AllowedChars) - ; ++Idx) // -1 to avoid trailing 0
- {
- uint8 AllowedCharIdx = static_cast<uint8>(AllowedChars[Idx]);
- check(AllowedCharIdx < ARRAY_COUNT(AllowedTable));
- AllowedTable[AllowedCharIdx] = true;
- }
- bTableFilled = true;
- }
- return AllowedTable[LookupChar];
- }
- FString UCoreBPLibrary::UrlEncode( const FString &UnencodedString)
- {
- FTCHARToUTF8 Converter(*UnencodedString); //url encoding must be encoded over each utf-8 byte
- const UTF8CHAR* UTF8Data = (UTF8CHAR*)Converter.Get(); //converter uses ANSI instead of UTF8CHAR - not sure why - but other code seems to just do this cast. In this case it really doesn't matter
- FString EncodedString = TEXT("");
- TCHAR Buffer[] = { , };
- for (int32 ByteIdx = , Length = Converter.Length(); ByteIdx < Length; ++ByteIdx)
- {
- UTF8CHAR ByteToEncode = UTF8Data[ByteIdx];
- if (IsAllowedChar(ByteToEncode))
- {
- Buffer[] = ByteToEncode;
- FString TmpString = Buffer;
- EncodedString += TmpString;
- }
- else if (ByteToEncode != '\0')
- {
- EncodedString += TEXT("%");
- EncodedString += FString::Printf(TEXT("%.2X"), ByteToEncode);
- }
- }
- return EncodedString;
- }
UE4 UriEncode 问题的更多相关文章
- UE4新手引导之下载和安装虚幻4游戏引擎
1) 进入虚幻4的官方主页(https://www.unrealengine.com/) 这里你可以获得关于虚幻4的最新资讯,包括版本更新.博客更新.新闻和商城等.自2015年起,该引擎已经提供免费下 ...
- UE4新手引导入门教程
请大家去这个地址下载:file:///D:/UE4%20Doc/虚幻4新手引导入门教程.pdf
- ue4 c++学习推荐
我由易到难推荐,不过在此之前还是先看看官方对于VS设置的推荐: https://docs.unrealengine.com/latest/INT/Programming/Development/Vis ...
- 如何创建独立的UE4服务端
原文作者:@玄冬Wong 转载请注明原文出处:http://aigo.iteye.com/blog/2268777 这是论坛上对UE服务端功能的回答,意思是UE4提供了主流MMO网游服务端所具备的特性 ...
- 《Inside UE4》目录
<Inside UE4>目录 InsideUE4 UE4无疑是非常优秀的世界上最顶尖的引擎之一,性能和效果都非常出众,编辑器工作流也非常的出色,更难得宝贵的是完全的开源让我们有机会去从中吸 ...
- 如何使用的Ue4自带的SQLiteSupport
在UE4.6版本加入的模块.可以让开发者使用SQLite数据库.SQlite是个轻量型的本地数据库. 我下面就来介绍一下如何使用这个模块. 第一步:下载SQLite源代码以及SQLite GUI管理工 ...
- 【UE4游戏开发】安装UE4时报SU-PQR1603错误的解决方法
马三在开发过程中一直用的都是UE4.9版本(很久没有更新了.),因为功能都够用,所以也懒得去更新.这不最近UE4 发布了最新的4.14版本,本来想尝个鲜,试试新版的UE引擎怎么样,结果这一安装上就一直 ...
- UE4实现风格化渲染(一):UserNormalTranslator工具的使用
最近会在UE4上实现风格化渲染的需求,所以也借机写一下相关的制作教程.对应日系风格化渲染技法来说,关键还是法线的处理. 法线处理以前翻译的资料很多了,所以也不多做解释了,比如下图是最新的UE4上的 ...
- UE4开发神秘海域类游戏原型 初阶(二):动画资源的整合
前一篇已经确定神海类游戏原型的目标,首先要做的就是3C's(Character, Controls, Camera)的开发. UE4的3C's的程序部分开发主要也就是基于他的GamePlay Fr ...
随机推荐
- JAVA08多态之课程问题解决
课后作业一:接口多态:使用接口代替抽象基类 1.源代码: package zoo4; import java.util.Vector; public class Zoo2 { public stati ...
- 安装pear
下载go-pear.phar php go-pear.phar pear install Mail-1.2.0 pear list
- redis + spring 集成
1.pom <modelVersion>4.0.0</modelVersion> <groupId>com.x.redis</groupId> < ...
- Scala学习 —— 元组&映射
再说集合之前,我们先来回顾一下映射&元祖 映射是键/值对偶的集合,Scala有一个通用的叫法--元组,也就是n个对象的聚集,并不一定要相同类型的.对偶不过是一个n=2的元祖.元祖对于那种需要将 ...
- 深入浅出Mybatis系列(八)---mapper映射文件配置之select、resultMap
上篇<深入浅出Mybatis系列(七)---mapper映射文件配置之insert.update.delete>介绍了insert.update.delete的用法,本篇将介绍select ...
- [原创]在Docker上部署mongodb分片副本集群。
一.安装docker. 请参考:http://www.cnblogs.com/hehexiaoxia/p/6150584.html 二.编写dockerfile. 1.在根目录下创建mongod的do ...
- !important使用
IE 6.0一直都不支持这个语法,而其他的浏览器都支持.因此我们就可以利用这一点来分别 给IE和其他浏览器不同的样式定义,例如,我们定义这样一个样式: colortest {border:20px s ...
- 深入了解Struts2返回JSON数据的原理
首先来看一下JSON官方对于"JSON"的解释: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析 ...
- JavaScript 跨域小总结
一. 什么是跨域 域名分为:一级域名.二级域名.三级域名.例如:baidu.com(一级域名) .www.baidu.com(二级域名)tieba.baidu.com(二级域名).bbs.youa.b ...
- angular js 图片轮播
搬运工: eg1: Build a Sweet AngularJS Photo Slider Pt 2 with ngTouch DEMO:http://paul-xiao.github.io/ang ...
