mac上配置react-native环境run-ios/run-android命令遇到的问题
今天在搞react-native环境时,遇到了一些坑,这里记录一下。
首先最重要的一点是一定要按官网一步一步来,不然可能会出现一些奇奇怪怪的问题!
run-ios问题
ios主要是版本问题,就如官网上说的一样,0.45及以上的版本,在run-ios时会出现报错,这里就按官网上给的国内链接来解决。
这里说一下,如果直接run-ios,其实~/.rncache文件夹里也可能会下载到对应的文件,但是还是基本百分之百报错,找不到boost……什么文件。所以从网盘下载下来后,记得一定要把~/.rncache文件夹里的文件全替换成自己下载的。
之后init的项目就没问题了。
run-android问题
环境和SDK问题
按官网教程配置好环境。

如果出现这个问题可以在run之后用android studio打开等待初始化完成(打开后如果初始化失败,看log窗口,如果提示要安装什么就点击安装,一般要安装两个。这里安装的东西不是更新gradle!)。(注意一点,studio可能打开会提示更新gradle到3.3,不要更新!)。
gradle和权限问题
gradle默认都是下载2.14.1的,在run-android时可能会出现下载失败或者长时间下载不了,这时就手动去下载。
下载完成后将其放入某个文件夹下,再取出文件路径,用其替换项目中 android/gradle/wrapper/gradle-wrapper.properties 的 distributionUrl。
即distributionUrl=file\:///{路径}/gradle-2.14.1-all.zip。
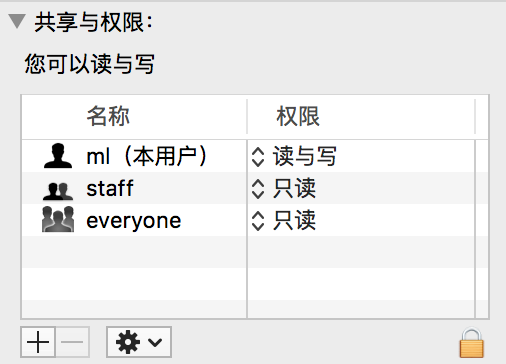
mac中调用本地文件时可能会出现权限问题,这时选中你的项目文件夹,右键选择显示简介,拉到最下面,如下图:

先点击小锁,输入密码解锁,然后点击设置图标按钮,选择应用到包含的项目,确定,点击小锁锁定。接下来可以run啦~
模拟器问题

如果出现这个问题就需要先打开你的模拟器,如果您是用的Genymotion,报错的话有可能是adb设置问题,解决如下图,路径选择您自己的sdk目录。

更新(rn版本:0.53.3)2018.3.6
报错如下:
刚遇到这个问题时一脸懵比,没有有效的报错信息可供参考。
于是,去检查了adb是可以用的,sdk路径也没有问题。
检查模拟器也是连接上了。
经过一番百度 and google并没有什么进展,尝试使用如下命令指定模拟器运行:
终于运行了起来,但是每次都要带参很麻烦。
想到会不会是打开构建文件没有权限导致的没有任何报错,于是在项目根目录执行以下代码:
chmod 755 android/gradlew
对于权限命令不理解的可以点这里
给到权限后执行react-native run-android,成功运行~
ps:修改权限后 android/gradlew 文件引起了一个问题(虽然文件内容没有变化,但是文件在git上是有变化可以上传的),在另一台window电脑上使用mac修改权限后的gradlew文件引发了如下错误:
可以进入项目android目录执行命令
gradlew clean,再回到项目根目录执行react-native run-android即可,相当于重新初始化了gradlew文件。
所以在mac上修改权限后的gradlew就不要上传git了。
如果大家有什么更好的办法,希望评论不吝赐教,十分感谢。
mac上配置react-native环境run-ios/run-android命令遇到的问题的更多相关文章
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- 1、在MAC上搭建React Native开发环境
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- 在MAC上搭建cordova3.4.0的IOS和android开发环境
Hello,大家好,今天给大家说说在mac上搭建cordova3.4.0的iOS和Android开发环境,首先下载cordova,地址:https://cordova.apache.org/#down ...
- React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton)
React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton) 一,需求与简单介绍 在开发项目时发现RN没有给提供RadioButton和Rad ...
- mac 上配置flutter开发环境
(ios,Android,Xcode,Android Studio,VScode,IDEA) 1)安装Flutter SDK 2)iOS 环境配置 3)Android Studio配置 4)VS co ...
- mac上配置php开发环境
玉忠之前在我的mac上配置过,当时项目不能区分大小写,所以就没成功,我现在在他得基础上继续配置,希望成功. 教程:http://my.oschina.net/joanfen/blog/171109 以 ...
- 在Mac上搭建React Native开发环境
概述 前面我们介绍过在window环境下开发React Native项目,今天说说怎么在mac上搭建一个RN的开发环境. 配置mac开发环境 基本环境安装 1.先安装Homebrew:用于安装Node ...
- [转] 在Mac上搭建React Native开发环境
原文链接: http://blog.csdn.net/xiangzhihong8/article/details/53914336 概述 前面我们介绍过在window环境下开发React Native ...
- React Native环境搭建(iOS、Mac)
http://reactnative.cn/docs/0.42/getting-started.html#content 1.安装Homebrew Homebrew, Mac系统的包管理器,用于安装N ...
- Mac 配置 React Native 环境
OSX系统,这里假定你是iOS开发人员 Homebrew 是需要的,只有安装了Homebrew才能继续安装watchman和flow 安装 Node.js 4.0 或者更新的版本. 使用 Homebr ...
随机推荐
- 【汇编语言】DOXBox 0.74 常用debug命令
1.查看.修改寄存器(r命令) ①-r ②-r ax(要修改的寄存器) -:m(输入想要改成什么值) 2.查看内存单元(d命令) ①-d 查看128个内存单元内容. ②-d 段地址:偏移地址 查看指 ...
- python selenium 模块
控制已打开的浏览器 https://www.cnblogs.com/lovealways/p/9813059.html selenium.自动填充文本框.自动点按钮 https://blog.csdn ...
- git 命令详细
git是代码管理工具 github是基于git实现的代码管理平台 git --version 查看git版本 git remote -v 查看clone地址 git init 初始化git //全局设 ...
- Android Ndef Message解析
@concept:NDEF NFC Form论坛定义的NFC数据交换通用数据格式. 如上所示:一条NDEF消息由诸多Record记录组成,Record又由Header和Payload组成,Header ...
- 干掉windows无脑设定:“始终使用选择的程序打开这种文件”、“使用Web服务查找正确的程序”
先看几张图体会一下: 实在很佩服自己就那样默默忍受了很多很多年.其实这些东西在网上小小的一搜,5分钟就能搞定. 然而我们大家都在想,现在没时间,我还要做xxxx事呢,反正多点两下鼠标而已. 是啊,点两 ...
- scrollview 嵌套imageview显示长图
起初使用代码如下:但是图片显示不全,上半截被截 <ScrollView android:layout_width="match_parent" android:layout_ ...
- Leetcode-1.两数之和
题目描述: 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标. 你可以假设每种输入只会对应一个答案.但是,你不能重复利用这个数 ...
- mvc路由报错
1.添加新项目时,把就项目的dll一起拷贝过来.生成项目,编译通过,打开页面时报错:“找到多个与名为“Home”的控制器匹配的类型 ”,网上的解决方案是,加命名空间,解决,但是自己这边删掉bin中原来 ...
- CodeForces 671C - Ultimate Weirdness of an Array
题意: 给以一个定义, F(l, r) 的值表示序列 A[1:n]的子序列 A[1....(l-1),(r+1)...n] 之中 任意两个数的最大公约数的最大值. 求 Sum=∑i=1N∑j=1N(F ...
- python学习第32天
# 使用模块操作进程# multiprocessing 一个多元化的进程模块# multiple 多元化 processing 进程 # 涵盖了和进程相关的几乎所有的内容# Process类 帮助你启 ...
