vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
需求:自己app打开的登录页面不显示app下载链接。
其他地方打开判断android手机的跳转到android下载页链接,ios手机的跳转到ios下载链接,pc版的不显示下载链接。
H5前端与Android和iOS混合开发时,需要区分浏览器平台,JS判断客户端是否是iOS或者Android手机移动端
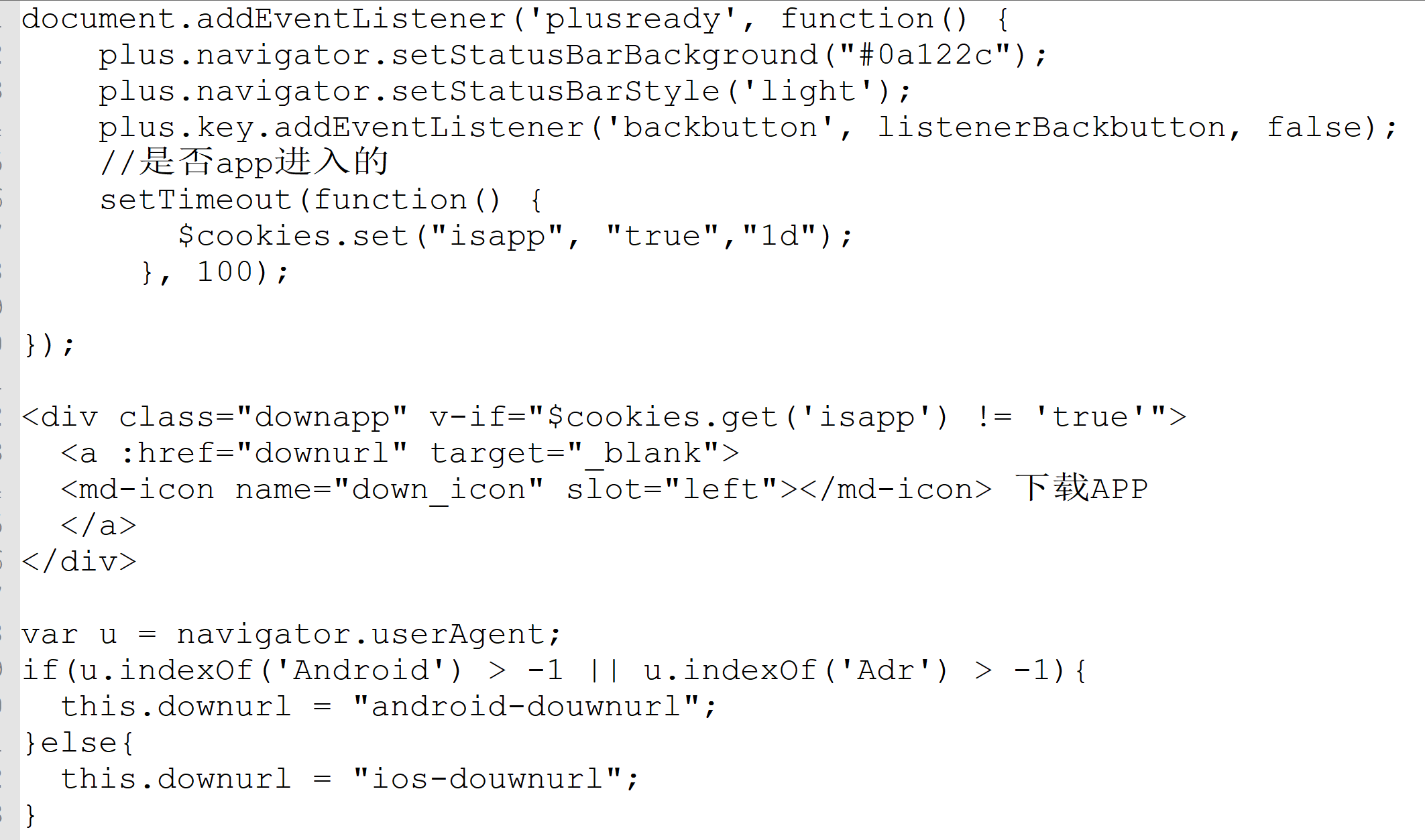
document.addEventListener('plusready', function() {
plus.navigator.setStatusBarBackground("#0a122c");
plus.navigator.setStatusBarStyle('light');
plus.key.addEventListener('backbutton', listenerBackbutton, false);
//是否app进入的
setTimeout(function() {
$cookies.set("isapp", "true","1d");
}, 100);
});
<div class="downapp" v-if="$cookies.get('isapp') != 'true'">
<a :href="downurl" target="_blank">
<md-icon name="down_icon" slot="left"></md-icon> 下载APP
</a>
</div>
var u = navigator.userAgent;
if(u.indexOf('Android') > -1 || u.indexOf('Adr') > -1){
this.downurl = "android-douwnurl";
}else{
this.downurl = "ios-douwnurl";
}

vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接的更多相关文章
- vue用hbuilderX打包app嵌入h5方式云打包和遇到的问题
vue用hbuilderX打包app嵌入h5方式云打包和遇到的问题 vue用hbuilderX打包app就可以了,不过有兼容性问题,转换rem的用不了,嵌入到app的webview里面变得很小了,另外 ...
- 通过页面调用APP【H5与APP互通】
现在H5和App原生的内容原来越互通,所涉及的业务也越来越复杂和融合,所以如何互相之间方便的调用才是王道. 场景1 比如用hybrid获取地理位置和短信信息,这当然需要框架封装好,比如利用框架的bri ...
- 客户端相关知识学习(十)之app给h5传递数据
方法一: app可以把参数传到h5的链接里,用类似?xx=xx&xx=xx的形式拼接,js解析参数即可. 方法二: 情况一:app调用h5 原生app都可以对js的function进行触发,前 ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- 应该用H5编写APP还是用原生的呢?
现观目前市场上的APP横行,不同行业.不同类目的APP在国内各大应用市场挤爆的满满了,那么作为一个程序员或者一个企业如何能从容的把握住制作一款实用又符合用户体验的APP呢? 自从接触APP也有四年多了 ...
- iOS原生APP与H5+JS交互////////////////////zzzz
原生代码中直接加载页面 1. 具体案例 加载本地/网络HTML5作为功能介绍页 2. 代码示例 //本地 -(void)loadLocalPage:(UIWebView*)webView ...
- 微信公众号、H5、APP三者各有什么优势?
昨天给大家分享了一个现在很热的H5,众所周知,当下H5手机网站.微信公众号.APP这三种载体都越来越火了,而且三者都有各自的一些优势和劣势. HTML5(H5) H5之所以能引发如此广泛的效应,根本在 ...
- iOS原生APP和H5交互-delegate和第三方
一.原生代码中直接加载页面(拦截) 1. 具体案例 加载本地/网络HTML5作为功能介绍页 2. 代码示例 //本地 -(void)loadLocalPage:(UIWebView*)we ...
随机推荐
- [LeetCode] Expressive Words 富于表现力的单词
Sometimes people repeat letters to represent extra feeling, such as "hello" -> "he ...
- HTTP 错误 405.0 - Method Not Allowed 无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词)。
x 前言:报错信息 HTTP 错误 405.0 - Method Not Allowed 无法显示您正在查找的页面,因为使用了无效方法(HTTP 谓词). 发送至 Web 服务器的请求使用了为处理该请 ...
- Facebook AI的工业级NLP开源框架—— Pytext
PyText是基于NLP深度学习技术.通过Pytorch构建的建模框架.PyText解决了既要实现快速实验又要部署大规模服务模型的经常相互冲突.并且,Facebook已经采用了使用PyText快速迭代 ...
- Python 学习笔记4 变量-字符串
Python中的字符串,我们可以简单的认为是一组用单引号,双引号,三引号包含的一组字符,数字或者特殊字符.在Python3中,所有的字符串都是Unicode字符串. 变量定义 #单引号 string1 ...
- 2PC/3PC/Paxos
在分布式系统中,一个事务可能涉及到集群中的多个节点.单个节点很容易知道自己执行的事务成功还是失败,但因为网络不可靠难以了解其它节点的执行状态(可能事务执行成功但网络访问超时). 若部分节点事务执行失败 ...
- 洛谷P4778 Counting swaps 数论
正解:数论 解题报告: 传送门! 首先考虑最终的状态是固定的,所以可以知道初始状态的每个数要去哪个地方,就可以考虑给每个数$a$连一条边,指向一个数$b$,表示$a$最后要移至$b$所在的位置 显然每 ...
- 正则re
1.简介 其实re在基本模块里已经介绍过,但是在爬虫中re是非常重要的,所以在这里再进行详细描述. re在解析html内容时是效率最高的,但是也是最难的,一般来说,都是结合xpath和re使用,这样解 ...
- Spark DateType cast 踩坑
前言 在平时的 Spark 处理中常常会有把一个如 2012-12-12 这样的 date 类型转换成一个 long 的 Unix time 然后进行计算的需求.下面是一段示例代码: val sche ...
- Oracle数据库查询所有关键字
管理员账户登录后,执行以下命令: select * from v$reserved_words
- windows下安装php reids扩展
1.使用phpinfo()函数查看PHP的版本信息,这会决定扩展文件版本. 2.下载php_igbinary-1.2.1-5.5-ts-vc11-x64.zip,php_redis-2.2.5-5.6 ...
