ionic2使用cordova打包的环境搭建
1.安装node.js(不用说了)
2.安装JDK(java的开发基础类库)
3.安装SDK(安卓开发集成包)
4.gradle( JAVA界的Weboack ,支撑app的编译,打包的流程)
5.安装ANT
下面说下详细的步骤:
1.JDK的安装,去https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html里面选择自己的系统和64/32位的下载安装,
安装好之后配置环境变量(右键计算机->属性->高级系统设置->环境变量)。在系统变量里面新建
变量名:JAVA_HOME
变量值:JAVA安装的地址(比如我的E:\web\Java1.8.0_131\jdk1.8.0_131)

在系统变量里面的Path变量值后面加上;%JAVA_HOME%/bin;

之后打开 运行-输入cmd打开命令板输入javac回车,看到以下就是java安装 成功

2.sdk的安装。打开https://www.androiddevtools.cn/ 找到SDK Tools,选择自己的系统下载。

下载 之后 选择解压。
然后新建 一个系统变量
变量名:ANDROID_HOME
变量值:就是你解压 的地址

之后 在Path里面添加;%ANDROID_HOME%\tools

之后 在命令板输入android -h回车。输出如图所示说明 安装 成功

然后打开SDK Manager.exe文件,在设置(tools->options)里面改为下图所示

之后再选择需要安装 的平台安装


3.gradle安装.打开https://services.gradle.org/distributions/选择zip的版本下载。下载之后解压。
在系统变量里面添加
变量名:GRADLE_HOME
变量值:解压后的路径

在Path里面添加;%GRADLE_HOME%\bin

然后在命令板里面输入gradle -v回车。输出如下所示则安装成功

4.安装ant。打开http://ant.apache.org/bindownload.cgi 选择zip包下载。

然后解压。新建系统变量
变量名:ANT_HOME
变量值:解压的地址

在Path里面添加:ant解压的文件地址\bin;

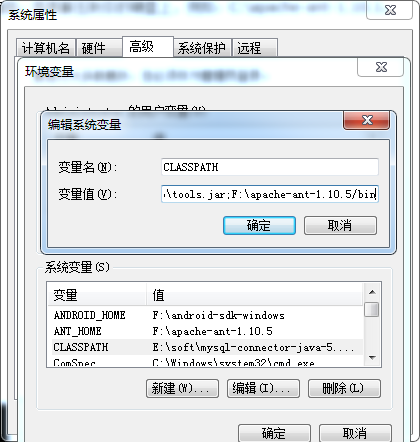
在系统变量里面的classpath里面同样的添加

之后 在命令板上输入ant回车.如图所示则成功。

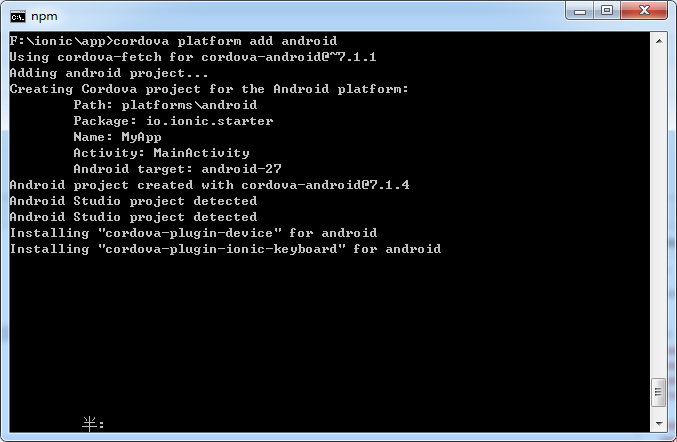
安装上面的成功后在ionic项目里面打开命令板。输入cordova platform add android添加安卓平台

之后再输入打包密令:cordova build android

就是打包成功了,但是这个打包的是没有签名的,不能发布到应用市场的。
ionic2使用cordova打包的环境搭建的更多相关文章
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- Cordova phonegap开发环境搭建
1.下载并安装Android Studio, 2.下载并安装nodejs 3.通过nodejs来安装cordova(npm install -g cordova ) 4.使用cordova来创建pho ...
- 解决cocos2dx 打包lua环境搭建问题( ImportError: No module named Cheetah.Template)
将c++ 封装成lua调用时,显示一下错误: PYTHON_BIN not defined, use current python. generating userconf.ini... Genera ...
- ionic2 自定义cordova插件开发以及使用 (Android)
如何写一个cordova 用于ionic2项目中呢,在搜索了一番之后,千篇一律,我都怀疑那些文章是不是全部都是复制来复制去的,而且都不是很详细.我自己也捣鼓了一下午,踩了很多坑.所以特此写这下这篇,记 ...
- Ionic2 cordova angular2 打包到Android apk环境搭建
一.前言 前段时间,公司有个APP项目需要支持不同平台,于是采用了Ionic2 + cordova + angular2,在搭建环境过程中遇到了不少问题,刚好最近有时间整理出来. 二.开发环境搭建 参 ...
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- Cordova环境搭建 & HelloWorld
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- Cordova+ionic 开发hybird App --- 开发环境搭建
Cordova 开发hybird App 开发环境搭建 一.一些基础概念: Ant : 简单说来可以这么理解,如果你用记事本写JAVA程序,然后在cmd里输入javac命令编译它,但是有一天你发现每次 ...
- ubuntu15.10下搭建cordova+ionic开发环境
安装jdk 在命令下输入java如果没有安装会提示该命令包含于openjdk软件包 sudo apt-get install openjdk然后按下tab会列出openjdk开头的软件包 我这里就选择 ...
随机推荐
- oracle修改审计功能
oracle修改审计功能 如果没有关闭审计功能,审计日志文件默认保存在位置为$ORACLE_BASE/admin/$ORACLE_SID/adump/ 关闭审计:alter system set au ...
- gcc Build-in functions
https://gcc.gnu.org/onlinedocs/gcc/Other-Builtins.html gcc -posix -E -dM - </dev/null
- Ubuntu Win10双系统重启ubuntu出现黑屏情况 Ubuntu引导修复
step 1 : 准备一个Ubuntu grub启动盘 step 2 : 进入Ubuntu启动盘的 Try Ubuntu without install step 3 : 使用终端输入以下命令,记住检 ...
- 从Node到Go的心路之旅
我最近将一个系统从Node重构到了Go,花了大概两周多的时间,这个过程也是不得已而为之,因为公司开发的系统最终需要部署到客户的服务器,而又不想暴露源码. 但是NodeJs开发的系统却无法从根本上来保护 ...
- Machine Learning 第一二周
# ML week 1 2 一.关于machine learning的名词 学习 从无数数据提供的E:experience中找到一个函数使得得到T:task后能够得到P:prediction 监督学习 ...
- html2canvas截屏用法
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- 微信小程序表单验证
参考:http://www.cnblogs.com/zhangxiaoyong/p/10166951.html
- Hibernate的Cascade——级联操作
在Hibernate中,针对持久化实体的配置文件中有Cascade这样一个属性,顾名思义就是级联,也就是说在操作当 前实体时,针对当前实体的操作会影响到相应配置的关联实体.比如针对当前实体进行保存操作 ...
- mysqli_query($conn, $sql)的返回值类型
SQL语句的分类: DDL: Data Define Language,数据定义语言——定义列 CREATE / DROP / ALTER / TRUNCATE DML: Data Manipulat ...
- CEF 自定义用户协议(scheme)实现以二进制流的方式显示图片、视频、音频
转载:https://www.cnblogs.com/sinceret/p/10417941.html 转载:https://stackoverflow.com/questions/48811756/ ...
