head里两个重要标签base和meta
base标签
<base href="../">
我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。
它会影响到所有页面上的href和src属性相对路劲的定位:
例如:
<!-- ./1.css 会被理解为 ../1.css -->
<link rel="stylesheet" href="./1.css"> <!-- 2.mp4 会被理解为 ../2.mp4 -->
<video src="2.mp4"></video> <!-- ../3.mp3 会被理解为 ../../3.mp3 -->
<audio src="../3.mp3"></audio> <!-- 像下面这2种绝对路径就不会受影响 -->
<a href="/aaa"></a>
<script src="D:///desk/test/node_modules/vue/dist/vue.js"></script>
值得注意的是: base标签不会影响链接内部的路径
例如base href是“../”,link标签引入了1.css,1.css有引入其他样式文件:
@import: url("../2.css")
这个时候,../2.css 不是被理解成 ../../2.css,而是理解为相对于1.css的../2.css
meta标签
日常开发中我们用得更多的是meta标签,分为3类
1. 具有charset属性的meta
<meta charset="UTF-8">
一般Response Header都会有,因此这个meta不是写了就一定会生效
content-type: text/html; charset=utf-8
它会在HTTP Response Header没带上编码的时候 或者本地打开HTML文件(file:///..)时 生效
2. 带有http-equiv 属性的 meta
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
它的作用相当于在HTML里面书写Response Header
上面这个例子相当于添加了 content-type 这个 HTTP Response 头,并且指定了 http 编码方式为 UTF-8
值得注意的是,这个和 meta charset是等价的,如果同时存在,谁先出现,浏览器就采用谁
http-equiv还有以下几种:
- content-language 指定内容的语言;
- 对页面没什么影响,只是用来告诉浏览器,这是一个默认的语系是xxx的网页
<meta http-equiv="Content-Language" content="zh-cn">
- 对页面没什么影响,只是用来告诉浏览器,这是一个默认的语系是xxx的网页
- default-style 指定默认样式表;
如果link标签带有title,则会默认选择带有title的link的第一个生效,如果有这个meta default-style,则按照这个content来默认选择
<meta http-equiv="default-style" content="xxx2">
<link rel="stylesheet" href="1.css" title="xxx">
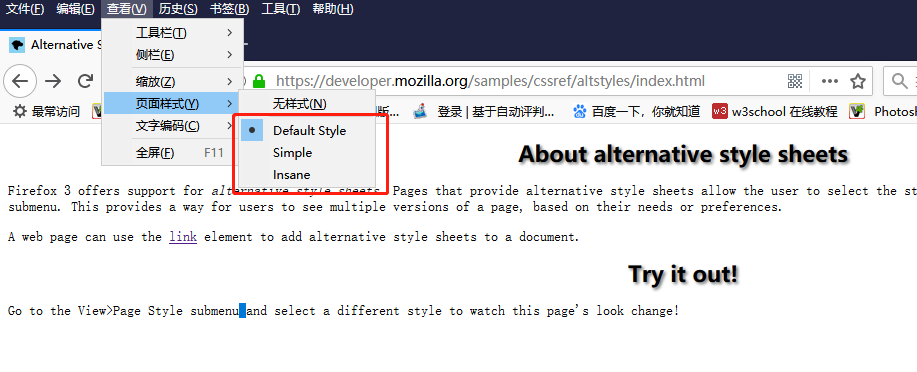
<link rel="stylesheet" href="2.css" title="xxx2">顺带一提firefox支持样式切换选择(demo)

- refresh 刷新;
- 表示过5s后刷新页面,并跳转到qq.com
<meta http-equiv="refresh" content="5; http://www.qq.com">
- 表示过5s后刷新页面,并跳转到qq.com
- set-cookie 模拟 http 头 set-cookie,设置 cookie;
- chrome已经废弃这个设置cookie的方法,但firefox仍然支持,每个标签只能set一个key value
<meta http-equiv="set-cookie" content="age=23">
<meta http-equiv="set-cookie" content="name=david">
- chrome已经废弃这个设置cookie的方法,但firefox仍然支持,每个标签只能set一个key value
- x-ua-compatible 模拟 http 头 x-ua-compatible,声明 ua 兼容性;
- 这个x-ua-compatible是专门给IE使用的,通知IE用什么版本来渲染

- content-security-policy 模拟 http 头 content-security-policy,声明内容安全策略。
3. 最常见的meta,带有content、name属性的meta标签
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
它用于定义一些网页的元信息,除了比较特殊的viewport、referrer外,往往不会对页面功能有影响,更多是用作优化SEO:
- viewport
- key有width、height、initial-scale、minimum-scale、maximum-scale、user-scalable,会影响页面的分辨率(移动端H5页面最常见)
- referrer: 跳转策略,是一种安全考量。
- 用于控制referer的值,content有4种:origin(推荐,只带协议和域名)、never(直接不带referer)、always(不推荐,总是带完整的referer,包括了query,如果涉及隐私则很危险)、default(https向http请求时,referrer置为空) 更多详情
- author: 页面作者,用于优化SEO。
- description:页面描述,用于优化SEO。
- keywords: 页面关键字,用于优化SEO。
- generator: 生成页面所使用的工具,主要用于可视化编辑器(例如ps直接根据设计稿生成的HTML),如果是手写 HTML 的网页,不需要加这个 meta。
- theme-color: 页面风格颜色,实际并不会影响页面,但是浏览器可能据此调整页面之外的 UI(如窗口边框或者 tab 的颜色)。
head里两个重要标签base和meta的更多相关文章
- HTML(八)HTML meta标签&base标签
HTML meta元素 标签(meta-information)用于提供页面有关的元数据,除了提供文档字符集.使用语言.作者等基本信息外,还涉及对关键词和网页等级的设定.通过设置不同的属性,元数据可以 ...
- [Yii2] 快速套模板,加载JS,CSS(HTML标签<base>)
刚开始学,弄了好久,不知道怎么加载JS.CSS,以及怎么不加载YII2自带的模板!其实真的好简单! 补: 其实是我垃圾,YII2默认访问路径是WEB,所以把style文件放到web下就能加载! 首先把 ...
- JQuery中两个ul标签的li互相移动实现方法
这篇文章主要介绍了JQuery中两个ul标签的li互相移动实现方法,可实现ul标签中li标签内容相互替换的技巧,涉及jQuery操作页面元素的相关技巧,需要的朋友可以参考下 本文实例讲述了JQuery ...
- 有关/proc/uptime这个文件里两个参数所代表的意义
有关/proc/uptime这个文件里两个参数所代表的意义: [root@app ~]#cat /proc/uptime 3387048.81 3310821.00 第一个参数是代表从系统启动到现在的 ...
- JQuery中两个ul标签的li互相移动
实例 <html > <head> <meta http-equiv="Content-Type" content="text/html; ...
- meta标签详解(meta标签的作用)///////////////////////////转
meta标签详解(meta标签的作用) 很多人却忽视了HTML标签META的强大功效,一个好的META标签设计可以大大提高你的个人网站被搜索到的可能性,有兴趣吗,谁我来重新认识一下META标签吧 ...
- 前端 HTML 常用标签 head标签相关内容 meta标签
meta标签 Meta标签介绍: <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词. <meta>标签位于文档的 ...
- 什么是Meta标签? 哪些Meta标签对搜索引擎SEO优化有作用?
什么是Meta标签? Meta标签给搜索引擎提供了许多关于网页的信息,这些信息都是隐含信息,意味着对于网页自身的访问者是不可见的. 你可以在网页的 <head>元素中发现<meta& ...
- Android里merge和include标签的使用
1.使用<include /> 标签来重用layout代码 如果在一个项目中需要用到相同的布局设计,可以通过<include /> 标签来重用layout代码,该标签在andr ...
随机推荐
- ios View 向上拉界面源码
如下的资料是关于ios View 向上拉界面的代码. #pragma mark - 上升效果- (void)ToUpSide { } - (void)moveToUpSide { ...
- Flutter项目之app升级方案
题接上篇的文章的项目,还是那个空货管理app.本篇文章用于讲解基于Flutter的app项目的升级方案. 在我接触Flutter之前,做过一个比较失败的基于DCloud的HTML5+技术的app,做过 ...
- Vue2.0 --- vue-cli脚手架中全局引入JQ
第一步:安装jQuery npm/cmpn方式安装(默认安装1.7.X版本的JQ) npm/cnpm install jQuery 如果想安装更高版本的JQ那么可以选择在package.json文件下 ...
- ext组件的查询方式
1.使用id进行查询 (1)Ext.ComponentQuery.query("#mypanel") (2)Ext.getCmp("mypanel") 2.根据 ...
- MyDAL - 引用类型对象 .DeepClone() 深度克隆[深度复制] 工具 使用
索引: 目录索引 一.API 列表 .DeepClone() 用于 Model / Entity / ... ... 等引用类型对象的深度克隆 特性说明 1.不需要对对象做任何特殊处理,直接 .Dee ...
- 走进Java Map家族 (1) - HashMap实现原理分析
在Java世界里,有一个古老而神秘的家族——Map.从底层架构到上层应用,他们活跃于世界的每一个角落.但是,每次出现时,他们都戴着一张冷硬的面具(接口),深深隐藏着自己的内心.所有人都认识他们,却并非 ...
- 从0开始的Python学习018更多的Python内容
特殊的方法 之前学习的都是一些常用的方法,为了使我们的学习更加的完整,我们在这里学习一些特殊的方法. 一般说来,特殊的方法都被用来模仿某个行为.例如,如果你想要为你的类使用x[key]这样的索引操作( ...
- 下载合适的tomcat版本
Tomcat因技术先进.性能稳定,而且免费,因而深受Java爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器.对于新手来讲,如何下载合适的tomcat版本呢?今天我们以下 ...
- Pycharm安装并配置jupyter notebook
Pycharm安装并配置jupyter notebook Pycharm安装并配置jupyter notebook 一: 安装命令jupyter: pip install jupyter 如果缺少依赖 ...
- properJavaRDP 跑通本地远程桌面
参考:https://www.cnblogs.com/jfqiu/p/3192364.html 包下载:https://mega.nz/#!HnIX0ajA!lcovIdmYWWJJVRngMsQFK ...