React数据流和组件间的沟通总结
今天来给大家总结下React的单向数据流与组件间的沟通。
首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则。
先介绍单向数据流吧。
React单向数据流:
React是单向数据流,数据主要从父节点传递到子节点(通过props)。
如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
刚才我们提到了Props,怎么理解Props呢?
Props:
props是property的缩写,可以理解为HTML标签的attribute。
不可以使用this.props直接修改props,因为props是只读的,props是用于整个组件树中传递数据和配置。
在当前组件访问props,使用this.props。
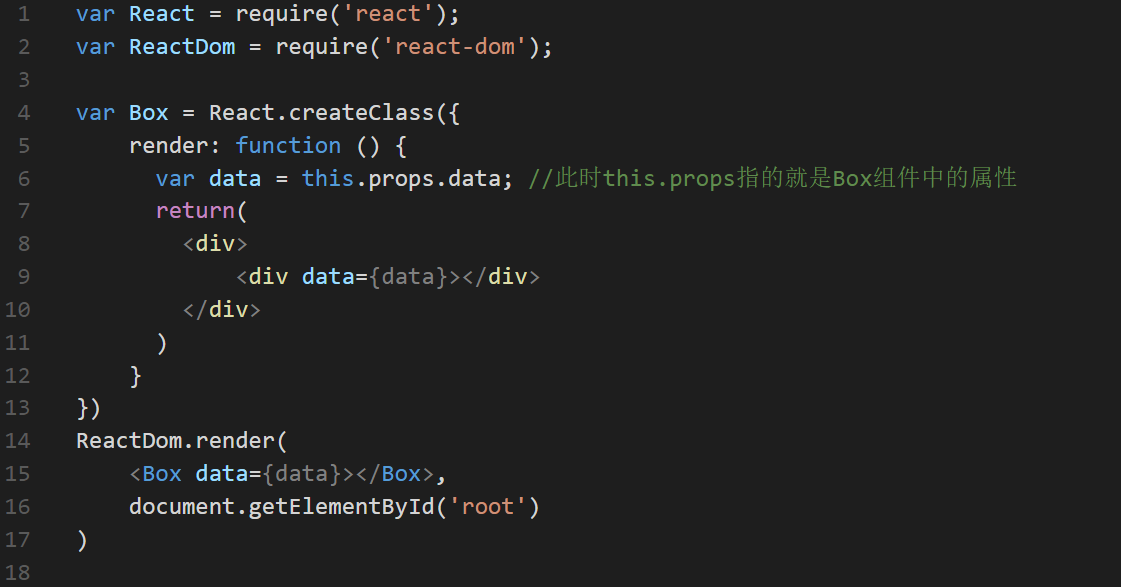
这里贴出props使用代码:

* data 为一个模拟数据,无具体意义,仅供举例使用。
接下来说说state
State:
每个组件都有属于自己的state,state和props的区别在于前者(state)只存在于组件内部,只能从当前组件调用this.setState修改state值(不可以直接修改this.state!)。
一般我们更新子组件都是通过改变state值,更新新子组件的props值从而达到更新。
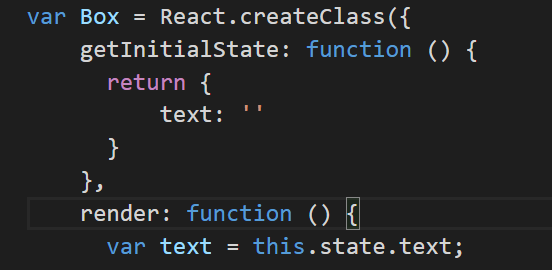
我们举个实例吧:

这里使用getInitialState来初始化state,例子里面state是text,然后通过this.state.text读取state值
Props与state:
尽可能使用props当做数据源,state用来存放状态值(简单的数据)。
也就是说咱们通常用props传递大量数据,state用于存放组件内部一些简单的定义数据。(需要通过大量运用React可以感受这点)
那么,单向数据流的原理及一些概念咱么说完了,接下来咱们看看组件间是怎么进行沟通的:
一般来说,有两种沟通方式:
一、父子组件沟通
在React中,最为常见的组件沟通也就是父子了,一般情况是:
* 父组件更新组件状态 -----props-----> 子组件更新
另一种情况是:
* 子组件更新父组件状态 -----需要父组件传递回调函数-----> 子组件调用触发
可能大家对于第二种子组件更新父组件状态的情况有些不理解:
是这样的,一般情况下,只能由父组件通过props传递数据给子组件,使得子组件得到更新,那么现在,我们想实现
子组件更新父组件就需要 父组件通过props传递一个回调函数到子组件中,这个回调函数可以更新父组件,子组件就是
通过触发这个回调函数,从而使父组件得到更新。(类似于一种取巧的做法)
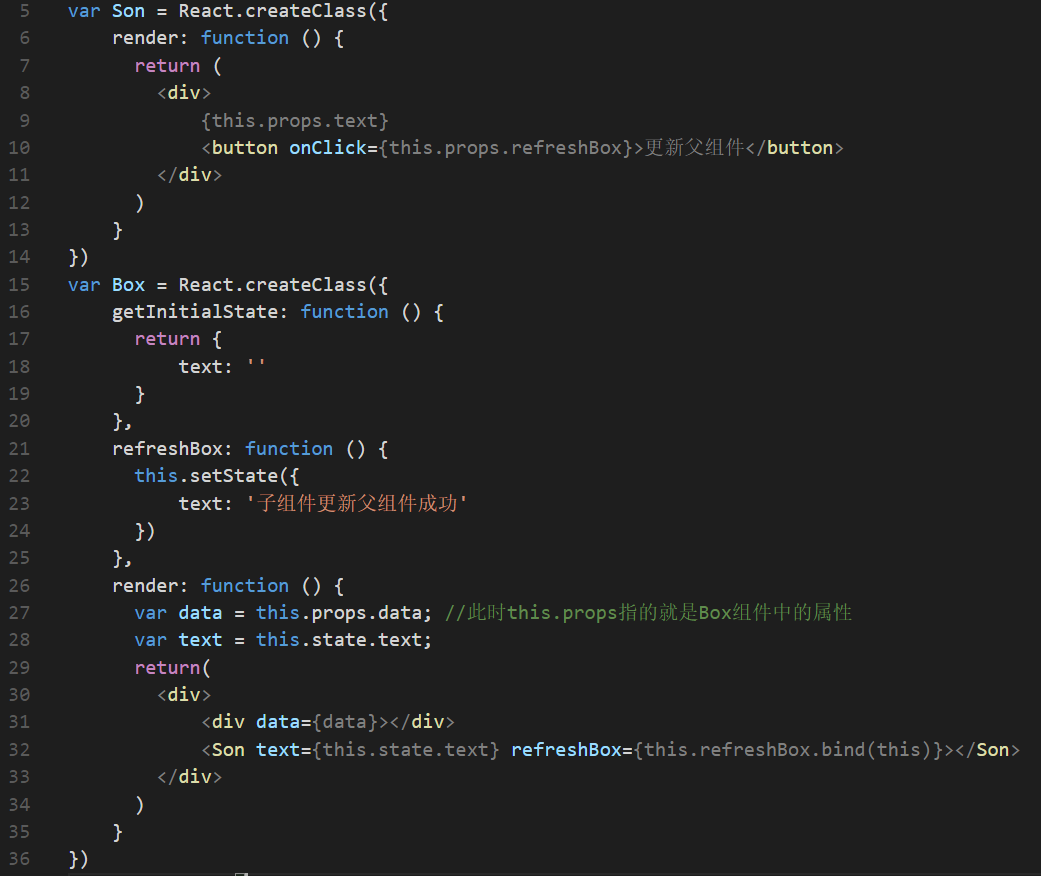
这里贴出 子组件更新父组件 代码:

在这个例子中,refreshBox是父组件创建的一个回调函数,将其传入Son组件中,然后通过Son组件进行调用触发,
进而改变state,实现子组件对父组件的更新。
二、兄弟组件沟通
当两个组件处于同一级时(同处父级,或者同处子级),就称为兄弟组件。
这里有两种实现方式:
方式一:
按照React单向数据流方式,我们需要借助父组件进行传递,通过父组件回调函数改变兄弟组件的props。
其实这种实现方式与子组件更新父组件状态的方式是大同小异的。
方式二:
方式一只适用于组件层次很少的情况,当组件层次很深的时候,整个沟通的效率就会变得很低
在这里,React官方给我们提供了一种上下文方式,可以让子组件直接访问祖先的数据或函数,无需从祖先组件一层层地传递数据到子组件中。
但这种方法建议按需使用,可能会导致一些不可预期的错误。(比如数据传递逻辑结构不清晰)
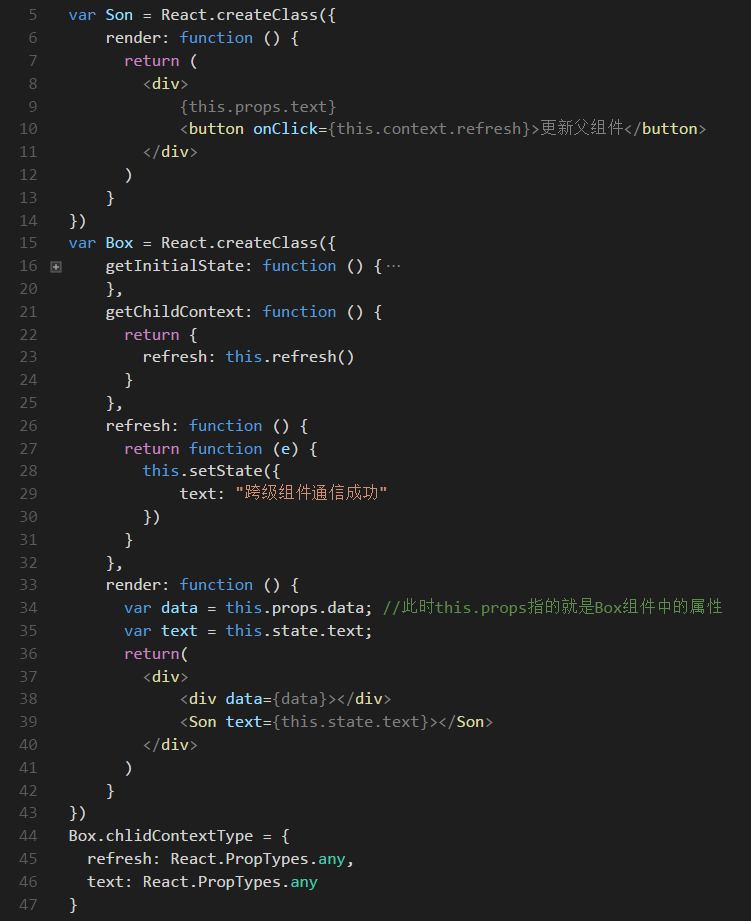
在这里直接贴出例子:

首先要对使用对象进行说明,Box.childContextType就是这样一个上下文声明,子组件调用祖先组件的方法时,
通过 this.context.[callback] 这样就可以进行祖先与子组件间的沟通了。
总结:今天在这里总结了单向数据流的概念与组件间的沟通,希望大家看后能对React一些基本原理有更深的理解,有错误的地方私信我,我改正。
声明:本文仅做个人学习使用,禁止转载!
(文中观点引自https://segmentfault.com/a/1190000006831820 作者:nanges)
React数据流和组件间的沟通总结的更多相关文章
- React的单向数据流与组件间的沟通
今天来给大家总结下React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数 ...
- React数据流和组件间的通信总结
今天来给大家总结下React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数 ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- React和Vue组件间数据传递demo
一.React (一)父组件向子组件传数据 简单的向下传递参数 /* Parent */ class App extends Component { render() { return ( <d ...
- 五、react中父子组件间如何传值
1.父组件向子组件传递数据:父组件绑定属性值传给子组件,子组件通过this.props()接受. 2.子组件向父组件传递数据:子组件绑定一个方法,方法中通过this.props.父组件方法名(参数)传 ...
- React 精要面试题讲解(二) 组件间通信详解
单向数据流与组件间通信 上文我们已经讲述过,react 单向数据流的原理和简单模拟实现.结合上文中的代码,我们来进行这节面试题的讲解: react中的组件间通信. 那么,首先我们把看上文中的原生js代 ...
- React的组件间通信
一.React的单向数据流 React是单向数据流,数据主要从父节点传递到子节点(通过props).如果顶层(父级)的某个props改变了,React会重渲染所有的子节点.这通常被称为“自顶向下”或“ ...
- react系列(三)组件间通信
组件间通信 React的基本组件元素是一个个组件,组件之间可能存在关联.组合等关系.不同的组件之间,经常会发生数据传递或者交换,我们称之为组件间通信. 根据传递的复杂程度,可以分为三种情况: 父子间通 ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
随机推荐
- Amazon Interview | Set 27
Amazon Interview | Set 27 Hi, I was recently interviewed for SDE1 position for Amazon and got select ...
- MySQL基础知识和操作(一)
- Windows安装RabbitMQ集群的几个注意点
记录一下RabbitMQ在windows平台下安装的几个注意点- -,好记性不如烂笔头 安装过程与Linux安装一致,教程参照官网集群配置:此处只列举出几个注意点: 1. erlang的版本需要一致, ...
- 关于Karaf Container 4.0.7
Karaf是Apache旗下的一个开源项目.Karaf同时也是一个基于OSGi的运行环境,Karaf提供了一个轻量级的OSGi容器,可以用于部署各种组件,应用程序.Karaf提供了很多 ...
- MySQL动态字符串处理DYNAMIC_STRING
MySQL中,常常会看到一些关于动态字符串的处理,列如:DYNAMIC_STRING. 为了记录动态字符串的实际长度,缓冲区的最大长度,以及每次字符串需要调整时,及时分配新的内存,以及调整长度.MyS ...
- 《Web开发中让盒子居中的几种方法》
一.记录下几种盒子居中的方法: 1.0.margin固定宽高居中: 2.0.负margin居中: 3.0.绝对定位居中: 4.0.table-cell居中: 5.0.flex居中: 6.0.trans ...
- 在Outlook中查看预览SharePoint文档库的文档
本文概况 阅读时间: 约2分钟 适用版本:SharePoint Server 2010及以上 面向用户:普通用户,管理员 难度指数:★★☆☆☆ 在日常工作中,总有一些常用的文档需要经常打开查看,其实我 ...
- UITabBarController 升级定制
UITabBarController 定制 特点 用法 1.准备工作: 加入你的相关图片,放入了Assets.xcassets; 导入Categroy文件夹(这个里面的文件,在这里不详细说明了,有疑问 ...
- block为什么用copy以及如何解决循环引用
在完成项目期间,不可避免的会使用到block,因为block有着比delegate和notification可读性更高,而且看起来代码也会很简洁.于是在目前的项目中大量的使用block. 之前给大家介 ...
- 初识Message Queue之--基础篇
之前我在项目中要用到消息队列相关的技术时,一直让Redis兼职消息队列功能,一个偶然的机会接触到了MSMQ消息队列.秉着技术还是专业的好为原则,对MSMQ进行了学习,以下是我个人的学习笔记. 一.什么 ...
