clojure开发环境配置git, vscode+Calva插件配置
万事开头难,全是犄角旮旯的细节。
1 安装lein
参见 https://www.cnblogs.com/xuanmanstein/p/10504401.html
2 创建工程 lein
参考https://github.com/technomancy/leiningen/blob/stable/doc/TUTORIAL.md
lein new my-project
3 关联git
因为lein必须从没有文件夹的状态开始创建,所以不能直接从远程库创建好pull下来。
前置条件:
1在远程仓库创建了工程
2在本地用lein创建了工程
关联:
cd my-project
git init
git remote add origin git@XXX:YYY/my-project.git
git init 在工程里建立空的git库。然后关联到远程仓库
后面再提交就和别的工程一样了。
——还是不如ng-cli舒服,这种就应该可以在非空文件夹,或者包含.git的文件夹创建工程,可以省去 关联这一步
4 安装code插件
主要是calva和 clojure

这2个各有利弊,最上面这个clojure好像对ClojureScript支持的一般,没有calva好。但是启动好像稍微简单点,所以装机量也多。
4.1 Clojure
直接叫clojure https://github.com/avli/clojureVSCode
改porject.clj里 :profiles部分
:profiles {:uberjar {:aot :all}
:repl {:plugins [[cider/cider-nrepl "0.21.1"]]
:dependencies [[nrepl "0.6.0"]
[cider/piggieback "0.4.0"]
[figwheel-sidecar "0.5.18"]]
:repl-options {:nrepl-middleware [cider.piggieback/wrap-cljs-repl]}}
:user {:plugins [[cider/cider-nrepl "0.21.1"]]
:dependencies [[org.clojure/tools.nrepl "0.2.13"]
[cljfmt "0.5.7"]]}
})
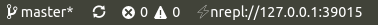
如果正常,应该每次开启vscode的clojure项目时,在下面自动连接nrepl:过几秒钟:

这就表示连上了
如何运行脚本
在sublime里习惯ctrl+B运行py了,那么要运行clj呢?
参考https://spin.atomicobject.com/2017/06/22/clojure-development-with-visual-studio-code/
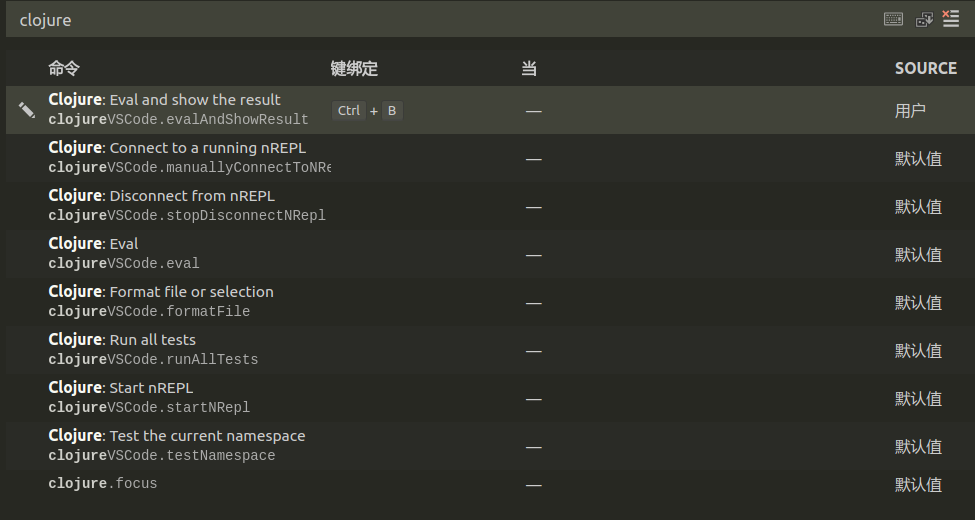
在文件-首选项-键盘快捷方式里
先搜索ctrl+B vscode默认是显隐侧边栏,这个我不常用,直接用鼠标按侧边按钮代替,所以删除这个
然后搜索 Clojure 会有个 eval and show the result 命令, 把Ctrl+B绑这个上

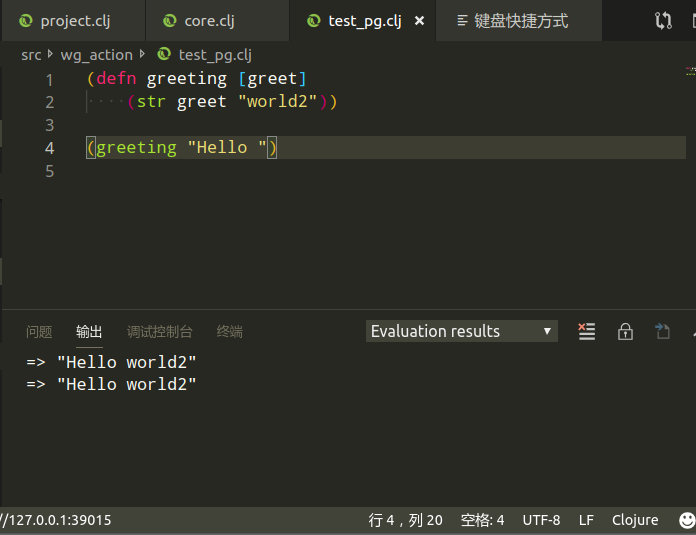
随便新建个文件,然后写两笔,按ctrl+B就能在下面看到运行结果了:

美中不足,每次运行不会清屏,类似matlab,而不是sublime。
4.2 Calva
然后,参考https://github.com/BetterThanTomorrow/calva/wiki/Getting-Started
把porject.clj里 :profiles部分修改成
:profiles {:uberjar {:aot :all}
:repl {:plugins [[cider/cider-nrepl "0.21.2-SNAPSHOT"]]
:dependencies [[nrepl "0.6.0"]
[cider/piggieback "0.4.0"]
[figwheel-sidecar "0.5.18"]]
:repl-options {:nrepl-middleware [cider.piggieback/wrap-cljs-repl]}}
})
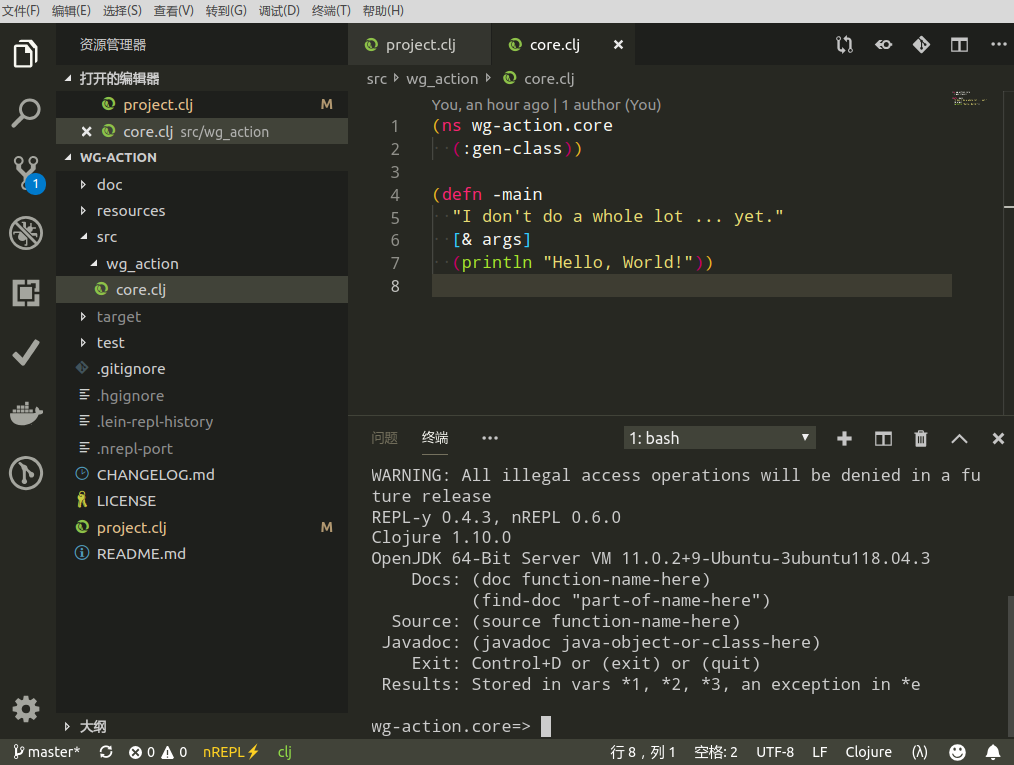
退出在重新开启code,点开任何1个clj文件,会开始安装这些玩意
然后 :
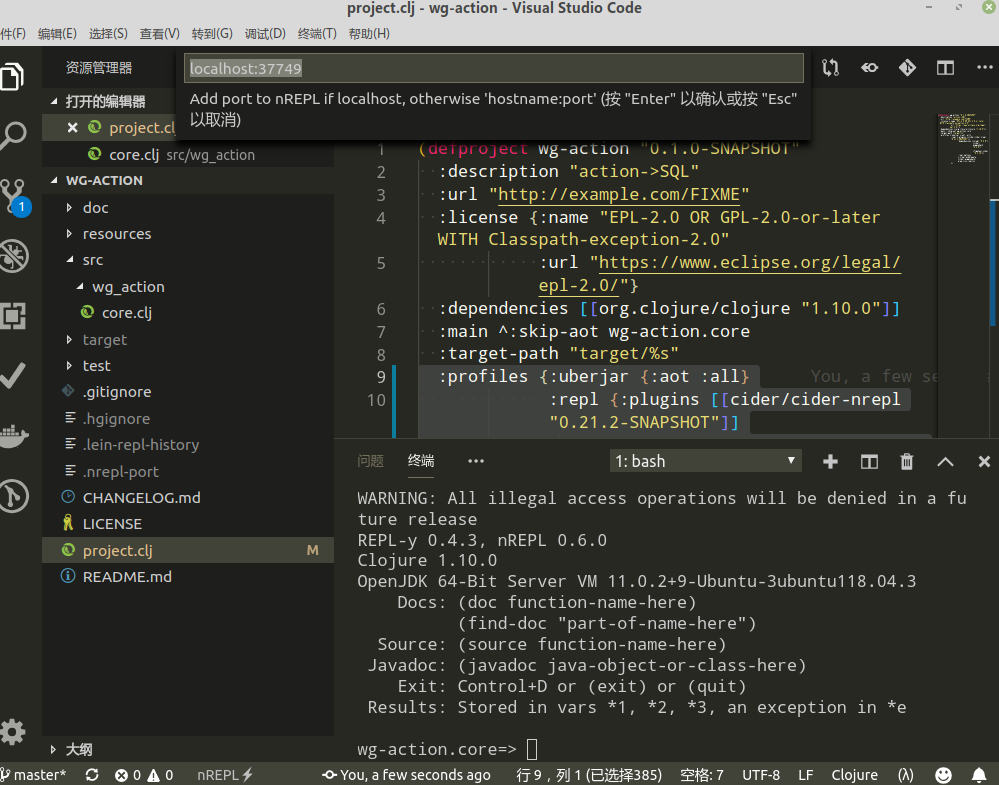
1 ctrl+` 启动控制台
2在控制台lein repl 启动环境 这时候会随机分配1个端口号
nREPL server started on port on host 127.0.0.1 - nrepl://127.0.0.1:37749
3 点击code下边栏 nREPL标志,弹出对话框,端口应该已经输入进去了 enter确认
如果上面不弹窗,就先同时按ctrl+alt+v 再按 c

看到变成彩色的,说明成功

clojure开发环境配置git, vscode+Calva插件配置的更多相关文章
- SharePoint 2013 配置开发环境,需安装VS2012插件
原文:SharePoint 2013 配置开发环境,需安装VS2012插件 SharePoint 2013已经安装好了,接下来就是配置开发环境,安装VS2012,但是,装好了以后,发现没有ShareP ...
- Qt开发环境搭建 - Windows + VS2010 + VS插件
Qt 开发环境搭建 - Windows+VS2010+VS插件 1.Qt在Windows平台下的三种开发环境 方案 编辑器 编译器 调试器 一 Qt Creator MinGW GDB 二 Qt Cr ...
- SharePoint 2013配置开发环境,需安装VS2012插件
SharePoint 2013已经安装好了,接下来就是配置开发环境,安装VS2012,但是,装好了以后,发现没有SharePoint 2013开发的支持,如下图: 然后,去网上查找资料,VS2012对 ...
- (一)esp32开发环境搭建(VSCode+IDF实现单步调试)
保姆级手把手教学视频 https://www.bilibili.com/video/BV1RL411A7CU 前言 因为碰上一个学长,跟他聊了会儿天,推荐我做一点物联网的项目,想来想去,那就用WiFi ...
- 前端project师养成记:开发环境搭建(Sublime Text必备插件推荐)
为了让自己更像一个前端project师,决定从开发环境開始武装自己. 本文将介绍前段project师开发的一些利器的安装步骤,主要包含了: 1.Node.js的安装 2.Grunt的安装及经常使用插件 ...
- [VsCode] 开发所使用的VsCode的插件
vscode 的插件 必须 Chinese (Simplified) Language Pack for Visual Studio Code Markdown Preview Enhanced De ...
- Java开发环境之Git
查看更多Java开发环境配置,请点击<Java开发环境配置大全> 拾叁章:Git安装教程 1)去官网下载Git安装包 https://gitforwindows.org/ 2)安装 双击执 ...
- Python集成开发环境Pycharm+Git+Gitee(码云)
********************************************************************* 本文主要介绍集成开发环境的配置过程,方便多人协作办公.代码版 ...
- 搭建centos7的开发环境1-系统安装及Python配置
在公司开发部干活的好处是可以再分配一台高性能的PC,有了新的工作电脑,原来分配的笔记本电脑就可以安装linux系统做开发了,主要有两方面的开发计划,一个是计划中要参与爬虫系统的开发,第二个是大数据环境 ...
随机推荐
- [INS-06006] Passwordless SSH connectivity not set up between the following node(s)
解决方法1 参考:11.2.0.4 runInstaller: [INS-06006] Passwordless SSH connectivity not set up between the fol ...
- Jenkins自动打包相关操作
Jenkins安装 Jenkins作为一个开源的集成工具,不仅可以用来进行android打包 ,也可以用来进行ios java 服务打包 官方地址https://jenkins.io/ 选择对应的系统 ...
- Caused by: com.mysql.jdbc.exceptions.jdbc4.CommunicationsException: Communications link failure
很长的报错,截取 ERROR c.a.d.p.DruidDataSource - discard connection com.mysql.jdbc.exceptions.jdbc4.Comm ...
- TextField widgets require a Material widget ancestor
TextField widget需要被包裹在Scaffold widget中,否则会报错
- linux----------VMware如何链接局域网其它电脑上的虚拟机,选择桥接模式即可。仔细阅读虚拟机的三个连接方式
VMWare提供了三种工作模式,它们是bridged(桥接模式).NAT(网络地址转换模式)和host-only(主机模式).要想在网络管理和维护中合理应用它们,你就应该先了解一下这三种工作模式. ...
- caffe的cancat层
我在训练Goolenet inception-v3时候出现了concat错误,因此写下concat层的一些知识点,以供读者跳坑 concat层在inception-v3网络中存在非常明显,之所以需要c ...
- xcodebuild 错误:unknown error -1=ffffffffffffffff
1.security list-keychains 2.security unlock-keychains -p "your password" "your login ...
- Windows 10 关闭Hyper-V
以管理员身份运行命令提示符 关闭 bcdedit /set hypervisorlaunchtype off 启用 bcdedit / set hypervisorlaunchtype auto 禁用 ...
- IO流(一)
一.异常 概述 异常就是Java程序在运行过程中出现的错误. 由来 问题也是现实生活中一个具体事务,也可以通过java的类的形式进行描述,并封装成对象.其实就是Java对不正常情况进行描述后的对象体现 ...
- tomcat是什么?Tomcat 下载、安装、配置图文教程
你用浏览器上网的所有操作,所有请求发送给服务器(tomcat),服务器通过请求,找相应的逻辑处理程序(jsp或servelet或java类,就是有关java语言的所有可以处理逻辑的代码,其中包括访问后 ...
