IOS自定义表格UITableViewCell
在UITableView中,自定义表格,最原始是继承UITableViewCell,然后通过写代码方式去搞,但是这个费事了。
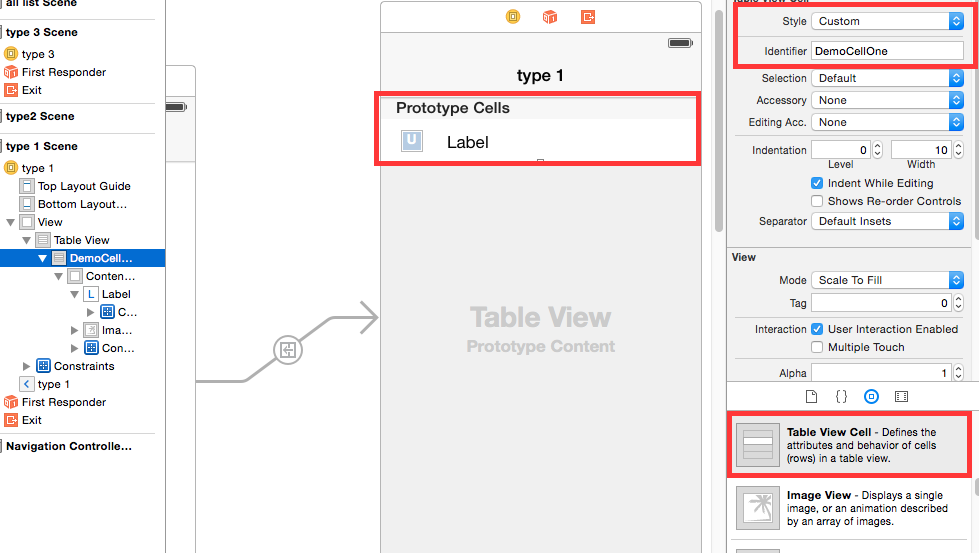
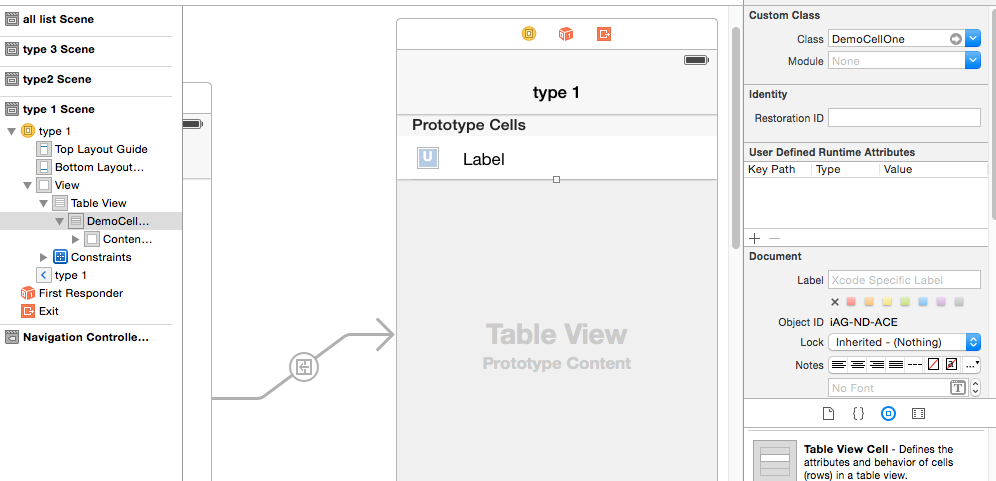
1.在storyboard中
给一个ViewController的tabieview增加自定义的UITableViewCell,可以直接从 object Library里面选取UITableViewCell拖动到tableview中,然后添加界面上自定义元素,然后补充cell的类,重用id等信息。


补充完成后,需要在工程中添加对应的cell的类文件,并做代码和xib的关联。
@interface DemoCellOne : UITableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *imageInfoView;
@property (weak, nonatomic) IBOutlet UILabel *contentInfoLabel; @end
然后就可以在相应的viewcontroller里面使用了,如下:
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
DemoCellOne *cell = [tableView dequeueReusableCellWithIdentifier:@"DemoCellOne"];
cell.contentInfoLabel.text = [self.datasource objectAtIndex:indexPath.row];
return cell;
}
2.在普通的xib文件中
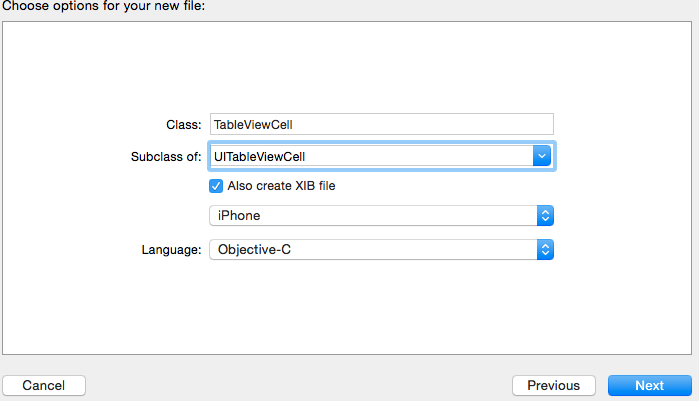
如果ios工程还是之前那种xib形式的,则可以给工程添加新文件,添加时候选择添加新的类,从UITableViewCell继承,然后在生成源码文件之前,先在确认界面勾选上生成对应的xib文件。

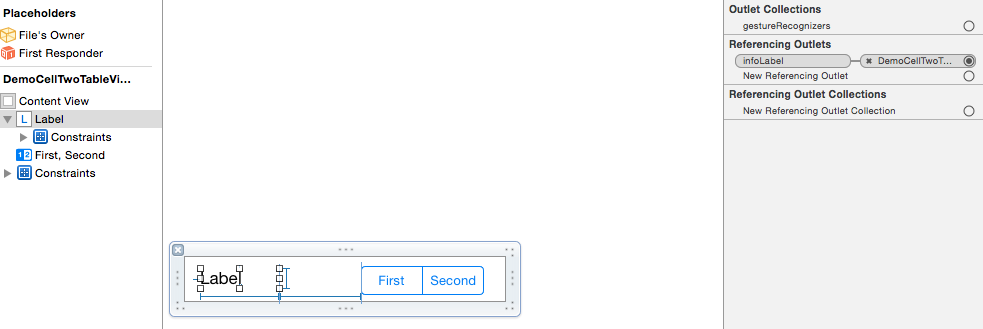
生成好之后,在xib中给UITableViewCell添加个性化元素,然后在代码中加载。

以下是cell对应的类的定义,为了便于修改,做了xib和代码之间的IBOutlet关联。
@interface DemoCellTwoTableViewCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UILabel *infoLabel;
@property (weak, nonatomic) IBOutlet UISegmentedControl *segmentControl; @end
以下是在viewcontroller中使用
@interface ViewController2 ()<UITableViewDelegate,UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *contentTableView;
@property(nonatomic,strong) NSMutableArray * datasource;
@end @implementation ViewController2 - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self.contentTableView registerNib:[UINib nibWithNibName:@"DemoCellTwoTableViewCell" bundle:nil] forCellReuseIdentifier:@"DemoCellTwoTableViewCell"];
self.datasource = [NSMutableArray array];
[self loadDataSource];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} - (void)loadDataSource
{
[self.datasource addObject:@"a1"];
[self.datasource addObject:@"a2"];
} - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [self.datasource count];
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 60.0f;
} - (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
DemoCellTwoTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"DemoCellTwoTableViewCell"];
cell.infoLabel.text = [self.datasource objectAtIndex:indexPath.row];
return cell;
} @end
上面是通过注册tableview的cell对应的nib文件的方式来重用cell的。还有一种方式如下:
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
DemoCellTwoTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:@"DemoCellTwoTableViewCell"];
if (nil == cell)
{
NSArray *objs = [[NSBundle mainBundle] loadNibNamed:@"DemoCellTwoTableViewCell" owner:self options:nil];
cell = [objs objectAtIndex:];
}
cell.infoLabel.text = [self.datasource objectAtIndex:indexPath.row];
return cell;
}
这种方式不需要在viewcontroller的viewdidload方法里面注册重用的nib文件。只是在cell重用处加载nib。
注意:第二种方式,在自定义cell的xib文件中,file owner不需要修改,保持默认值就行了。

IOS自定义表格UITableViewCell的更多相关文章
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- 可任意自定义的 UITableViewCell
可任意自定义的 UITableViewCell UITableView的强大更多程度上来自于可以任意自定义UITableViewCell单元格.通常,UITableView中的Cell是动态的,在使用 ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- Android中使用ListView绘制自定义表格(2)
上回再写了<Android中使用ListView绘制自定义表格>后,很多人留言代码不全和没有数据样例.但因为项目原因,没法把源码全部贴上来.近两天,抽空简化了一下,做了一个例子. 效果图如 ...
- 如何实现 iOS 自定义状态栏
给大家介绍如何实现 iOS 自定义状态栏 Sample Code: 01 UIWindow * statusWindow = [[UIWindow alloc] initWithFrame:[UIAp ...
- Dev_GridView自定义表格
#region 自定义表格 //初始化测斜分析数据表 BandedGridView view = advBandedGridView1 as BandedGridView; view.BeginUpd ...
- iOS自定义组与组之间的距离以及视图
iOS自定义组与组之间的距离以及视图 //头视图高度 - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(N ...
- iOS 自定义转场动画
代码地址如下:http://www.demodashi.com/demo/12955.html 一.总效果 本文记录分享下自定义转场动画的实现方法,具体到动画效果:新浪微博图集浏览转场效果.手势过渡动 ...
- iOS 自定义转场动画浅谈
代码地址如下:http://www.demodashi.com/demo/11612.html 路漫漫其修远兮,吾将上下而求索 前记 想研究自定义转场动画很久了,时间就像海绵,挤一挤还是有的,花了差不 ...
随机推荐
- Ansible-Tower快速入门-4.以超级用户帐号登录【翻译】
以超级用户帐号登录 首先,登录tower需要使用tower服务器所在的URL,格式如下:https://<tower server name>/ 注意:tower安装了一个自签名证书用于H ...
- Swift---- 可选值类型(Optionals) 、 断言(Assertion) 、 集合 、 函数
1 使用数组实现九宫格 1.1 问题 Swift提供经典的数组和字典两种集合类型来存储集合数据.本案例使用数组实现一个九宫格程序,如图-1所示: 图-1 1.2 方案 九宫格就是有一个n行n列的方格, ...
- Swift编程语言简介
这篇文章简要介绍了苹果于WWDC 2014发布的编程语言Swift. ...
- 解决织梦DEDEcms指定arclist的特定ID排序的方法
转载网址:http://blog.hrseo.net/xuexi/184.html 替换/include/taglib/arclist.lib.php这个文件,下载链接: http://pan.bai ...
- CentOS 安装 Wine
1. 下载安装包 Wine的中文官网可以下载到最新稳定和开发版本的Wine安装包,根据不同需求可以自行下载 2. 解压安装包,编译前检查 根据不同的平台选择不同的编译选项: For 32-Bit Sy ...
- android 判断是否设置了锁屏密码
方式1:在小米note手机上测试,只能判断是否设置了图形解锁. android.provider.Settings.System.getInt(getContentResolver(), androi ...
- 浅谈GPU
Programmable Graphics Processing Unit(GPU),可编程图形处理单元,可编程图形硬件. 98年NVIDIA的modern GPU研发成功,使用晶体管(transis ...
- python内建函数
人太懒了,博客就慢慢添加吧,这个话题还有很多要学的,后面实践了再来添加,现在就当是开个头. print(dir(__builtins__)) #获取内建属性.函数列表 print(help( ...
- 初学JAVA 感想
开始学习任何一门课(包括java),兴趣最重要.一直觉得自己在学计算机编程语言,学习了很多,但每门语言都停留在知识边缘地带,都没深入到它们的精华部分,对它们的精华部分知之甚少,于是趁学校开设这门课,并 ...
- 破解版windows 7(旗舰版)下安装并使用vagrant统一开发环境
参考百度经验:http://jingyan.baidu.com/article/5553fa82c158bb65a23934be.html,事先对win7进行破解后的三个文件进行还原,否则会导致vir ...
