css+jquery 实现图片局部放大预览
今天有时间开始动手,使用css+jquery实现了图片局部放大的组件,首先看看效果图:

界面设计思路如下:
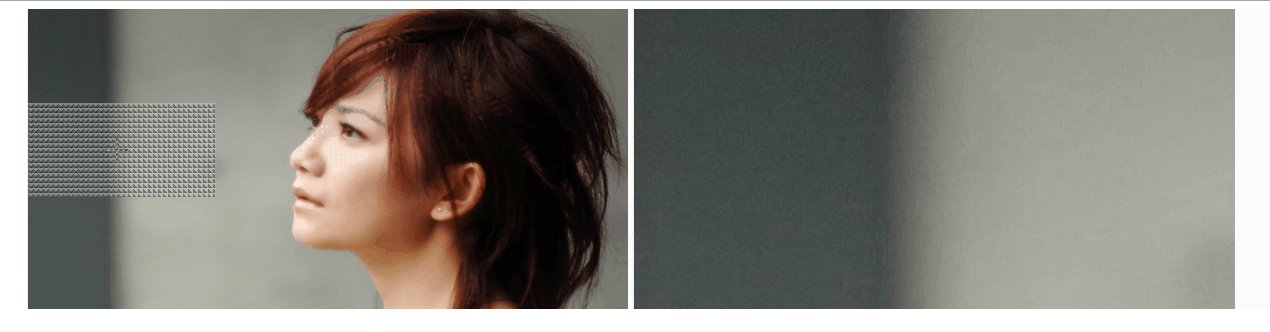
1.两个div,左边放图片的缩略图
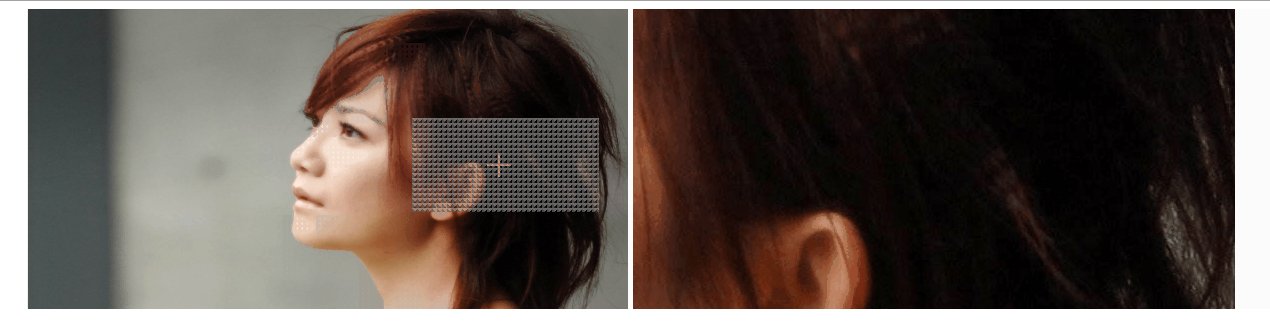
2.在左边缩略图鼠标移动的时候,区域(效果图中的网格)
3.右边放大图div,背景为缩略图的大图,在鼠标移入缩略图中,通过获取鼠标的坐标,将右侧背景图片移动到跟鼠标坐标对应的位置
4.设计时尽量,获取原大图的尺寸,和缩略图视窗计算比例,更大精度的做到左侧缩略图上表示的区域,和右侧放大部分匹配
本示例大部分编码在javascript脚本,以下列出各部分的源码:
<div class="all-region">
<div class="image-wrap">
<!--缩略图div-->
<div class="little-img">
<img src="./images/show-window/timg.jpg">
</div>
<!--图片放大div-->
<div class="large-img">
</div>
<!--缩略图上展示被放大的区域,网格区域-->
<div class="relative-region"></div>
</div>
</div>
css:
.all-region {
width: 100%;
height: auto;
}
.all-region .image-wrap {
width: 1300px;
margin: 0px auto;
height: 300px;
line-height: 300px;
overflow: hidden;
vertical-align: center;
background: #FBFBFB;
border-left: 1px solid #ebebeb;
position: relative;
}
.image-wrap .little-img img {
width: 600px;
height: 300px;
}
.image-wrap .large-img {
width: 600px;
height: 300px;
background-image: url("./images/show-window/timg.jpg");
border: 1px solid transparent;
background-size: inherit;
background-repeat: no-repeat;
background-position-x: 0px;
background-position-y: 0px;
position: relative;
top: -301px;
left: 605px;
float: left;
z-index:;
opacity:;
display: none;
transition: opacity 2s linear;
overflow: hidden;
}
.relative-region {
background: linear-gradient(45deg, rgba(46, 46, 46, 0.5) 50%, transparent 0),
linear-gradient(135deg, rgba(200, 200, 200, .5) 70%, transparent 0);
display: none;
position: relative;
z-index:;
background-size: 5px 5px;
}
Javascript:
class Elements {
constructor() {
//缩略图区域
this.sourceImage = $(".little-img");
//放大区域
this.aimImage = $(".large-img");
//视图图片,与图片实际尺寸比例
this.sourceToAimRate = 0.01;
//原图高度
this.sourceHeight = 0;
//原图宽度
this.sourceWidth = 0;
//视图高度,div的高度,本例是300px
this.containerHeight = this.sourceImage.children().height();
this.containerWidth = this.sourceImage.children().width();
//鼠标在缩略图上的坐标 offsetX
this.cursor_x = 0;
this.cursor_y = 0;
//标志被放大的区域
this.region = $(".relative-region");
this.mouseMove = this.mouseMove.bind(this);
this.regionPosition = this.regionPosition.bind(this);
this.regionMove = this.regionMove.bind(this);
this.caculatorRate = this.caculatorRate.bind(this);
}
//计算原图尺寸,思路是内存加载原图,获得尺寸,并计算容器视图和原图的比例
caculatorRate() {
console.log(this.sourceImage.children().attr("src"));
$("<img/>").attr("src", this.sourceImage.children().attr("src")).load((e) => {
//let sourceImageWidth=e.target.width;
this.sourceWidth = e.target.width;
this.sourceHeight = e.target.height;
//计算图片和容器的像素比例
this.sourceToAimRate = this.sourceWidth / this.containerWidth;
});
}
//鼠标在缩略图上移动时计算,放大图的背景位置,并且定位标识被放大的区域
mouseMove(e) {
//console.log(`x:${e.offsetX},y:${e.offsetY}`);
//偏离region的位置
//由于鼠标实际上是在标识被放大区域(网格区域)的div里面,所以通过e获取的实际上是缩略图内,网格标识的offsetX 要用网格区域的offsetX+offsetLeft-缩略图的offsetleft才是鼠标对应到缩略图上的位置
let r_x = e.offsetX;
let r_y = e.offsetY;
let s_t = this.sourceImage.offset().top;
let s_l = this.sourceImage.offset().left;
let r_t = this.region.offset().top;
let r_l = this.region.offset().left;
let x = r_l - s_l + r_x;
let y = r_t - s_t + r_y;
//在原图上显示,被放大的区域
let w = this.region.width();
let h = this.region.height();
//由于鼠标在网格区域的中心,所以在计算放大图的top和left的时候,实际是从网格的左上角位置
this.cursor_x = (x - w / 2) * this.sourceToAimRate;
this.cursor_y = (y - h / 2) * this.sourceToAimRate;
if (this.cursor_x + this.containerWidth > this.sourceWidth) {
this.cursor_x = this.sourceWidth - this.containerWidth;
}
if (this.cursor_y + this.containerHeight > this.sourceHeight) {
this.cursor_y = this.sourceHeight - this.containerHeight;
}
if (this.cursor_y < 0) {
this.cursor_y = 0;
}
if (this.cursor_x < 0) {
this.cursor_x = 0;
}
this.aimImage.css({
"background-position-x": -this.cursor_x + "px",
"background-position-y": -this.cursor_y + "px"
});
this.regionMove(w, h, x, y);
}
regionPosition(r_w, r_h, e) {
let left = e.offsetX - r_w / 2;
let top = e.offsetY - r_h / 2;
if (left < 0) {
left = 0;
}
if (left + r_w > this.containerWidth) {
left = this.containerWidth - r_w;
}
if (top < 0) {
top = 0;
}
if (top + r_h > this.containerHeight) {
top = this.containerHeight - r_h;
}
this.region.css({
"top": (top - this.containerHeight) + "px",
"left": left+ "px",
"cursor": "crosshair"
});
}
regionMove(r_w, r_h, x, y) {
let left = x - r_w / 2;
let top = y - r_h / 2;
if (left < 0) {
left = 0;
}
if (left + r_w > this.containerWidth) {
left = this.containerWidth - r_w;
}
if (top < 0) {
top = 0;
}
if (top + r_h > this.containerHeight) {
top = this.containerHeight - r_h;
}
this.region.css({"top": (top - this.containerHeight) + "px", "left": left + "px"});
}
init() {
this.caculatorRate();
//鼠标移入缩略图区域,由缩略图区域的hover事件初始化,将鼠标放入网格区域的中心
this.sourceImage.children().mouseover((e) => {
this.aimImage.css({"display": "block", "opacity": "1"});
let r_w = this.containerWidth / this.sourceToAimRate;
let r_h = this.containerHeight / this.sourceToAimRate;
let x = e.offsetX;
let y = e.offsetY;
this.regionPosition(r_w, r_h, e);
this.region.css({"display": "block", "height": r_h + "px", "width": r_w + "px"});
});
//修复鼠标在region上,右侧放大区域闪动
this.region.mousemove(this.mouseMove);
this.region.mouseleave(() => {
this.aimImage.css({"display": "none", "opacity": "0"});
this.region.css({"display": "none"});
});
}
}
$(function () {
var e = new Elements();
e.init();
})
由于原图是1920*1080不是缩略视窗严格的2:1,计算中有小数等原因,使网格标识的区域,和放大区域展示的完全匹配
在下一篇将尝试,放大镜逆应用为缩小镜,实现图片裁剪的时候,标识裁剪的部分位于原图的位置和区域.
css+jquery 实现图片局部放大预览的更多相关文章
- jQuery Lightbox图片放大预览
简介:jQuery Lightbox图片放大预览代码是一款可以在用户点击页面中的小图片时,将该图片的高清版本以Lightbox的方式放大显示在页面的中间,提高用户的体验度. 效果展示 http://h ...
- jQuery+Ajax实现图片的预览和上传
jQuery+Ajax实现图片的预览和上传 1.配置Spring-web.xml <!-- springmvc上传图片 --> <bean id="multipartRes ...
- node.js平台下,cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- js实现FileUpload选择图片后预览功能
当asp.net的FileUpload选择一个图片后不需要上传就能显示出图片的预览功能, 代码: <%@ Page Language="C#" AutoEventWireup ...
- Android 举例说明自己的定义Camera图片和预览,以及前后摄像头切换
如何调用本地图片,并调用系统拍摄的图像上一博文解释(http://blog.csdn.net/a123demi/article/details/40003695)的功能. 而本博文将通过实例实现自己定 ...
- 图片本地预览 flash html5
dataURI 一种能够在页面嵌入外部资源的URI方案.能够降低图片或者样式表的http请求数量,提高效率. ie8把dataURI 的属性值限制在32k以内. 图片本地预览: 由于安全原因,通过fi ...
- 巧用weui.gallery(),点击图片后预览图片
要在页面需要加载的JS文件: <script src="../js/libs/weui.min.js"></script> 可以去weui的文档中下载,这是 ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
随机推荐
- Web前端开发标准规范
web前端开发规范的意义 提高团队的协作能力 提高代码的复用利用率 可以写出质量更高,效率更好的代码 为后期维护提供更好的支持 一.命名规则 命名使用英文语义化,禁止使用特殊字符,禁止使用拼音,禁止使 ...
- rpm -ivh 安装与 rpm -U安装解决问题一例
[root@localhost server3.10.12]# rpm -ivh krb5-libs-1.15.1-18.el7.x86_64.rpm警告:krb5-libs-1.15.1-18.e ...
- oracleDBconsole服务启动失败
问题出现的故障: 在一次正常使用企业管理器后,重新启动计算机,再次启动OracleDBConsoleORCL服务时,报:Windows 不能在 本地计算机 启动 OracleDBConsoleo ...
- Daily record-November
November 11. I managed to grab her hand. 我抓到了她的手.2. He passed a hand wearily over his eyes. 他疲倦地用手抹了 ...
- AngelToken揭秘区块链之四大链
区块链,有着各种不同,与之相对应的就是内涵和功能.在区块链领域经常出现的四大链有:公有链.私有链.联盟链.许可链,这些链又分别可以为区块链干什么呢? 公有链(Public Blockchain) 是指 ...
- Linux c codeblock的使用(二):在工程中编译多个文件
(一)前言 我们刚开始学习linux c的时候,一般都是在一个c文件里面写完所有程序,然后用gcc编译这个c文件就好了,十分简单. 但是你有没有想过,如果我们希望将不同模块的代码放到不同的c文件,然后 ...
- java判断一个字符串是否为空,isEmpty和isBlank的区别
转载于:https://blog.csdn.net/liusa825983081/article/details/78246792 实际应用中,经常会用到判断字符串是否为空的逻辑 比较简单的就是用 S ...
- unity中的UGUI一些组件的使用
一.Toggle Group(Script) LeftButtons上添加Toggle Group组件,属性Allow Switch Off打对勾,代表它的所有子物体上带有Toggle组件的属性Is ...
- 静态方法和实例方法(mark)
借花献佛[转自 ivony's blog] 关于静态方法和实例方法的一些误区. 一. 静态方法常驻内存,实例方法不是,所以静态方法效率高但占内存. 事实上,方法都是一样的,在加载时机和占 ...
- VIPKID 内推---开发工程师
VIPKID 目前是K12教育领域最大的一家公司,目前已发展到6w名北美外教,服务于中国50w的小朋友,每天数十万节视频课程在线上进行. 有兴趣加入VIPKID的程序员小伙伴,请发简历到 gloryz ...
