vue-baidu-map 的简单使用
首先附上vue-baidu-map 文档地址: https://dafrok.github.io/vue-baidu-map/#/zh/index
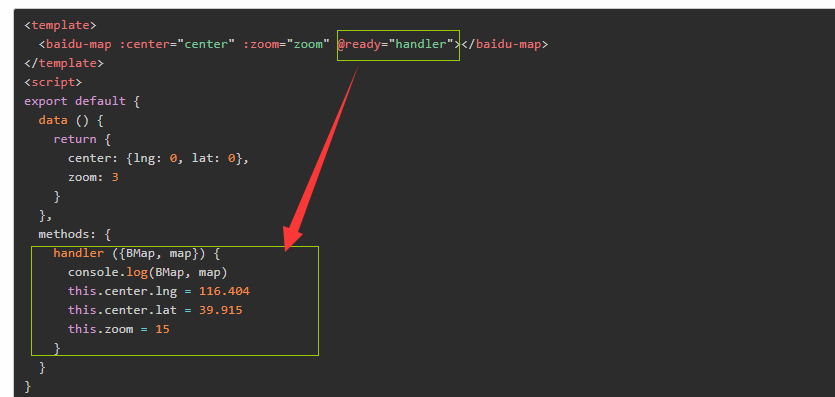
1.安装,初步使用,文档说的都很明白,就不在过多重复,特别强调哦一下 @ready 方法必须配置一下 如下图:
2..使用控件,覆盖物之类的方法
html:
<!-- 组件 -->
<baidu-map
class="Bmap"
ak='你的秘钥'
:center="center"
:zoom="zoom"
@ready="handler"
:style='conheight' //自己定义了高度 按浏览器高度变化
:scroll-wheel-zoom="true" //鼠标滚动控制缩放
@click='getPoint'
>
<!-- 地图;类型 -->
<bm-map-type
:map-types="['BMAP_HYBRID_MAP','BMAP_NORMAL_MAP']"
anchor="BMAP_ANCHOR_TOP_RIGHT'
></bm-map-type>
<!-- 城市 搜索 列表 -->
<bm-city-list anchor="BMAP_ANCHOR_TOP_RIGHT" :offset="{width:100,height:10}"></bm-city-list> // 标红部分 设置位置(找了好久才找到这个方法)
< -- 定位-->
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
<!-- 标记 点 -->
<bm-marker :position="postionMap">
</bm-marker>
</baidu-map>
js
import BaiduMap from 'vue-baidu-map/components/Map/Map.vue'; // 局部注册
import BmGeolocation from 'vue-baidu-map/components/controls/Geolocation.vue'; //定位
import BmMapType from 'vue-baidu-map/components/controls/MapType.vue'; //地图类型
import BmCityList from 'vue-baidu-map/components/controls/CityList.vue'; //城市列表
import BmMarker from 'vue-baidu-map/components/overlays/Marker.vue'; //标记 点 export default {
name: 'mapNum',
components: { BaiduMap, BmGeolocation, BmMapType, BmCityList, BmMarker },
data () {
return {
center: { lng: , lat: }, //经纬度
zoom: , //地图展示级别
}
}
}
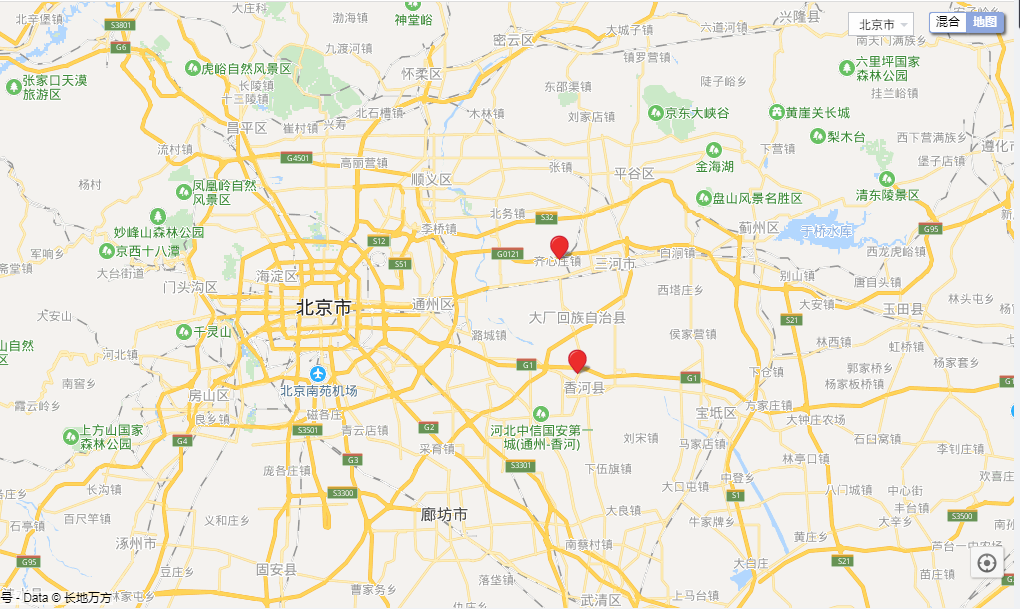
效果图:地图类型,选择城市,定位

vue-baidu-map 的简单使用的更多相关文章
- vue Baidu Map --- vue百度地图插件
vue Baidu Map 官网:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation javascript 官网:http:/ ...
- vue2.0之Vue Baidu Map 局部注册使用
文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/start/usage 局部注册 <template> <baidu-map id= ...
- Vue Baidu Map 插件的使用
最近在做一个项目,技术采用的是Vue.js套餐,有个百度地图的需求,当时,大脑宕机,立马去引入百度地图API,当时想到两种方法,一种是在index.html中全局引入js,此法吾不喜,就采用了第二种异 ...
- 使用Vue Baidu Map对百度地图实现输入框搜索定位
前端时间需要在页面的输入框输入地址,搜索并在百度地图上获取选定结果的坐标,前端使用了Vue + Element-ui,地图方面直接使用了封装好的百度地图vue组件-vue-baidu-map ...
- Vue Baidu Map局部注册实现和地图绘点
需求:在vue项目中,实现用户选择地图绘点或者通过搜索关键字选点 <template> <div id="home"> <h2>首页地图< ...
- Baidu Map开发示例
1.获取SHA1码 在Eclipse中点击“Windows”----->“Preferences” ----->“Android” ----->“Build”如下图: 打开“Win+ ...
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- 提高Baidu Map聚合的效率
百度的MAP的例子里提供了一个聚合效果,地址是http://developer.baidu.com/map/jsdemo.htm#c1_4 ,效果图如下图: 这个效果很赞,但效率很低,当数据量达到50 ...
- Add baidu map in your website (wordpress)
手动挡 访问应用(AK)Key http://lbsyun.baidu.com/apiconsole/key Basic Map Generator http://api.map.baidu.com/ ...
- 百度地图实现车辆轨迹移动播放(baidu map api)
开发技术:jquery,js baidu map api,json,ajax QQ1310651206
随机推荐
- Linux之DHCP搭建命令集锦
systemctl start dhcpd //启动DHCP systemctl enable dhcpd //配置服务开机启动 ps aux | grep ...
- P2678 跳石头
传送门 思路: 二分跳跃的最短距离 mid .暴力判断如果有两个石头直接的距离小于 mid ,就把这个石头拿走.如果拿走的石头数目 cnt ≤ m,说明二分的答案可行,ans = mid,接着二分更短 ...
- 设置IE浏览器跨域访问数据
在开发中,经常会遇到多站点跨域访问后台服务获取数据的情况,解决方法有两种 自己写代理服务,访问代理服务,代理服务请求服务获取数据再返回: 设置浏览器可以跨域访问数据. 本文来讲如何设置IE浏览器跨域访 ...
- lua调用不同lua文件中的函数
a.lua和b.lua在同一个目录下 a.lua调用b.lua中的test方法,注意b中test的写法 _M 和 a中调用方法: b.lua local _M = {}function _M.test ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- Android中控件之间添加分割线
将以下view标签放置在需要分割的两个控件之间: <View android:layout_width=”match_parent” android:layout_height=”1dp” an ...
- MySQL Packets larger than max_allowed_packet are not allowed
MySQL的一个系统参数:max_allowed_packet,其默认值为1048576(1M), 查询:show VARIABLES like '%max_allowed_packet%'; 修改此 ...
- javascript高级程序设计第3版——第8章 BOM(浏览器对象模型)
第八章,浏览器对象模型 主要介绍了window的几个对象以及框架,窗口的关系,各个浏览器对象的属性以及方法:
- 双目深度估计传统算法流程及OpenCV的编译注意事项
起因: 1. 双目立体视觉中双目深度估计是非常重要且基础的部分,而传统的立体视觉的算法基本上都在opencv中有相对优秀的实现.同时考虑了性能和效率.因此,学习使用opencv接口是非常重要的. 2. ...
- 关于HttpSession 和 Hibernate框架中 session异同点的简单解析
快速理解: HttpSession中的session是一个容器用来盛基于会话机制的信息. 比喻:我把钱放进银行的保险柜里. 解析:我的钱就是我的信息,ID等 银行的保险柜就是session容器. Hi ...
