D3.js 入门学习(一)
一、安装D3.js
1.网络连接
- <script src="https://d3js.org/d3.v4.min.js"></script>
2.命令行安装
cnpm || npm install d3 --save => 我采用的是cnpm install d3 --save
3.创建node 服务器
a. cnpm || npm install express --save =>前面教程已经说了express 搭建服务器了。后面的教程的都是采用 node 搭建本地服务器。
b. 安装watch文件资源改变的时候自动启动node cnpm install -g supervisor
以前启动服务的时候 是 node server.js 以后 就是 supervisor server.js
- //server.js
- var express = require('express');
- var app = express();
- var d3 = require('d3');
- app.get('/demo1.js',function(req,res){
- res.sendFile(__dirname + '/' + 'demo1.js');
- })
- app.get('/',function(req,res){
- res.sendFile(__dirname + '/' + 'demo.html');
- })
- app.get('/demo.html',function(req,res){
- res.sendFile(__dirname + '/' + 'demo.html');
- })
- app.get('/d3.js',function(req,res){
- res.sendFile(__dirname + '/' + 'node_modules/d3/build/d3.js');
- })
- var server = app.listen('3000',function(){
- console.log('server start 127.0.0.1');
- })
c.demo.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>D3 Demo1</title>
- <script src="d3.js"></script>
- </head>
- <body>
- </body>
- <script src="demo1.js"></script>
- </html>
准备工作完毕,还是写Hello World!
二、hello world
- var body = d3.select('body'); //选择body元素
- body.append('h1') //向 body元素中插入 h1标签
- .text('Hello world') // 给h1标签填充文字为hello world
- .style('color','red'); //修改样式 字体颜色 为红色
- /*
- 这里涉及一个概念:选择集
- 使用 d3.select() 或 d3.selectAll() 选择元素后返回的对象,就是选择集。
- 另外,有人会发现,D3 能够连续不断地调用函数,形如:
- d3.select().selectAll().text()
- 这称为链式语法,和 JQuery 的语法很像,常用 JQuery 的朋友一定会感到很亲切。
- 因为封装每个方法的时候都会返回当前对象 return this;
- */

三、元素的操作
1. 选择元素和元素的绑定
- /*
- 在D3中如何选择元素
- d3.select():是选择所有指定元素的第一个
- d3.selectAll():是选择指定元素的全部
- d3.select('p') 选择页面中第一个P标签
- d3.selectAll('p'); //选择页面中的所有P标签
- */
- /*
- 如何绑定数据
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
- */
- // datum
- var data = 'hello world';
- var p = d3.selectAll('p');
- p.datum(data).text(function (d,i) {
- return '第' + i + '个P标签的数据是' + d;
- })
- //data 绑定一个数组
- var dataArr = [1,2,3,4];
- p.data(dataArr).text(function(d,i){
- return '第' + i + '个P标签的数据是' + d;
- });
html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>D3 Demo1</title>
- <script src="d3.js"></script>
- </head>
- <body>
- <p></p>
- <p></p>
- <p></p>
- </body>
- <script src="demo1.js"></script>
- </html>
2.选择、插入和删除元素
- //选择器的方法 <h1 id='app' class='demo'></h1>
- var h1 = d3.select('h1');// select('#app'),select("h1");
- var h1 = d3.selectAll('h1'); // => 跟上面的方法一样,跟jQuery 的元素选择器一样
- // 插入元素
- var body = d3.select('body');
- body.append('h2').text('我是插在body 末尾的元素');
- body.insert('h2','#app').text('我是插在id为APP的元素前面的 h2标签')
- //跟jQuery中的方法一样
- //删除元素
- var app = d3.select('#app');
- app.remove(); //删除 id为app的元素
三、柱状图
- var w = 400,h = 400;
- var body = d3.select('body'); //选择 body元素
- var data = [50,100,200,150];
- var svg = body.append('svg'); //在body中插入svg 元素 画布
- /*
- SVG 是什么
- SVG,指可缩放矢量图形(Scalable Vector Graphics),是用于描述二维矢量图形的一种图形格式,是由万维网联盟制定的开放标准。
- SVG 使用 XML 格式来定义图形,除了 IE8 之前的版本外,绝大部分浏览器都支持 SVG,
- 可将 SVG 文本直接嵌入 HTML 中显示。
- SVG 有如下特点:
- SVG 绘制的是矢量图,因此对图像进行放大不会失真。
- 基于 XML,可以为每个元素添加 JavaScript 事件处理器。
- 每个图形均视为对象,更改对象的属性,图形也会改变。
- 不适合游戏应用。
- 要注意,在 SVG 中,x 轴的正方向是水平向右,y 轴的正方向是垂直向下的。
- Canvas 是什么
- Canvas 是通过 JavaScript 来绘制 2D 图形,是 HTML 5 中新增的元素。
- Canvas 有如下特点:
- 绘制的是位图,图像放大后会失真。
- 不支持事件处理器。
- 能够以 .png 或 .jpg 格式保存图像
- 适合游戏应用
- */
- svg.selectAll('rect') //选择svg 中的rect(svg 中提供的矩形标签) 元素
- .data(data) //绑定数据
- .enter() // 当 data.length > rect 的元素个时候用enter()。 update,exit()以后再说
- .append('rect') //补充data.length - rect.length 剩余的rect元素
- .attr('x',20) //上面说了SVG画布的坐标问题 x就是横向坐标的距离
- .attr('y',function(d,i){ //Y 也一样 都是相对 (0,0)点
- return 25 * i;
- })
- .attr('width',function(d,i){ // 设置矩形的宽度
- return d;
- })
- .attr('height',function(d,i){ //设置柱子的高度
- return 20;
- })
- .attr('fill','green'); //给柱子填充颜色
- // 其实跟canvas 中的fillrect 绘制矩形一样

四、比例尺
- //比例尺
- /*
- 在数学中,x 的范围被称为定义域,y 的范围被称为值域。
- D3 中的比例尺,也有定义域和值域,分别被称为 domain 和 range。
- 开发者需要指定 domain 和 range 的范围,如此即可得到一个计算关系。
- */
- //线型比例尺
- /*
- 线性比例尺,能将一个连续的区间,映射到另一区间。要解决柱形图宽度的问题,就需要线性比例尺。
- */
- var dataset = [0.3,0.9,1,2,2.5]; //要把这个区间映射到0-300的范围
- var max = d3.max(dataset);
- var linear = d3.scaleLinear()
- .domain([0,max])
- .range([0,300]);
- /*
- v3: d3.scale.linear() (v3第三版) 返回一个线性比例尺。domain() 和 range()
- 分别设定比例尺的定义域和值域。在这里还用到了两个函数,它们经常与比例尺一起出现:
- d3.max()
- d3.min()
- v4: 最新版 scaleLinear();
- */
- console.log(linear(1)); //
- //序数比例尺 有时候,定义域和值域不一定是连续的。例如,有两个数组:
- var index = [0, 1, 2, 3, 4];
- var color = ["red", "blue", "green", "yellow", "black"];
- var ordinal = d3.scaleOrdinal()
- .domain(index)
- .range(color);
- console.log(ordinal(1)) // blue 这样两个数组就有对应关系
- /*
- v3: d3.scale.ordinal()
- .domain()
- .range();
- v4: d3.scaleOrdinal()
- .domain()
- .range()
- */
- //用比列尺转换为柱状图 就以上面那个线型比例尺为列 画布用上一点的画布 svg
- svg.selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x',20)
- .attr('y',function(d,i){
- return i * 25;
- })
- .attr('width',function(d,i){
- return linear(d);
- })
- .attr('height',function(d,i){
- return 20;
- })
- .attr('fill','blue');

五、创建带坐标轴的柱形图
- //创建已经带坐标轴的柱形图
- var w = 600,h = 400;
- var body = d3.select('body'); //选择 body元素
- var svg = body.append('svg').attr('width',w).attr('height',h); //在body中插入svg 元素 画布
- var dataset = [0.3,0.9,1,2,2.5]; //要把这个区间映射到0-300的范围
- var max = d3.max(dataset);
- var linear = d3.scaleLinear()
- .domain([0,max])
- .range([0,300]);
- //用比列尺转换为柱状图 就以上面那个线型比例尺为列 画布用上一点的画布 svg
- svg.selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x',20)
- .attr('y',function(d,i){
- return i * 25;
- })
- .attr('width',function(d,i){
- return linear(d);
- })
- .attr('height',function(d,i){
- return 20;
- })
- .attr('fill','blue');
- //添加坐标轴
- var axis = d3.axisBottom() //v4: axisBottom 表示向下的比例尺 v3: d3.svg.axis().scale(linear).orient('bottom').ticks(5) v4 和v3差别真大
- .scale(linear) //指定比例尺
- .ticks(5); //指定刻度数量
- svg.append('g') // svg 提供的标签,不知道的可以去熟悉下svg
- .attr('transform',function(d,i){
- return 'translate('+ 20 +','+ 25*5 +')'; //把坐标轴移到对应的位置
- })
- .call(axis);

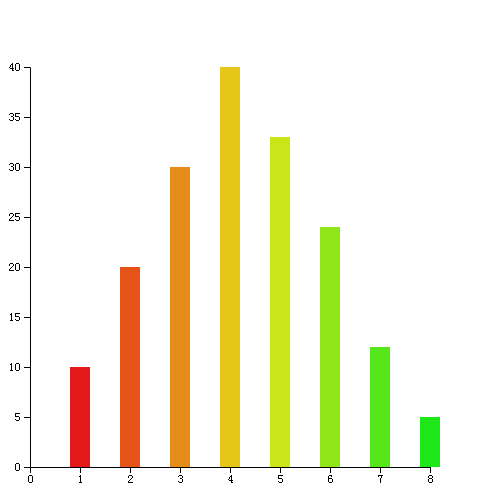
六、一个完整的柱状图(矩形,坐标轴,对前面几条的一个综合应用)
- var w = 500,h=500;
- var body = d3.select('body'); //选择body元素
- //创建SVG 画布并把大小设置为 500*500
- var svg = body.append('svg').attr('width',w).attr('height',h);
- //定义一个数组
- var dataset = [10, 20, 30, 40, 33, 24, 12, 5];
- //y轴 的比例尺 range[0-400]
- var linearY = d3.scaleLinear().domain([0,d3.max(dataset)]).range([400,0]);
- //X轴的比例尺 [0,400] [0,8];
- var linearX = d3.scaleLinear().domain([0,8]).range([0,400]);
- var axisY = d3.axisLeft().scale(linearY).ticks(8);
- var axisX = d3.axisBottom().scale(linearX).ticks(8);
- svg.append('g')
- .attr('transform','translate(30,80)') //Y轴 的坐标
- .call(axisY);
- svg.append('g')
- .attr('transform','translate(30,480)') //X坐标
- .call(axisX);
- svg.selectAll('rect')
- .data(dataset)
- .enter()
- .append('rect')
- .attr('x',function(d,i){
- return linearX(i) + 70;
- })
- .attr('y',function(d,i){
- return linearY(d)+ 80;
- })
- .attr('height',function(d,i){
- return 400 - linearY(d);
- })
- .attr('width',20)
- .attr('fill',function(d,i){
- return d3.color("hsl("+i * 17+", 80%, 50%)")
- });

七、第一部分完了
主要是了解下怎么绑定数据,怎么选择元素。以前看的时候v3版本的。后来用NPM下来的包是V4发现很多API都改了。还要摸索一段时间。
暂时就说到这儿吧。
D3.js 入门学习(一)的更多相关文章
- d3.js入门学习
个人感觉前端数据可视化是个趋势,并且现在所在公司也是有做这块的项目,虽然我目前还没有接触到公司数据可视化的项目,但是,今后总是要接触的嘛. 今天看了一下公司目前所用的两种数据可视化工具---D3和EC ...
- D3.js 入门学习(二) V4的改动
//d3.scan /* 新的d3.scan方法对数组进行线性扫描,并根据指定的比较函数返回至少一个元素的索引. 这个方法有点类似于d3.min和d3.max. 而d3.scan可以得到极值的索引而不 ...
- D3.js 入门教程
最近需要用到d3, 记录下d3的教程 网上搜了几个关于d3的教程 D3.js 入门教程 http://wiki.jikexueyuan.com/project/d3wiki/author.h ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- 【 D3.js 入门系列 — 1 】 第一个程序 HelloWorld
记得以前刚上大一学 C 语言的时候,写的第一个程序就是在控制台上输出 HelloWorld .当时很纳闷,为什么要输出这个.老师解释说所有学编程入门的第一个程序都是在屏幕上输出 HelloWorld, ...
- 【 D3.js 入门系列 — 11 】 入门总结
D3 新专题首页 一转眼,这个入门系列已经积累了二十二篇文章之多,我想作为 D3.js 这款数据可视化工具的入门来说已经足够了.相信仅仅要看完本系列.以后全然能够在辅以查询的情况下完毕大部分可视化工作 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 【 D3.js 入门系列 --- 1 】 第一个程序HelloWorld
下面开始用D3.js处理第一个简单问题,先看下面的代码: <html> <head> <meta charset="utf-8"> <ti ...
随机推荐
- Dapper批量操作实体
首先要安装 Dapper.Contrib,直接从nuget安装即可. dapper官方文档:http://dapper-tutorial.net/dapper T Get<T>(id); ...
- WPF 客户端浏览器 添加Loading加载进度
在windows开发界面时,使用浏览器来请求和显示网页内容,是比较常见的. 但是在请求网页内容时,因网速或者前端功能复杂加载较慢,亦或者加载时遇到各种问题,如空白/黑屏/加载不完整/证书问题等. 因此 ...
- 你必须知道的.net读书笔记第四回:后来居上:class和struct
基本概念 1.1. 什么是class? class(类)是面向对象编程的基本概念,是一种自定义数据结构类型,通常包含字段.属性.方法.属性.构造函数.索引器.操作符等.因为是基本的概念,所以不必在此 ...
- python学习笔记(十 四)、web.py
使用web.py 通过python进行网页的编写,下面我们来简单了解一哈web.py 的使用 1 url处理 使用特定的url结构来解析我们发送的请求.如下面所示: urls = ( '/login' ...
- Guava Cache 本地缓存组件浅析
cache组件中核心的类和接口列举如下: 接口: Cache 本地缓存的顶级接口,提供一些对缓存进行get,put的方法,以及获取缓存统计数据的方法等. LoadingCache 继承了Cache接口 ...
- Serialization
title: Serialization date: 2018-03-26 15:18:26 tags: [JAVA,Read] categories: other --- 概述 程序运行时,变量的内 ...
- excel使用poi操作。
String real_path = request.getSession().getServletContext().getRealPath("/");//获取文件路径,我是通过 ...
- 微信小程序--页面的生命周期和参数传递
页面跳转: 1.函数 点击事件设置bindtap然后在本页面 js 设置函数 redirectTo:关闭当前页,跳转到指定页: ( unload) navigateTo:保留当前页,跳转到指定页: ...
- BGP:我们不生产路由,而是路由的搬运工
1.BGP协议自身不能生产路由,它主要通过配置来将本地路由进行发布或者引入其他路由协议产生的路由. 有两种方法, 方法一.在BGP视图下,通过network命令将本地路由发布到BGP路由表中, 通过本 ...
- 仿9GAG制作过程(一)
有话要说: 准备开始学习Android应用程序的一个完整的设计过程.准备做一个仿9GAG的APP,前端界面设计+后台数据爬虫+后台接口设计,整个流程体验一遍.今天准备先把前端界面的框架给完成了. 成果 ...
