python django 多级业务树形结构规划及页面渲染
概述:
在项目中,父级到子级结构并不少见,如果仅仅的两层树形结构,我们可以使用数据库的外键设计轻松做到,子级业务表设计一字段外键到父级业务表,这样子到父、父到子的查询都非常简单。
但是往往父子结构会有一级二级三级等等多层规划,因为子结构的层数是不定的,子可以有子,再子;这样的树形下去,外键设计就不可行了。
项目说明
设计一个 业务 树形结构规划,多层灵活型结构,
从 建表设计 到 浏览器前端展示 整体的结构规划
使用 python django web框架;和一个js 树形结构插件treeview(插件说明 http://www.cnblogs.com/jyh317/p/3763564.html)
表设计
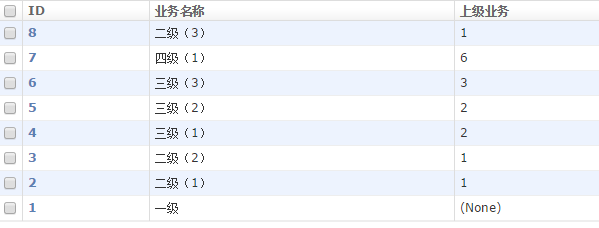
使用django models 设计表, 字段如下,新增业务时,在 upper_business 字段填上该业务的直属上级业务 ID 号(此id号为该表中已经存在的业务id号),若新增业务为最上级业务 upper_business 为空。
#工作业务
class Business_detail(models.Model):
upper_business = models.IntegerField(blank=True, null=True, verbose_name=u'上级业务')
name = models.CharField(max_length=100, unique=True, verbose_name=u'业务名称')
info = models.TextField(max_length=200, null=True, blank=True, verbose_name=u'业务说明')
domain = models.CharField(max_length=50, null=True, blank=True, verbose_name=u'域名')
monitor_url = models.CharField(max_length=50, null=True, blank=True, verbose_name=u'监控页面')
comment = models.CharField(max_length=100, blank=True, null=True, verbose_name=u'备注')
在 django admin 后台添加新业务如图;可自行设计自己的前端新增业务页面,约束字段(如上级业务必须填写已存在id)


######## 开始前端展示 #########
视图函数
在django views 中添加业务展示视图,使用django 特色models 查询出第一级业务(第一级业务唯一)传递到模板层
def businessBasic(request):
businessObj = Business_detail.objects.all()
firster = businessObj.get(id=1) #得到第一级业务
return render_to_response('eams/businessBasic.html', locals())
前端模板
浏览此下之前,需要对js 树形结构插件treeview 的使用有所了解
先载入treeview js文件
<link href="/static/treeview/jquery.treeview.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/static/treeview/lib/jquery.cookie.js"></script>
<script type="text/javascript" src="/static/treeview/jquery.treeview.js"></script>
业务树div 主体设计
{% load eamsfilter %} <!-- 载入自定义模板过滤器 -->
<div style="width: 30%; border-right: 1px solid #D8D8D8; min-height: 300px; overflow: auto; float: left">
<ul id="tree" class="filetree">
<li><span id="business_{{ firster.id }}" class="folder">{{ firster.name }}</span>
{% if firster.id|getNextBusiness %} <!-- 使用模板过滤器,判断得到直属下级业务列表,过滤器代码在楼下 -->
<ul>
{% for node in firster.id|getNextBusiness %} <!-- 遍历下级业务节点 -->
{% include "eams/businessNode.html" %} <!-- 引用业务节点 li 模板,(此处核心设计)楼下单独解释 -->
{% endfor %}
</ul>
{% endif %}
</li>
</ul>
<script type="text/javascript">
$("#tree").treeview();
</script>
</div>
模板过滤器(eamsfilter.py)代码, 此处不做更多解释
#-*-coding:utf-8-*-
__author__ = 'zhouwang'
from eams_apps.models import *
from django import template
register = template.Library()
@register.filter(name='getNextBusiness')
def getNextBusiness(value):
return Business_detail.objects.filter(upper_business = value)
节点模板(核心)eams/businessNode.html,当父级业务判断有下级业务时,引入此模板,提出节点代码为单独的html文件,方便复用及模板层的迭代,模板迭代的设计,实现业务节点多层(未知层数)结构展示
{% load eamsfilter %} <!-- 载入过滤器 -->
<li><span id="business_{{ node.id }}" class="folder">{{ node.name }}</span> <!-- 渲染当前遍历的节点 -->
{% if node.id|getNextBusiness %} <!-- 通过过滤器, 判断得到当前业务节点是否有下级业务-->
<ul>
{% for node in node.id|getNextBusiness %} <!-- 遍历当前业务节点的下级业务节点 -->
{% include "eams/businessNode.html" %} <!-- 再次引入自身页面、判断节点、遍历节点等等, 实现深层迭代得到多级业务节点 -->
{% endfor %}
</ul>
{% endif %}
</li>
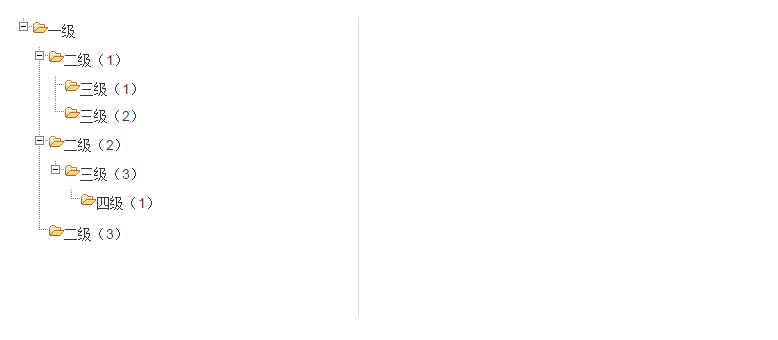
前端效果

模板代码预留了业务节点 id 号,前端点击触发业务节点,ajax 请求节点业务信息及页面展示获取的节点信息, 不再继续阐述。。。
python django 多级业务树形结构规划及页面渲染的更多相关文章
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- Python Django CMDB项目实战之-1如何开启一个Django-并设置base页、index页、文章页面
1.环境 win10 python 2.7.14 django 1.8.2 需要用到的依赖包:MySQLdb(数据库的接口包).PIL/pillow(处理图片的包) 安装命令: pip install ...
- python Django注册页面显示头像
python Django注册页面显示头像(views) def register(request): ''' 注册 :param request: :return: ''' if request.m ...
- python django day 3 页面,自动 跳转,参数传递
zqxt_views/urls.pypath('', calc_views.index, name='home'), calc/views.pydef index(request): return r ...
- Python Django(WEB电商项目构建)
(坚持每一天,就是成功) Python Django Web框架,Django是一个开放源代码的Web应用框架,由Python写成.采用了MTV的框架模式,即模型M,模板T和视图V组成. 安装Pyth ...
- Nginx+uWSGI+Python+Django构建必应高清壁纸站
写在前面 做这个网站的初衷是因为,每次打开必应搜索搜东西的时候都会被上面的背景图片吸引,我想必应的壁纸应该是经过专业人员精选出来的,我甚至会翻看以前的历史图片,唯一美中不足的是必应的首页只能查看最多7 ...
- Python+Django实现微信扫码支付流程
Python+Django实现微信扫码支付流程 关注公众号"轻松学编程"了解更多. 获取源码可以加我微信[1257309054],文末有二维码. [微信公众号支付官网]https: ...
随机推荐
- .net生成随机字符串
生成随机字符串的工具类: /// <summary> /// 随机字符串工具类 /// </summary> public class RandomTools { /// &l ...
- html_02之表单、其它
1.表单属性action:处理表单数据服务器端处理程序地址,默认提交本页: 2.表单属性method:①get:明文,数据显示地址栏,长度<2KB,向服务器请求数据时使用:②post:密文,提交 ...
- KnockoutJS 3.X API 第五章 高级应用(5) 使用预处理扩展Knockout绑定语法
注意:这是一种高级技术,通常仅在创建可重用绑定或扩展语法的库时使用. 这不是你通常需要做的时候使用Knockout构建应用程序. 从Knockout 3.0开始,开发人员可以通过提供在绑定过程中重写D ...
- Ubuntu14.04安装pip及配置
安装pip: wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate sudo python get-pip.py 建立软连接 ...
- JQuery学习之Ajax应用
1.AJAX=异步javaScript和XML:在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示 2.load():简单但强大的AJAX方法,load()方法从服务器加载数据,并 ...
- 咱们来聊聊JS中的异步,以及如何异步,菜鸟版
为什么需要异步?why?来看一段代码. 问题1: for(var i=0;i<100000;i++){ } alert('hello world!!!'); 这段代码的意思是执行100...次后 ...
- Java多线程系列--“基础篇”06之 线程让步
概要 本章,会对Thread中的线程让步方法yield()进行介绍.涉及到的内容包括:1. yield()介绍2. yield()示例3. yield() 与 wait()的比较 转载请注明出处:ht ...
- [Java 基础]运算符和表达式
Java运算符 (1)赋值操作符 赋值操作符(=)表示:取右边的值(即右值),把它复制给左边(即左值). 右值可以是任意的常量.变量或表达式(只要可以生成一个值). 左值必须是一个明确的.已命名的变量 ...
- CNN 笔记1
- SQL--触发器
