React Native组件、生命周期及属性传值props详解
创建组件的三种方式
第一种:通过ES6的方式创建
/**
* 方式一 :ES6
*/ export default class HelloComponent extends Component {
render (){
return <Text style={{fontSize:20,backgroundColor:'red'}}>Hello</Text>
}
}
第二种:通过ES5的方式创建
/**
* 方式二:ES5
*/
var HelloComponent= React.createClass(
{
render (){
return <Text style={{fontSize:50,backgroundColor:'red',marginTop:200}}>Hello:{this.props.name}</Text>
}
}
);
module.exports = HelloComponent;
第三种:函数式定义
/**
* 方式三:函数定义
* 无状态,不能使用this
*/
function HelloComponent(props){
return <Text style={{fontSize:20,backgroundColor:'red'}}>Hello</Text>
}
module.exports = HelloComponent;
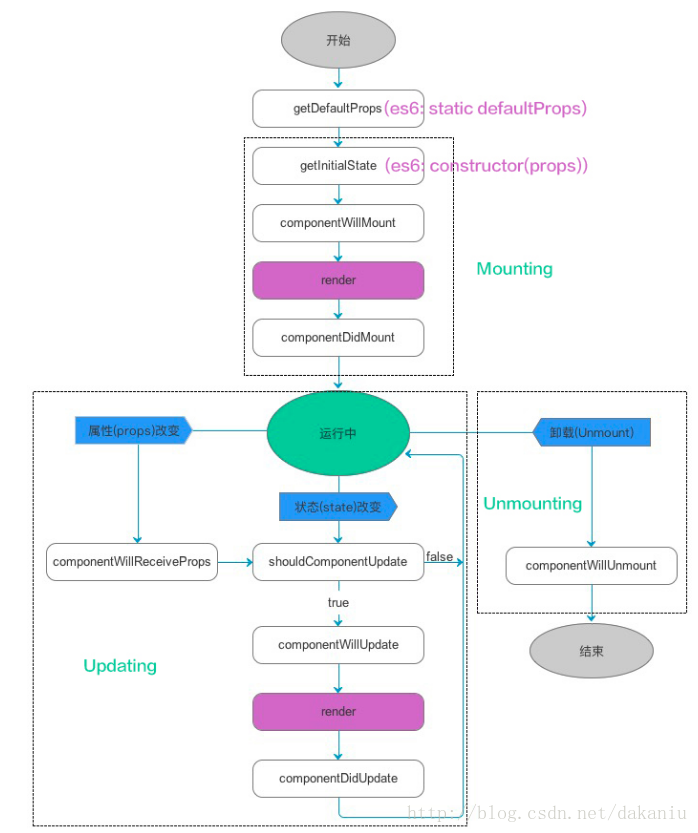
组件的生命周期
在React 中组件(Component)也是有自己的生命周期方法的。展示一个界面从创建到销毁的一生。
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
当一个组件的属性或者状态发生变化时,会对组件重新渲染,更新界面.
在render方法中返回 null 或者 false 来表明不需要渲染任何东西,可以通过上一页的render返回null来模仿该组件的卸载情况
1 Mounting(装载)
getInitialState(): 在组件挂载之前调用一次。返回值将会作为 this.state 的初始值。
componentWillMount():服务器端和客户端都只调用一次,在初始化渲染执行之前立刻调用。
componentDidMount():在初始化渲染执行之后立刻调用一次,仅客户端有效(服务器端不会调用)。
2 Updating (更新)
componentWillReceiveProps(object nextProps) 在组件接收到新的 props 的时候调用。在初始化渲染的时候,该方法不会调用。
用此函数可以作为 react 在 prop 传入之后, render() 渲染之前更新 state 的机会。老的 props 可以通过 this.props 获取到。在该函数中调用 this.setState() 将不会引起第二次渲染。
shouldComponentUpdate(object nextProps, object nextState): 在接收到新的 props 或者 state,将要渲染之前调用。
该方法在初始化渲染的时候不会调用,在使用 forceUpdate 方法的时候也不会。如果确定新的 props 和 state 不会导致组件更新,则此处应该 返回 false。
心得:可以根据实际情况来重写次这些生命周期的方法,灵活的控制组件当 props 和 state 发生变化时是否要重新渲染组件。
componentWillUpdate(object nextProps, object nextState):在接收到新的 props 或者 state 之前立刻调用。
在初始化渲染的时候该方法不会被调用。使用该方法做一些更新之前的准备工作。
注意:你不能在该方法中使用 this.setState()。如果需要更新 state 来响应某个 prop 的改变,请使用 componentWillReceiveProps。
componentDidUpdate(object prevProps, object prevState): 在组件的更新已经同步到 DOM 中之后立刻被调用。
该方法不会在初始化渲染的时候调用。使用该方法可以在组件更新之后操作 DOM 元素。
3 Unmounting(移除)
componentWillUnmount:在组件从 DOM 中移除的时候立刻被调用。
在该方法中执行任何必要的清理,比如无效的定时器,或者清除在 componentDidMount 中创建的 DOM 元素。
组件详解
使用前两种方法创建组件的时,必须提供render方法.
#render
render() 方法是必须的。
当该方法被回调的时候,会检测 this.props 和 this.state,并返回一个单子级组件。
你也可以返回 null 或者 false 来表明不需要渲染任何东西。当返回 null 或者 false 的时候,this.getDOMNode() 将返回 null,不要在render()函数中做复杂的操作,更不要进行网络请求,数据库读写,I/O等操作。
#getInitialState
object getInitialState() 初始化组件状态,在组件挂载之前只调用一次。返回值将会作为 this.state 的初始值。
#getDefaultProps
object getDefaultProps()
设置组件属性的默认值,在组件类创建的时候调用一次,然后返回值被缓存下来。如果父组件没有指定 props 中的某个键,则此处返回的对象中的相应属性将会合并到 this.props (使用 in 检测属性)。
static DefaultProps={
name:'小米',
isRequire:true,
}
注意,该方法在任何实例创建之前调用,因此不能依赖于 this.props。另外,getDefaultProps() 返回的任何复杂对象将会在实例间共享,而不是每个实例拥有一份拷贝。该方法在你封装一个自定义组件的时候经常用到,通常用于为组件初始化默认属性。
#PropTypes
object propTypes
propTypes 对象用于验证传入到组件的 props。对props进行分类检查与约束,避免造成错误.
static PropTypes={
Image.PropTypes.source,
leftButtonTitle: React.PropTypes.string,
}
#延展操作符 …
props是只读的,不可改变的,但state是为用户交互而设计的.
var prames = {mount:1,name:'小米',age:12};
<HelloComponent {...prames} />
在 HelloComponent中的代码为:
constructor(props){
super(props);
this.state={
mount:10,
name:'小红',
age:10,
}
}
render (){
return (
<View>
<Text style={{fontSize:20,backgroundColor:'red'}}>Hello {this.state.name+' 你的年纪是:'+this.state.age+' 成绩排名是:'+this.state.mount}</Text>
<Text style={{fontSize:20,backgroundColor:'red'}}>Hello {this.props.name+' 你的年纪是:'+this.props.age+' 成绩排名是:'+this.props.mount}</Text>
</View>
)
}
输出:
Hello 小红 你的年纪是10 成绩排名是10
Hello 小米 你的年纪是12 成绩排名是1
注意:this.props.XXX与this.state.XXX
React Native组件、生命周期及属性传值props详解的更多相关文章
- React 之 组件生命周期
React 之 组件生命周期 理解1) 组件对象从创建到死亡它会经历特定的生命周期阶段2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调3) 我们在定义组件时, ...
- React Native 之生命周期
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native的生命周期
就像 iOS开发中 一样,React Native(RN) 中的组件也有生命周期(Lifecycle).所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键.RN ...
- [React] 多组件生命周期转换关系
前段时间一直在基于React做开发,最近得空做一些总结,防止以后踩坑. 言归正传,React生命周期是React组件运行的基础,本文主要是归纳多组件平行.嵌套时,生命周期转换关系. 生命周期 Reac ...
- react native 初识生命周期
关于生命周期这块,我是看到慕课堂的一个视频,觉得将的很好,引入很容易理解,地址是:https://www.imooc.com/video/14288 如果你们想了解一下,也可以去看看 RN 组件的生 ...
- React Native之生命周期
React Native生命周期主要分为三大阶段:实例化阶段(图中上框部分),存在阶段(图中左框部分),销毁阶段(图中右框部分). 如图: 下面简单讲解一下三大阶段中各自的函数: 实例化阶段: 在日常 ...
- React Class组件生命周期
一.react组件的两种定义方式 1.函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑 function Welcome(props) { return <h1& ...
- react之组件生命周期
四个阶段 初始化 运行中 销毁 错误处理(16.3以后) 初始化 constructor static getDerivedStateFromProps() componentWillMount() ...
- [深入React] 7.组件生命周期
生命周期一共分三段:初始化,运行中,销毁.按照顺序: 初始化 getDefaultProps():Object 全局只会调用一次,为当前类生成的默认props,会被父组件传入的同名props覆盖. g ...
随机推荐
- IntelliJ IDEA配置Maven
- netstat、ps、top 、kill 命令备忘
1.ps命令用于显示当前进程 (process) 的状态. -aux 显示所有包含其他使用者的行程. -e 显示所有进程. -f 全格式输出. 一般带参数 -ef 或者 -aux ,差别不大. 区别: ...
- Mysql-表的完整性约束
一.概述 为了约束用户对数据增,删,改,以确保数据正确,有效,合规. 有以下几种约束 not null 非空 指定某列不能为空 unique 唯一 指定某列或某几列的组合不能重复 primary ke ...
- 3d-tiles、gltf 坐标系
gltf 为 y 轴向上的右手坐标系 3d-tiles 为 z 轴向上的右手坐标系
- SparkStreaming
Spark Streaming用于流式数据的处理.Spark Streaming支持的数据输入源很多,例如:Kafka.Flume.Twitter.ZeroMQ和简单的TCP套接字等等.数据输入后可以 ...
- vue基础5-生命周期
1.vue实例的生命周期 1.1.什么是生命周期? --从Vue实例创建.运行.销毁期间,总是伴随着各式各样的事件,这些事件,统称为生命周期! 1.2.生命周期钩子:就是生命周期事件的别名而已: ...
- 转载:ac自动机 dp bzoj1030
https://blog.csdn.net/thchuan2001/article/details/57463291
- Android Studio 重写方法时参数命名异常
Android Studio 重写方法时参数命名异常 Android Studio 重写方法时参数名称乱掉可以通过下载相应源码解决
- ubuntu频繁出现 安装包依赖关系
折腾了一下午,还差点重装一次,最后记下解决办法,引以为戒! 第一步,备份官方的默认源 避免自己手贱操作失误,重装系统太费时间 cp /etc/apt/sources.list /etc/apt/sou ...
- 创建线程的第三种方式——使用Callable接口
Callable是类似于Runnable的接口,实现Callable的类和实现Runnable的类都是可被其他线程执行的任务. 优点:有返回值 缺点:实现繁琐 简单实现: CallableAndFut ...