Javascript高级编程学习笔记(1)—— JS简介
此系列文章,用于记录所学,如有错误欢迎指出。
Javascript组成
1.核心(ECMAScript)
2.文档对象模型(DOM)
3.浏览器对象模型(BOM)
1.核心(ECMAScript)
ECMAScript说白了是定义Javascript的标准,而这种标准与浏览器并无依赖关系。
我们现在前端所使用的Javascript只是遵循这一标准的,以浏览器为宿主平台的脚本语言。
遵循这一标准的脚本语言都可以称之为js。
而js的宿主平台除了我们最常用的浏览器平台之外,还有node,和Adobe flash等。
而这一部分的主要内容,一般指的是js的数据类型,变量的声明,语法等
2.DOM 文档对象模型
Dom这个概念相信许多人都知道
那么它具体是啥呢?
我在看JS高编之前也是知道有dom节点,bom节点等。但这个dom到底是什么呢?
我根据书中的描述是这样理解dom的。
dom相当于是对xml拓展后的针对html的API。
这么说可能不太好理解,那么这样说吧。
dom先将html页面映射为一个多层的有许多节点的对象,然后dom向我们提供一个操作这些映射的节点的方法。
我们通过这些操作节点的API来操作页面中的节点。
而dom节点就是我们可以通过这些API操作的节点(我是这样理解的)
在知道dom大概是啥之后,另一个问题随之而来。
DOM的级别?
我之前也在许多地方见过类似于DOM0级,DOM2级这样的概念。
那这里的DOM级别又指的是什么呢?
我们都知道,不同的浏览器之间有兼容性问题。
这种不同浏览器之间的差异,在不同的浏览器的DOM对象之间当然也是存在的。
这里就是IE在搞事了,低版本ie不管是获取节点的样式,还是其他的dom操作都和我们现在常用的有所区别。
那么DOM级别就是一个针对DOM的标准的版本,意思就是DOM对象由W3C制定了一套所有浏览器DOM都应该遵守的标准。
然后这个标准随着时间的推移有着不同的版本,对应不同版本标准的DOM对象就分出了级别。
首先是DOM0级,我们常说onclick 这些用户事件是dom0级事件,然而实际上dom0级是不存在的,这个版本指的往往是最初的DHTML的那个版本。
后面对DOM的标准的更新都以此为参考点,所以有了DOM1、DOM2、DOM3。
然后是DOM1,这个版本的标准主要针对的是规范dom映射过后的文档结构。
主要分为了两个部分,第一个部分:DOM核心 用于规定如何映射html文档结构
第二个部分:DOMhtml 定义了一些针对html的对象和方法。
这个版本是没有规定用户事件的相关标准的,所以我们常说的只有DOM0级事件 DOM2级事件 而没有DOM1级事件。
其次是DOM2,这个版本针对的就是页面了
比如一些对css样式操作的支持,扩充了鼠标和用户事件,拓展支持XML命名空间
在这个版本主要分为以下几个板块:
1. DOM视图:用于跟踪文档
2.DOM事件:事件和时间的处理
3.DOM样式:操作CSS的样式接口
4.DOM遍历和范围:如何遍历文档树和操作文档树
最后是DOM3,这个版本扩充了一些键盘的用户事件
添加了加载和保存文档的方法。
新增验证文档的方法。
对dom核心进行拓展:支持XML1.0
3.BOM 浏览器对象模型
Bom类似于DOM,他两的区别从名字上我们就可以看出端倪。
DOM是针对操作文档树的API接口,那么BOM对象就是用于操作浏览器行为的。
BOM的主要功能有:
1.弹出新浏览器窗口
2.移动、缩放、关闭窗口
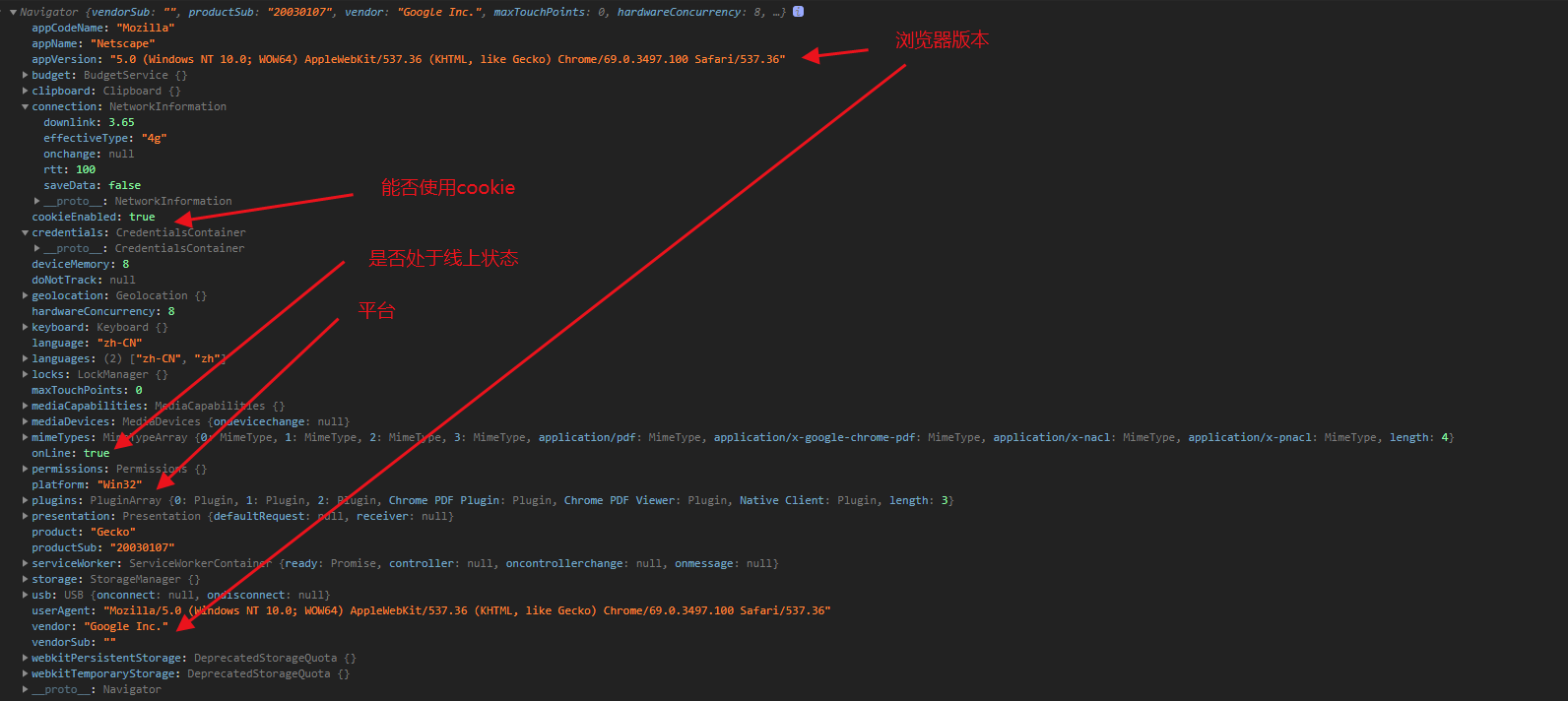
3.提供浏览器的详细信息(navigator)

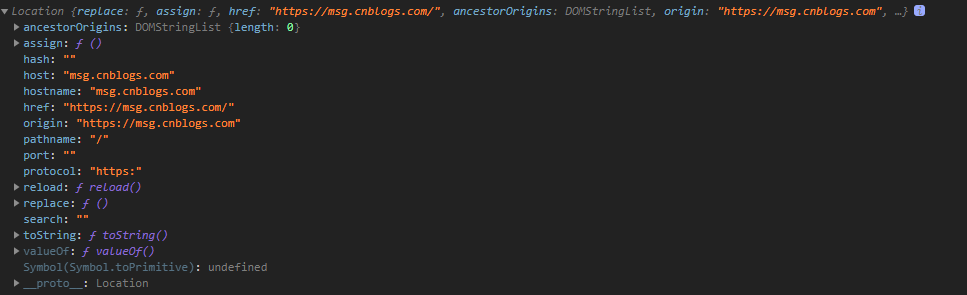
4.提供页面详细信息(location)

5.提供用户屏幕分辨率等信息(screen)

6.对cookie的支持
7.XMLHttpRequest 和 ActiveXObject
用于上述操作的对象可以说都是BOM
Javascript高级编程学习笔记(1)—— JS简介的更多相关文章
- Javascript高级编程学习笔记(3)—— JS中的数据类型(1)
前一段时间由于事情比较多,所以笔记耽搁了一段时间,从这一篇开始我会尽快写完这个系列. 文章中有什么不足之处,还望各位大佬指出. JS中的数据类型 上一篇中我写了有关JS引入的Script标签相关的东西 ...
- Javascript高级编程学习笔记(5)—— JS操作符
话不多说,开始今天的码字之旅. 突然有种日更小说的感觉,emm... 操作符 ECMAScript(JS核心)描述了一组用于操作数据值的操作符,也包括算术操作符等等 而JS中这些操作符最鲜明的特点就是 ...
- Javascript高级编程学习笔记(4)—— JS中的数据类型(2)
接着昨天的文章,今天这篇文章主要讲述JS中剩余的两种数据类型String,和Object String类型 对于该类型,书中给出的解释为:由0或多个16为Unicode字符组成的字符序列. 对于JS中 ...
- JavaScript高级编程学习笔记(第三章之一)
继续记笔记,JavaScript越来越有意思了. 继续... 第三章:JavaScript基础 ECMAScript语法在很大程度上借鉴了C和其它类似于C的语言,比如Java和Perl. 大小写敏感: ...
- Javascript高级编程学习笔记(97)—— WebGL(3) WebGL上下文(1)
WebGL上下文 在支持WebGL的浏览器中,WebGL的名字为 "experimental-webgl",这是由于 webgl 的规范仍未制定完成 制定完成后名字就会改为简单的 ...
- Javascript高级编程学习笔记(57)—— 事件(1)事件流
事件 JS与HTML的交互是通过事件实现的 而事件指的就是:文档或浏览器窗口特定的交互瞬间 可以通过侦听器来预定事件,以便在事件发生时执行相应的代码 这种模式也是设计模式中的观察者模式 事件流 有了事 ...
- Javascript高级编程学习笔记(43)—— 动态脚本
动态脚本 大多数情况下,DOM操作都很简洁明了 因为DOM主要就是用来操作页面中的可视节点的 但有些时候我们又希望可以动态的来进行DOM操作 其中的一部分也就是今天我们的内容动态脚本 动态脚本是什么意 ...
- Javascript高级编程学习笔记(35)—— DOM(1)节点
DOM JS由三部分组成 1.BOM 2.DOM 3.ECMAScript ES和BOM在前面的文章已经介绍过了 今天开始JS组成的最后一部分DOM(文档对象模型) 我们知道,JS中的这三个部分实际上 ...
- Javascript高级编程学习笔记(25)—— 函数表达式(3)模仿块级作用域
昨天写了闭包 今天就来聊聊块级作用域的事情 在绝大多数编程语言中,都有块级作用域这个概念 什么是块级作用域呢? 前面我们在刚开始讲的时候说过,JS中的大括号(不在赋值运算符的后面)表示代码块 块级作用 ...
随机推荐
- 结对-(first)
代码地址 https://github.com/CountZ3/bank.git 代码思想 允许进程动态地申请资源, 系统在每次实施资源分配之前,先计算资源分配的安全性, 若此次资源分配安全(即资源分 ...
- LoadRunner基础知识
什么是自动化性能测试?利用产品.人员和流程来降低应用程序.升级程序或补丁程序部署风险的一种手段 什么是自动化性能测试的核心?向预部署系统施加工作负载,同时评估系统性能和最终用户体验 LoadRunne ...
- SpringBoot 整合Dubbo
RPC框架可参考:https://blog.csdn.net/top_code/article/details/54615853 整合可参考:https://www.dalaoyang.cn/arti ...
- css3——border-image属性的用法
项目需求是实现鼠标移到按钮上时,下方显示一张渐变的三角图片,于是想到使用border-image来实现. 实现;//向外偏移10px,可使边框内部的内容不是那么紧凑border-image-repea ...
- python_urllib2:urlerror和httperror
urllib2的异常错误处理 在我们用urlopen或opener.open方法发出一个请求时,如果urlopen或opener.open不能处理这个response,就产生错误. 这里主要说的是UR ...
- RPA 介绍
一 术语表 机器人流程自动化(RPA):在数字系统中模拟和集成人类行为以优化业务流程的软件机器人.RPA自动化捕获数据.运行应用程序.触发响应并与其他系统通信以执行各种任务. RPA路线图(RPA r ...
- 关于haproxy
高性能负载均衡软件 haproxy 一.四层和七层负载均衡的区别: 所谓的四层就是OSI参考模型中的第四层,四层负载均衡也称为四层交换机,他主要是通过分析IP层及TCP/UDP层的流量实现的基于IP加 ...
- 【JAVA】反射总结
反射是什么? 反射就是指程序在运行的时候可以知道一个类的自身信息. 自身信息有哪些:类方法.属性.成员变量.构造方法.包等 动态编译和静态编译 静态编译:在编译的时候进确定类型,如果绑定对象成功,n ...
- 【pG&&CYH-01】元旦联欢会
题解: t1: 题解是循环矩阵 但我并没有往矩阵上想下去... 这个东西比较显然的是可以把它看成生成函数 然后就可以任意模数fft了 复杂度比题解优 $nlog^2$ t2: 随便推推式子就好了 t3 ...
- DevExpress控件库 开发使用经验总结3 制作项目安装包
2015-01-27 使用DevExpress控件包开发C/S项目完成后,部署前需要制作本地安装包.本文还是使用“SetupFactory”安装工厂来制作安装包.在以前的系列文章中详细介绍过该工具的使 ...
