原生javascript实现 下拉框搜索功能
由于业务需求,要实现 一个下拉框搜索功能。这个下拉功能和百度的还是有点区别的,百度的是时时与服务器交互的,而这个只是模拟。技术点在于实现 了搜索功能。
未搜索前如下图:

搜索后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
margin: 100px auto;
}
.select-box{ width: 100%;
overflow: hidden;
}
.select-dry{
border: 1px solid #dddddd;
height: 30px;
line-height: 30px;
color: #000;
padding-left: 10px;
background: white;
}
.select-dry input{
border:0;
outline:none;
}
.select-box .item{
box-sizing:border-box;
border: 1px solid #dddddd;
width:100%;
height: auto;
color: #000;
padding-left: 10px;
background: white; }
.select-box .item p{
padding-right: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="select-box" id="select-box"> <div class="select-dry">
<input type="text" id="ipt">
</div>
<div class="item-box" id="item-box"> </div>
<!--<div class="item"><p> MarkDown重写了这篇博客,欢迎移步到:Linux修</p></div>
<div class="item">123123</div>
<div class="item">123123</div> -->
<script>
var datas = ['人','123','666','你好4','965','6','12','23','34','45','56','666'];
var itemBox = document.getElementById("item-box");
createList(datas);
document.getElementById("ipt").addEventListener('input',function(e) {
// console.log('e.target.value',e.target.value)
var val = e.target.value;
var arr = [];
for(var i = 0;i<datas.length;i++){
if(datas[i].toString().indexOf(val.toString())!=-1){
console.log(datas[i])
arr.push(datas[i])
}
}
itemBox.innerHTML = '';
createList(arr);
});
function createList(datas){
for(var i = 0;i<datas.length;i++){
var newDom = document.createElement("div");
newDom.className = "item";
newDom.innerHTML = datas[i];
itemBox.appendChild(newDom);
}
}
</script>
</div>
</div> </body>
</html>
Sublime Text3自动保存的功能(失去焦点自动保存)
这是最新版本的Sublime Text3的设置方法 (三部曲);
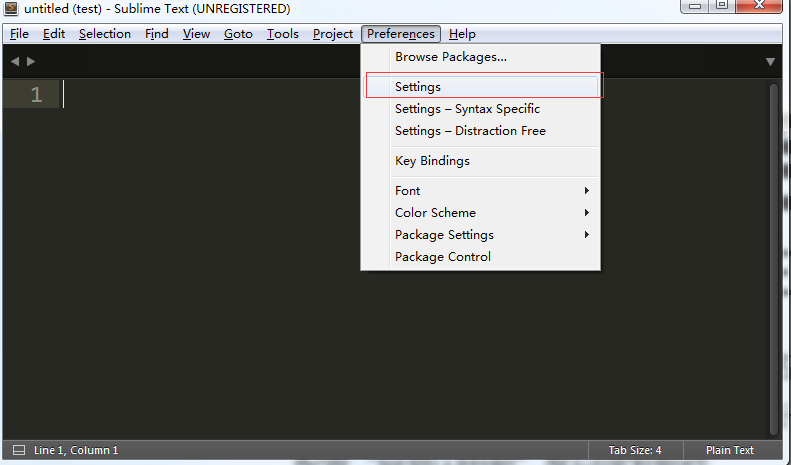
第一步:preferences 下面的settings;(和老版本的不一样了吧,之前有什么default 和 users,这里只有settings)

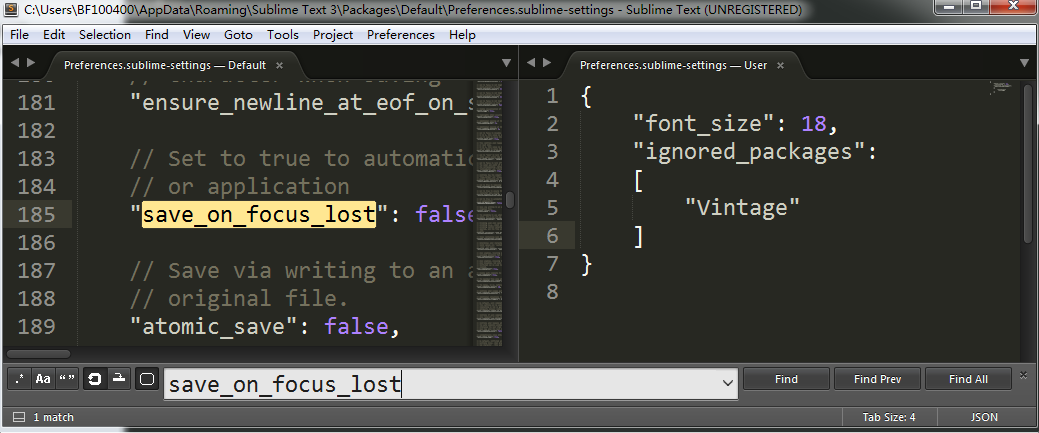
第二步:现在分两边了,左边是只读的不能编辑,在左边ctrl + f ,然后在下面输入框里输入save_on_focus_lost,或者找185行

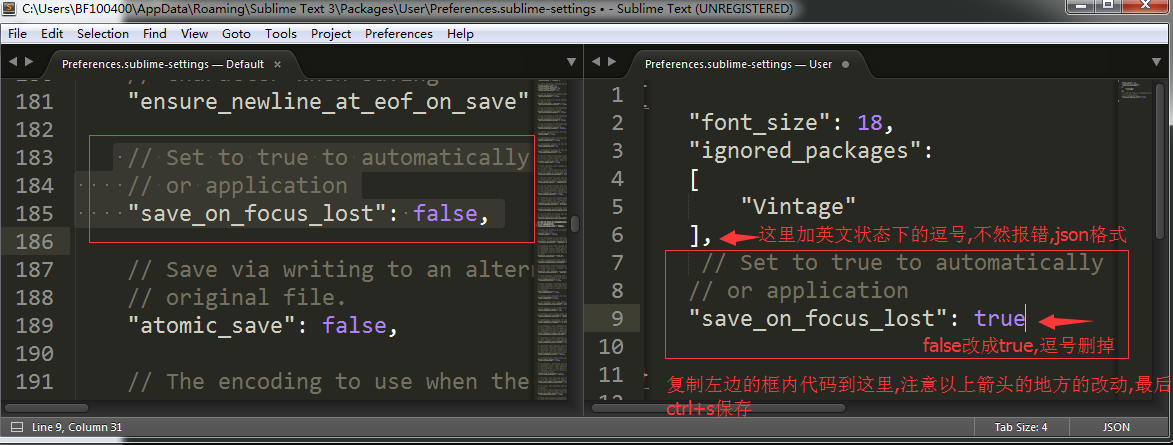
第三部:看下图就搞定了,复制这段代码到右边的框里,然后把false ,改成true 把true后面的逗号删掉,上面的一段代码结束加英文状态下的逗号就好,今后就不用ctrl+s了,舒心多了!

原生javascript实现 下拉框搜索功能的更多相关文章
- 使用jquery select2实现下拉框搜索功能
由于公司后台系统下拉框数据量太多了,用户操作起来要不方便所以增加了下拉框里面一个搜索功能 1从官网下载jquery select2 下来 地址https://select2.github.io/ 2: ...
- BootStrap下拉框搜索功能
<!DOCTYPE html> <html> <head> <title>jQuery bootstrap-select可搜索多选下拉列表插件-www. ...
- laravel7 jqAjax下拉框搜索
html: 设置页面改变事件 <div id="show"> <div class="page-container" style=" ...
- 下拉框搜索插件chosen
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 原生js获取下拉框下标
// 获取下拉框所选下标 传入下拉框的id function getselectscheckitemindex (idStr) { let o = document.getElementById(id ...
- DataTables给每一列添加下拉框搜索
$(document).ready(function() { $('#example').DataTable( { initComplete: function () { var api = this ...
- 纯原生javascript下拉框表单美化实例教程
html的表单有很强大的功能,在web早期的时候,表单是页面向服务器发起通信的主要渠道.但有些表单元素的样式没办法通过添加css样式来达到满意的效果,而且不同的浏览器之间设置的样式还存在兼容问题,比如 ...
- table样式的下拉框(angularjs)
前言 虽然使用的技术比较老了,但是思想却还是适用于现在的vue等框架. 一:实现的样式 二:实现包括的功能点 1:下拉框内容是表格,类似于一个弹窗 表格内容最多六行,超出的显示滚动条,表头固定,可滚动 ...
- jquery.editable-select 可编辑下拉框之获取select值和input值
使用jquery.editable-select可以实现可编辑下拉框的功能,但需要先导入jquery.js,jquery.editable-select.css,jquery.editable-sel ...
随机推荐
- 20175226 2018-2019-2 《Java程序设计》第六周学习总结
20175226 2018-2019-2 <Java程序设计>第六周学习总结 教材学习内容总结 内部类与异常类 内部类:Java支持在一个类中定义另一个类(可以是static类) 外嵌类的 ...
- 重磅发布:阿里 OpenJDK终于开源啦! 将长期支持版本 Dragonwell
前几天的北京阿里云峰会,阿里巴巴正式宣布对外开源 OpenJDK 长期支持版本 Alibaba Dragonwell.作为 Java 全球管理组织 Java Community Process (JC ...
- JS学习过程中碰到的小问题
使用循环语句查找通讯录 //Setup var contacts = [ { "firstName": "Akira", "lastName" ...
- 概率dp的边界处理 POJ 2096
题目地址:https://vjudge.net/problem/POJ-2096 说的是有n个bug,和s个系统.现在一个人一天能发现一个bug,它可能是任何一个系统中的,也可能会发现已经发现过的bu ...
- pads layout 自动打地孔
对于PCBLayout来说,后期处理也是一项费时操作,比如为了让板子耦合的更好,会在板子空旷位置打上很多地过孔.“自动打地孔”则会让你省时又省心,一不小心就提前了工期哦,哈哈! 一.下面打开一个简单的 ...
- python-os创建文件夹-create_dir_if_not_exist.py
#!/bin/usr/env python3 __author__ = 'nxz' import os import argparse MESSAGE = '%s 文件夹已经存在' def creat ...
- 物化视图(materialized view) 实现数据迁移、数据定时同步
近日公司有一个9i 的Oracle数据库,运行效率低下.想要将其升级到11G. 但是升级之前 要将数据进行同步,好在表不是很多.只有三张表.业务压力也不大,就想到了使用物 化视图的方式将数据同步过来. ...
- JDBC连接最新版Mysql数据库url设置
String url="jdbc:mysql://127.0.0.1:3306/northwind?serverTimezone=UTC"; 需要在连接后面加个时区参数?serve ...
- C# dynamic类型序列化和反序列化之Newtonsoft.Json,动态解析远端返回的jSON数据
一.说明 1.Newtonsoft.Json 中的Linq To Json中提供了方便的json数据查询.修改等操作. 例如:JObject,JArray 2.在JObject.FromObject( ...
- JS的变量的值怎么传递给PHP的变量?
get: <script> name="xxx"; window.location='xxx.php? name='+name; post: <script> ...
