(一)校园信息通微信小程序从前端到后台整和笔记
前段时间接触了微信小程序,现在回过头来做一些笔记。
先上效果图
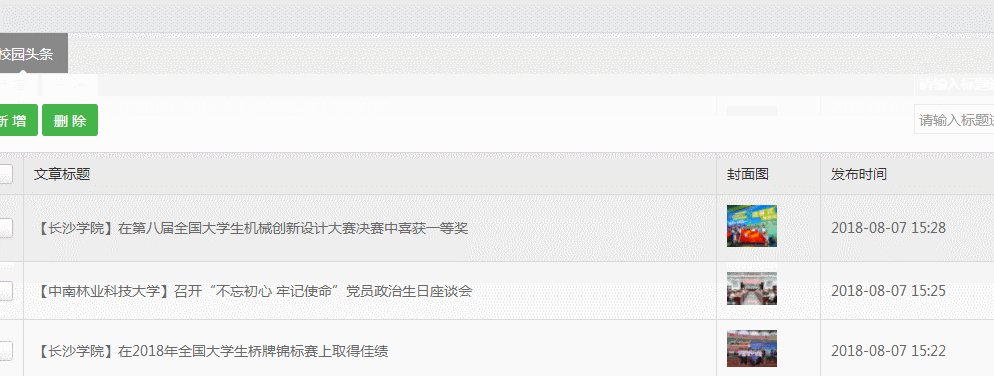
后台数据管理界面(PHP)

校园信息通微信小程序前端界面

下面先简单的说一下怎样部署一个微信小程序
首先是前端
微信小程序有它专门的开发手册:https://mp.weixin.qq.com/debug/wxadoc/dev/
和微信web开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18090422
下载后就可以根据开发手册进行微信小程序的开发。
关于后端
我这里是使用的是PHP,当然也可以选择Java、C#等,会以上任一语言即可。
会后台语言的开发,还需要在云服务器上部署你的后端,并且是https协议。
用到的工具:
(1)XAMPP 大家可以自行百度下载,下载后我们就可以在自己的电脑上搭建一个本地服务器,来模拟在线运行的环境。
(2)WEIPHP weiphp是一个很方便的后台管理平台。
后面会继续对一些功能的实现做一些具体详细的说明。
(一)校园信息通微信小程序从前端到后台整和笔记的更多相关文章
- (二)校园信息通微信小程序从后台获取首页的数据笔记
在从后台获取数据之前,需要先搭建好本地服务器的环境. 确保Apache,MySql处于开启状态.下图为Apache,MySql处于开启时状态 然后进入后台管理平台进行字段和列表的定义 然后在后台添加数 ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- 微信小程序,前端大梦想(三)
微信小程序的事件及生命周期 继续下节课,今天我们还是从四个方面来了解小程序: ●常用事件和事件冒泡 ●配置 ●app生命周期及app对象的使用 ●页面的生命周期 一.事件的 ...
- 微信小程序,前端大梦想(七)
微信小程序之数据缓存实例-备忘录 数据缓存在移动端的使用是非常重要的,既可以减少用户的流量支出又可以提高程序的访问速度和用户体验.每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStora ...
- 微信小程序,前端大梦想(八)
微信小程序之多媒体实例-播放器 播放音频和视频的功能也是小程序的特色,API也十分简单,本节我们一起来开发一个播放网络音乐的功能.API如下: 属性名 类型 默认值 说明 id String audi ...
- (一)微信小程序之模拟调用后台接口踩过的坑
如下图标记的三个点 在调试过程中出现问题,特此记录. 1. 之前在浏览器测试接口习惯省略 http:// ,是因为浏览器默认有一个检测,在你输入的网址前面加http://,如果有就不加. 然而在微信小 ...
- 微信小程序,前端大梦想(二)
微信小程序之数据缓存实例-备忘录 数据缓存在移动端的使用是非常重要的,既可以减少用户的流量支出又可以提高程序的访问速度和用户体验.每个微信小程序都可以有自己的本地缓存,可以通过 wx.setS ...
- 微信小程序,前端大梦想(四)
微信小程序图片轮播及滚动视图 移动端常用效果图片轮播及数据列表已被小程序封装成了组件,这里和大家分享一下如何使用. Scroll-view 可滚动视图区域 Swiper 图片轮播容器 ...
随机推荐
- Loj #2324. 「清华集训 2017」小 Y 和二叉树
Loj #2324. 「清华集训 2017」小 Y 和二叉树 小Y是一个心灵手巧的OIer,她有许多二叉树模型. 小Y的二叉树模型中,每个结点都具有一个编号,小Y把她最喜欢的一个二叉树模型挂在了墙上, ...
- LeetCode练习4 找出这两个有序数组的中位数
给定两个大小为 m 和 n 的有序数组 nums1 和 nums2. 请你找出这两个有序数组的中位数,并且要求算法的时间复杂度为 O(log(m + n)). 你可以假设 nums1 和 nums2 ...
- 使用BigQuery分析GitHub上的C#代码
一年多以前,Google 在GitHub中提供了BigQuery用于查询的GitHub上的开源代码(open source code on GitHub available for querying) ...
- Label Encoding vs One Hot Encoding
最近在刷kaggle的时候碰到了两种处理类别型特征的方法:label encoding和one hot encoding.我从stackexchange, quora等网上搜索了相关的问题,总结如下. ...
- Python的各种推导式合集
推导式的套路 之前我们已经学习了最简单的列表推导式和生成器表达式.但是除此之外,其实还有字典推导式.集合推导式等等. 下面是一个以列表推导式为例的推导式详细格式,同样适用于其他推导式. variabl ...
- python基础概念(转)
基础回顾: 1.集合 集合有2个重要作用:关系测试(并集,差集,交集)和去重. 2.文件编码 2.7上默认文件编码是ASCII码,因为不支持中文,就出了GB2312,在2.7上要支持中文就必须申明文件 ...
- springboot 出现 Connection refused: connect
总结网上的方法再结合我自己的方法 1. springCloud com.sun.jersey.api.client.ClientHandlerException: java.net.ConnectEx ...
- Lodop某个电脑打印内容大小有问题
可能原因分析:本地设置放大比例问题,是真实的放大或缩小,1.查看比例应在100%, 2.控制面板设置显示应在100%(win7 win10中) 3.超文本样式问题,分析样式中不同浏览器版本下显示不一致 ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
- mybatis返回结果封装为map的探索
需求 根据课程id 列表,查询每个课程id的总数,放到一个map里 最简单的就是循环遍历,每一个都查询一次网上说mybatis可以返回Map 和 List<Map>两种类型 尝试 直接返回 ...
