angularjs ocLazyLoad分步加载js文件,angularjs ocLazyLoad按需加载js
用angular有一段时间了,平日里只顾着写代码,没有注意到性能优化的问题,而今有时间,于是捋了捋,讲学习过程记录于此:
问题描述:由于采用angular做了网页的单页面应用,需要一次性在主布局中将所有模块需要引用到的js都引入.对于比较小的项目,这是可行的,但是对于大的项目,一旦js文件较多,在页面首次加载时就引入所有js文件,无疑会延缓页面加载的速度,造成不良额用户体验.那么分布加载(按需加载)就显得很有必要了.
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>ui-router-lazyload</title>
<link rel="stylesheet" href="../bootstrap/dist/css/bootstrap.min.css">
<script src="../angular/angular.min.js"></script>
<script src="../angular-ui-router/release/angular-ui-router.min.js"></script>
<script src="../oclazyload/dist/ocLazyLoad.min.js"></script>
<script src="index.js"></script>
</head>
<style>
body{
font-family: "Microsoft JhengHei UI";
}
.navigator{
width: 500px;margin: 0 auto
}
.navigator li{
color: #000;font-size: 14px;
}
</style>
<body ng-controller="myController">
<ul class="navigator nav nav-pills">
<li role="presentation" class="active"><a href="#home" ng-click="isActive($event)">主页</a></li>
<li role="presentation" class="active"><a href="#child">子页面</a></li>
<li role="presentation" class="active"><a href="#third" ng-click="isActive($event)">三级页面</a></li>
</ul>
<div ui-view style="width: 500px;margin: 50px auto 0"></div>
</body>
</html>
js代码:
1 /**
* Created by admin on 2016/7/15.
*/
var myApp=angular.module("myApp",["ui.router","oc.lazyLoad"]);
myApp.config(function ($stateProvider,$urlRouterProvider) {
$urlRouterProvider.when("","/home");
$stateProvider.state('home',{
url:"/home",
templateUrl: 'homepage.html',
resolve:{
loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:"homeApp",
files:["homepage.js"]
})
}]
}
});
$stateProvider.state('index',{
url:"/home",
templateUrl:'index.html'
});
$stateProvider.state('child',{
url:"/child",
templateUrl:'child.html',
resolve:{
loadMyCtrl:function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:'childApp',
files:["child.js"]
})
}
}
})
$stateProvider.state('third',{
url:"/third",
templateUrl:'third.html',
resolve:{
loadMyCtrl:function ($ocLazyLoad) {
return $ocLazyLoad.load({
name:'grandApp',
files:["third.js"]
})
}
}
}) });
myApp.controller("myController",function ($state,$scope,$location) {
$scope.turnPage=function () {
// $state.go('home');
$location.path('/home')
}
});
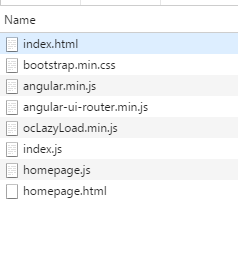
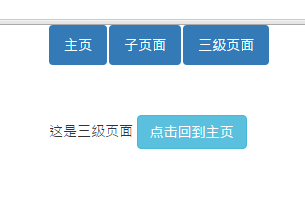
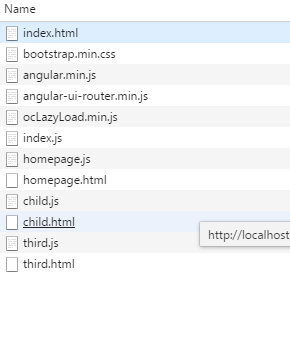
页面初始效果如下图,打开浏览器控制台,可以看到child.js以及third.js在页面载入时并没有加载:
页面初始化:


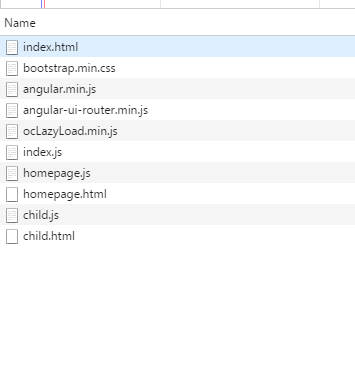
当点击子页面和三级页面时,会依次加载所依赖的js文件.实现分步加载.
点击子页面:


三级页面:


填坑:网上关于angular按需加载的文章也蛮多的,也有人使用的是requireJS来进行这个操作,而且ocLazyLoad的使用方法也有很多.之前按照一些文档的方法,在配置路由时,加了下面的蓝色代码,页面是能跳转,但是homepage.html的js代码却执行了两次,难道是控制器加载了两次么.对于这个坑,我还在探索中,也希望大家能够发表意见或者建议.
$stateProvider.state('home',{
8 url:"/home",
controller:'homeController',
9 templateUrl: 'homepage.html',
10 resolve:{
11 loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) {
12 return $ocLazyLoad.load({
13 name:"homeApp",
14 files:["homepage.js"]
15 })
16 }]
17 }
18 });
angularjs ocLazyLoad分步加载js文件,angularjs ocLazyLoad按需加载js的更多相关文章
- win7,vs2010,asp.net项目中修改外部js文件,在调试时加载的还是旧文件
win7,vs2010,asp.net项目中修改外部js文件,在调试时加载的还是旧文件 我杀过 w3wp.exe和asp.net_state的进程,重启 iis admin的服务,都还是不行. 只是把 ...
- 如何调试异步加载的js文件(浏览器调试动态加载js)
描述 1:jQuery->var obj= new $.js_Obj():等异步加载js文件,执行方法. obj.method(): 2:页面估计不变,通过声明不同的js文件,进行页面内容的转换 ...
- 延迟加载外部js文件,延迟加载图片(jquery.lazyload.js和echo,js)
js里一说到延迟加载,大都离不开两种情形,即外部Js文件的延迟加载,以及网页图片的延迟加载: 1.首先简单说一下js文件的3种延迟加载方式: (1)<script type="text ...
- ASP.NET MVC 5 访问在views文件夹中的JS文件。 ASP.NET MVC html与JS分离
修改VIEWS文件夹下的web.config文件, 加入下面红色字标识的内容: <system.webServer> <handlers> <r ...
- JQuery 加载 CSS、JS 文件
JS 方式加载 CSS.JS 文件: //加载 css 文件 function includeCss(filename) { var head = document.getElementsByTagN ...
- JS文件加载:比较async和DOM Script
async与script动态加载都能使文件异步加载,本文叙述它们对页面渲染和load加载的影响方面. 目前我用demo.js作为执行文件操作.代码: var now = function() { re ...
- 前端设计中关于外部js文件加载的速度优化
在一般情况下,许多人都是将<script>写在了<head>标签中,而许多浏览器都是使用单一的线程来加载js文件的,从上往下,从左往右. 若是加载过程出错,那么网页就会阻塞,就 ...
- 动态加载JS文件,并根据JS文件的加载状态来执行自己的回调函数
动态加载JS文件,并根据JS文件的加载状态来执行自己的回调函数, 在很多场景下,我们需要在动态加载JS文件的时候,根据加载的状态来进行后续的操作,需要在JS加载成功后,执行另一方法,这个方法是依托在加 ...
- 通过本地加载ga.js文件提高Google Anlytics性能
Google Anlytics 分析代码是异步加载的,一般来讲不会影响网页性能,但是技术部的网页性能报告里老是提到ga.js的状态为Aborted,说明ga虽然是异步跟踪,但某些情况下对网页性能与加载 ...
随机推荐
- 关于representation的理解
目前见过的定义的比较确切的是Yoshua Bengio在ACL2010的一篇paper中关于word representation的定义: " A word Representation i ...
- 转js中this指向的简明解答
JS中的this对象详解 JS中this关键字很常见,但是它似乎变幻莫测,让人抓狂.这篇文章就来揭示其中的奥秘. 借助阮一峰老师的话:它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用. ...
- javascript函数声明方式
javascript中函数的声明有三种方式: 最常见的函数声明: fun();//可以调用,因为这种声明方式会被浏览器优先加载. function fun() { alert("声明式的函数 ...
- agsXMPP参考代码
agsXMPP 1.删除好友 XmppCon.RosterManager.RemoveRosterItem(node.RosterItem.Jid); 2.注销用户 void userConn_OnL ...
- controller错误统一处理--------@ExceptionHandler
用@RequestBody,@ResponseBody,不费吹灰之力就解决了JSon自动绑定.接着就发现,如果遇到RuntimeException,需要给出一个默认返回JSON 三种方式: 1.当这个 ...
- 移动端开发库zepto 之我思
1.zepto tap事件的点透事件. 比如有一个bug.那天我大概至少花了一个钟头来找这个错误. 点击一个按钮,出来一个弹框.弹框我这里引入的是boostrap的js组件里的modal组件. 结果我 ...
- X64操作系统组件Jmail无法正常服务问题
故障现象: 近日,在VMware虚拟化部署迁移中,之前物理服务器中部署网站ASP组件Jmail服务一切正常,迁移完成后发现Jmail无法正常工作,其余组件能正常工作. 环境:Windows Serve ...
- java虚拟机运行时乱码问题
问题: Android端通过socket发送文本到windows,windows调用系统剪切板进行粘贴的操作,java服务端在eclipse下直接运行粘贴的文本无乱码,打包jar后粘贴的文本乱码. 解 ...
- Python中获取异常(Exception)信息
异常信息的获取对于程序的调试非常重要,可以有助于快速定位有错误程序语句的位置.下面介绍几种python中获取异常信息的方法,这里获取异常(Exception)信息采用try...except...程序 ...
- aa4
// 初始化地图 var BMapExt = new BMapExtension(domMain, BMap, require('echarts'), require('zrender')); var ...
