vertical-align和text-align属性实现垂直水平居中
HTML:
<div class="box">
<div class="content">
<span class="span1"></span>
<span class="span2">一段文字呢一段文字呢一段文字呢</span>
</div>
</div>
CSS:
.box{
display: table;
width: 45%;
}
.content{
display: table-cell;
height: 180px;
vertical-align: middle;
background-color: aquamarine;
text-align: center;
}
.content span{
display: inline-block;
}
.content .span1{
vertical-align: middle;
width: 100px;
height: 60px;
background-color: cornflowerblue;
}
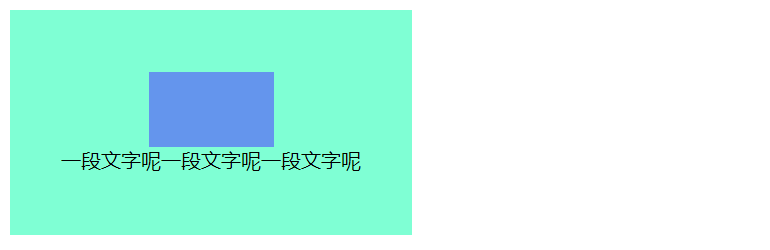
效果图如下:
未换行:

换行后如下:

vertical-align和text-align属性实现垂直水平居中的更多相关文章
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
- css3之transform属性实现div不定宽高垂直水平居中
transform的作用 transform 属性向元素应用 2D 或 3D 转换.该属性允许我们对元素进行旋转.缩放.移动或倾斜.(w3cschool) transform的兼容性 transfor ...
- 在各浏览器和各分辨率下如何让div内的table垂直水平居中?
本文主要针对需要全屏显示的系统页面内,因为系统经常会用到表格table布局,偶尔的table需要显示在div的正中间,所以鄙人特此总结下div内table的万千姿态. <!DOCTYPE htm ...
- js实现未知宽高的元素在指定元素中垂直水平居中
js实现未知宽高的元素在指定元素中垂直水平居中:本章节介绍一下如何实现未知宽高的元素在指定元素下实现垂直水平居中效果,下面就以span元素为例子,介绍一下如何实现span元素在div中实现水平垂直居中 ...
- 【css】图片垂直水平居中
一.已知宽高的图片实现垂直水平居中 1.借助margin-top负边距实现垂直居中 <!DOCTYPE html> <html> <head> <meta c ...
- css图片垂直水平居中及放大(实现水平垂直居中的效果有哪些方法?)
实现水平垂直居中方法有很多种: 一.万能法: 1.已知高度宽度元素的水平垂直居中,利用绝对定位和负边距实现. <style type="text/css"> .wrap ...
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- CSS垂直水平居中方法总结
在布局的时候经常能用到居中,在此总结一下 html结构: <div class="wrap"> <div class="content"> ...
随机推荐
- (摘)使用 .NET Core 实现依赖关系注入
为什么使用依赖关系注入? 使用 .NET,通过 new 运算符(即,new MyService 或任何想要实例化的对象类型)调用构造函数即可轻松实现对象实例化.遗憾的是,此类调用会强制实施客户端(或应 ...
- PHP代码片段
将数组拼接为 table 标签字符串 <?php //判断是否是图片 function isImage($string){ $isImage = false; $pics = ['.png', ...
- SD详解-销售过程
http://www.sapzh.com/html/Financial/SD/3113.html 7 销售过程 7.1销售执行 目的 作用与目的描述 步骤 操作过程/步骤描述 备 ...
- Easyui 修改|新增jquery-easyui icon图标
修改|新增jquery-easyui icon图标 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 修改配置文件 打开jquery-easyui-1.5.3\ ...
- C++ 浅拷贝与深拷贝探究
C++浅拷贝与深拷贝探究 浅拷贝与深拷贝的概念是在类的复制/拷贝构造函数中出现的. 拷贝构造函数使用场景 对象作为参数,以值传递方式传入函数(要调用拷贝构造函数将实参拷贝给函数栈中的形参) 对象作为返 ...
- 18-10-31 Scrum Meeting 3
1.会议照片 2.每人的工作 昨天完成的工作 1 制定配置 修改配置 查询配置这三个接口 2 3 获取单词对应的中文释义 4 完成测验的部分接口 5 后端对接计划的接口 6 剩余的 ...
- C语言,char类型变量不应与EOF直接比较
#include <iostream>#include <stdio.h>#include <stdlib.h>using namespace std; int m ...
- centos7查看可登陆用户
一.命令 cat /etc/passwd | grep -v /sbin/nologin | cut -d : -f 1 cat /etc/passwd | grep /bin/bash | cu ...
- 5.机器学习——DBSCAN聚类算法
1.优缺点 优点: (1)聚类速度快且能够有效处理噪声点和发现任意形状的空间聚类: (2)与K-MEANS比较起来,不需要输入要划分的聚类个数: (3)聚类簇的形状没有偏倚: (4)可以在需要时输入过 ...
- 爬虫系列---scrapy全栈数据爬取框架(Crawlspider)
一 简介 crawlspider 是Spider的一个子类,除了继承spider的功能特性外,还派生了自己更加强大的功能. LinkExtractors链接提取器,Rule规则解析器. 二 强大的链接 ...
