漂亮的CSS按钮样式集以及在线生成工具
以前我们制作一样带带阴影、圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观。虽然不错,但我们写一个阴影+质感的按钮还是挺多CSS代码的,还要边写边预览,所以如果我们使用一成实时预览的在线生成工具,那就容易多了。
下面我们整理了多个用于生成CSS按钮的在线网站工具,除了这些,我们还收集一些漂亮的CSS3按钮样式,希望你喜欢!其它CSS3相关文章《有用的HTML+CSS片段》、《用CSS3制作漂亮的设计达人留言评论样式》
CSS按钮在线生成工具
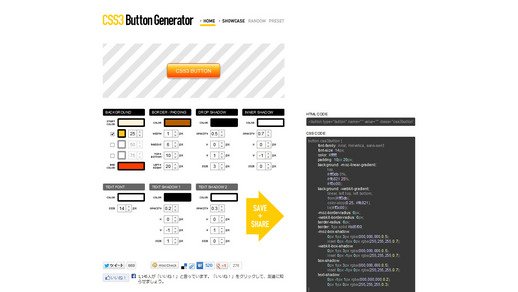
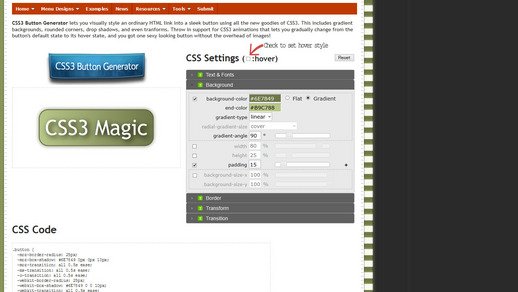
界面友好的CSS按钮生成工具
功能很多,可以生成CSS3圆角按钮、渐变、阴影、3D质感等等,而且侧边栏已经有很好的案例,你可以根据左边的样式来快速制作。
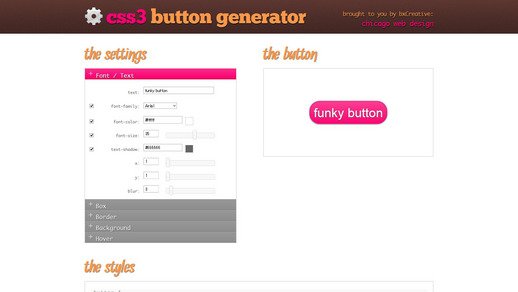
CSS3按钮生成工具
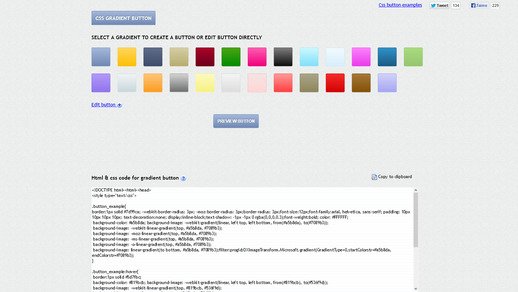
Css渐变按钮生成工具..
CSS3按钮在线制作器
在线CSS按钮生成工具
CSS Drive CSS3 Button Generator
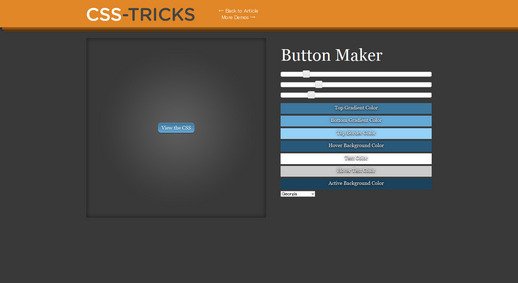
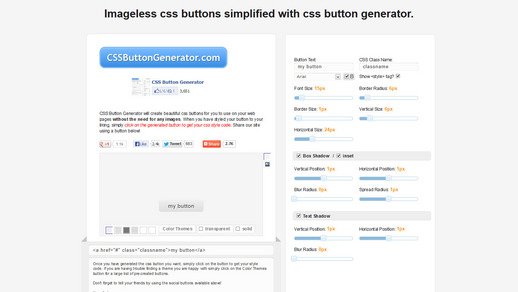
CSS Button Generator
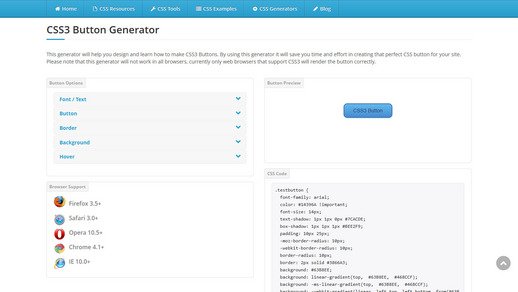
CSS3 Button Generator
漂亮的CSS按钮样式(一套风格)
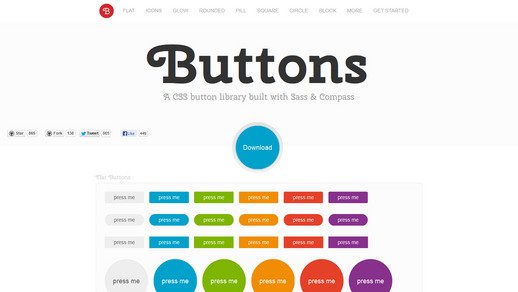
Buttons
ui.css
Sassy Buttons
CSS3 patterned buttons
CSS3 Microsoft Modern Buttons
漂亮的CSS按钮样式集以及在线生成工具的更多相关文章
- Normalize.css – HTML5-ready 的css重置样式集
Normalize.css 是一个可定制的 css文件,使浏览器呈现的所有元素,更一致和符合现代标准.它正是针对只需要统一的元素样式.该项目依赖于研究浏览器默认元素风格之间的差异,精确定位需要重置的样 ...
- canvas-js贝塞尔曲线代码在线生成工具
详细内容请点击 canvas贝塞尔曲线代码在线生成工具 可以快速生成二次.三次贝塞尔曲线的源码生成器,方便经常使用到canvas画图的同学使用,可以直接预览效果随意画出自己想要的图像. 生成源码效果预 ...
- canvas-js贝塞尔曲代码在线生成工具
canvas贝塞尔曲代码在线生成工具 可以快速生成二次.三次贝塞尔曲线的源码生成器,方便经常使用到canvas画图的同学使用,可以直接预览效果随意画出自己想要的图像. 生成源码效果预览: canvas ...
- CSS3 Maker提供了10个最为常用的CSS3属性在线生成工具
CSS3 Maker提供了10个最为常用的CSS3属性在线生成工具,比如说border-radius.gradient.transfrom.animation.transition.rgba.text ...
- FilterFactory是一款将图片转换成SVG的在线生成工具。
FilterFactory是一款将图片转换成SVG的在线生成工具. FilterFactory 彩蛋爆料直击现场 FilterFactory是一款将图片转换成SVG的在线生成工具.
- htaccess在线生成工具用法大全 (转)
对于一个不懂程序的SEOER来做,更改代码方面是一件非常苦难的事情,当我们遇到301转向以及404页面的制作问题时,经常会困恼我们,这里我提供一个htaccess在线生成工具,这里有404页面链接生成 ...
- excel制作折线图太麻烦?试试这些折线图在线生成工具
折线图是以折线的上升或下降来表示统计数量的增减变化的统计图,叫作折线统计图.用折线的起伏表示数据的增减变化情况,不仅可以表示数量的多少,而且可以反映数据的增减变化情况.并且折线图也是目前最方便的一种统 ...
- model 在线生成工具
记录一个在线的model生成工具 快捷开发 so easy http://modelend.com
- H5_0013:CSS特色样式集
按比例变化,同时又限制最大宽高 ".start-wrap {", " width:40%;", " top: 83.21%;", " ...
随机推荐
- 1.0 多控制器管理(附:Demo)
本文并非最终版本,如有更新或更正会第一时间置顶,联系方式详见文末 如果觉得本文内容过长,请前往本人 “简书” 控制器 : 一个iOS的app很少只由一个控制器组成,除非这个app极其简 ...
- centos yum安装saltstack
1.导入安装源 centos5 rpm -Uvh http://ftp.linux.ncsu.edu/pub/epel/5/x86_64/epel-release-5-4.noarch.rpm cen ...
- SASS+COMPASS 自适应 学习笔记
来源 http://snugug.github.io/RWD-with-Sass-Compass/#/ 1 安装 COMPASS 扩展 安装 方式 gem 'extension', '~>X.Y ...
- JS:call()和apply的区别
每个函数都包含两个非继承而来的方法:call()和apply(); call()方法:参数,第一个是作用域中调用函数(this),其余是参数直接传给函数 扩大作用域,传递参数时,参数必须逐个列出. w ...
- 【BFS】POJ 2251
POJ 2251 Dungeon Master 题意:有一个地图,三维,走的方向是上下,左右,前后.问你最小步数从起始点走到出口. 思路:三维的BFS,就是多加一组状态,需要细心(不细心如我就找了半个 ...
- python语句
print语句 print函数中使用逗号输出多个表达式,打印的结果之间使用空格隔开. >>> ') name: zyj age: 24 >>> print(1,2, ...
- this, 你到底指向谁?
JS中, this的值到底是什么? 几个月之前, 拜读了<javascript语言精髓>, 里面对于这个问题, 做出了很好的解释... JS中, this的值取决于调用的模式, 而JS中共 ...
- 【jmeter】接口稳定性测试
1.创建进行测试的脚本 2.场景设置 线程组设置并发用户数30 在启动1s,30并发用户全部启动 循环设置为永远 采用调度器:有两种工作方式 1.设置启动和结束时间 2.设置持续时间,我设置的是60s ...
- Update Request
public function update(UpdateAppointmentRequest $request) { try { $data = array_filter($request-> ...
- crontab执行时间和系统时间不一致
最近发现一个非常奇怪的问题,症状如下: crontab 定时任务 配置时间 是 10 5 * * * (每日凌晨5点10分执行) 运行脚本时间却是 18:10左右 Dec 24 05:10:01 ht ...