Gulp实战
推荐文章:
gulp.js中文网 : http://www.gulpjs.com.cn/
DBPOO : http://www.dbpoo.com/getting-started-with-gulp/
Ooo_My_God : http://www.ydcss.com/archives/424
w3cplus : http://www.w3cplus.com/blog/tags/511.html
demo截图:
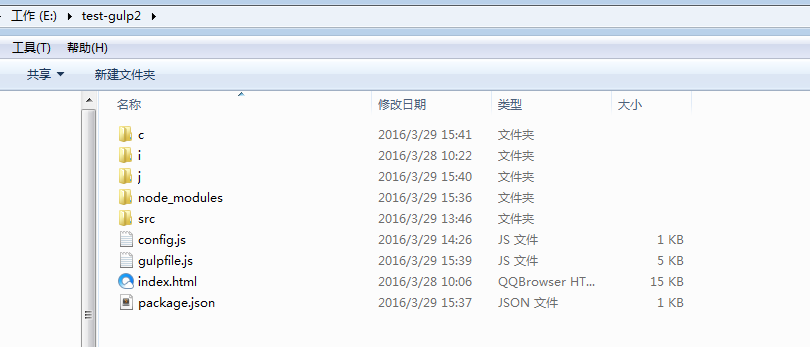
讲一下目录结构:
c\ 文件夹为发布css文件夹(css简写);
i\ 文件夹为发布img文件夹(img简写);
j\ 文件夹为发布js文件夹(js简写);
src\ 生产环境下的文件
config.js 为gulp里路径配置的文件(可不写)
gulpfile.js 为gulp配置文件
package.json node安装配置文件
总文件夹:

生产文件夹:

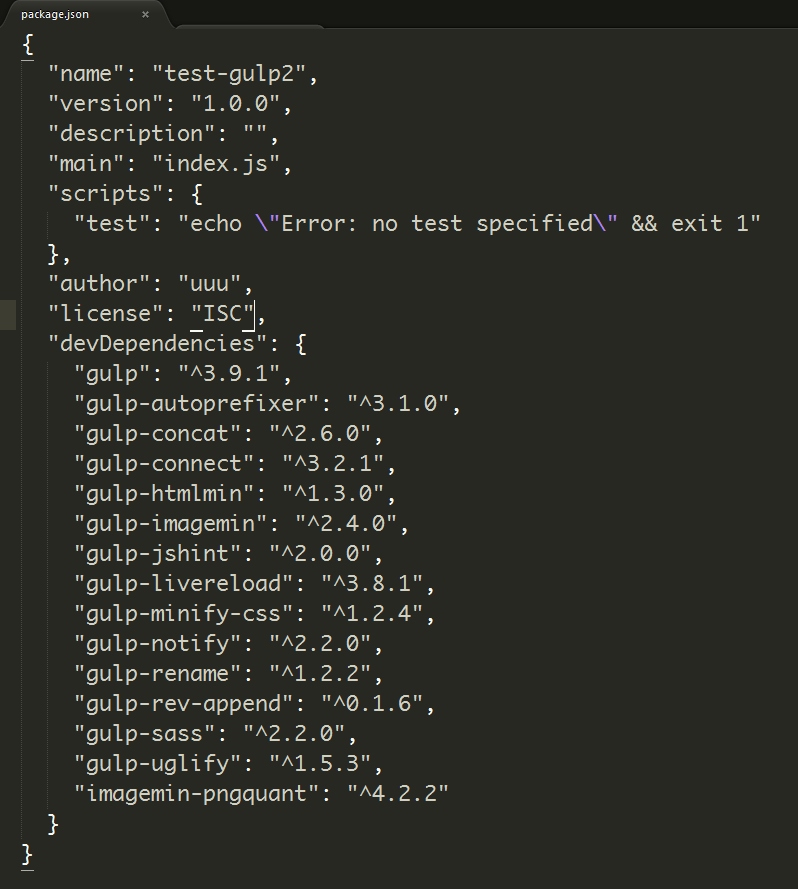
package.json:

{
"name": "test-gulp2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "uuu",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-autoprefixer": "^3.1.0",
"gulp-concat": "^2.6.0",
"gulp-connect": "^3.2.1",
"gulp-htmlmin": "^1.3.0",
"gulp-imagemin": "^2.4.0",
"gulp-jshint": "^2.0.0",
"gulp-livereload": "^3.8.1",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^2.2.0",
"gulp-rename": "^1.2.2",
"gulp-rev-append": "^0.1.6",
"gulp-sass": "^2.2.0",
"gulp-uglify": "^1.5.3",
"imagemin-pngquant": "^4.2.2"
}
}
gulpfile.js:
'use strict';
var gulp = require('gulp');
var connect = require('gulp-connect'); //启动服务器:http://localhost:8000/;
var rename = require('gulp-rename'); //改名;
var concat = require('gulp-concat'); //文件合并;
var notify = require('gulp-notify'); //提示;
var config = require('./config.js'); //引入配置文件; var port = config.port;//端口号;
var livereload = require('gulp-livereload'); //刷新浏览器; /* 启动服务器 */
gulp.task('webserver',function(){
connect.server({
port : port,
livereload:true
});
}); //编译Sass compact(编译一行)/compressed(压缩一行);
var sass = require('gulp-sass'); //编译sass;
var minifycss = require('gulp-minify-css');
var autoprefixer = require('gulp-autoprefixer'); //自动补全css3前缀;
gulp.task('sass', function() { var cssSrc = config.css.src,
cssDst = config.css.dist; gulp.src( cssSrc )
.pipe( sass({outputStyle: 'compact'}).on('error', sass.logError) ) //sass输出格式;
.pipe( autoprefixer({browsers: ['last 2 versions', 'Android >= 4.0'],remove:false}) ) //自动添加css3前缀;
.pipe( gulp.dest( cssDst ) )
.pipe(rename({suffix: '.min'})) //改名;
.pipe(minifycss({"compatibility": "ie7"})) // compatibility 保留iehack 如:'*,_';
.pipe( gulp.dest( cssDst ) )
.pipe(notify({ message: 'css task ok' }))
.pipe( livereload({start:true}) );
}); //合并css;
gulp.task('cssmin', function() {
var cssSrc = config.css.src,
cssDst = config.css.dist,
allCss = config.css.dist; /**
* 合并还是自己写这个数组,因为合并有时要有顺序;
*/
gulp.src([cssDst+'index.css',cssDst+'a.css',cssDst+'b.css'])
.pipe(concat('main.all.css'))
.pipe(gulp.dest(cssDst))
.pipe(concat('main.all.min.css'))
.pipe(minifycss({"compatibility": "ie7"}))
.pipe(gulp.dest(cssDst))
}); //合并压缩JS;
var uglify = require('gulp-uglify');
var jshint = require('gulp-jshint'); //提示;
gulp.task('jsmin', function () {
var jsSrc = config.js.src,
jsDst = config.js.dist; gulp.src(jsSrc+'*.js')
.pipe(jshint())
.pipe(jshint.reporter('default')) // 对代码进行报错提示
.pipe(uglify())
.pipe(rename({suffix: '.min'})) //改名;
.pipe(gulp.dest(jsDst));
}); //合并压缩JS;
gulp.task('alljsmin', function () {
var jsSrc = config.js.src,
jsDst = config.js.dist; gulp.src([jsSrc+'index.js',jsSrc+'index2.js'])
.pipe(jshint()) // 进行检查
.pipe(jshint.reporter('default')) // 对代码进行报错提示
.pipe(concat('main.all.js'))
.pipe(gulp.dest(jsDst))
.pipe(uglify())
.pipe(rename({suffix: '.min'})) //改名;
.pipe(gulp.dest(jsDst));
}); //实时监听;
gulp.task('watch',function(){ var cssSrc = config.css.src;
gulp.watch(cssSrc,['sass']);
livereload.listen({start:true}); }); //压缩图片
var imagemin = require('gulp-imagemin'); // 压缩图片 $ npm i -D gulp-imagemin;
var pngquant = require('imagemin-pngquant'); // 压缩图片 $ npm i -D imagemin-pngquant;
gulp.task('img', function(){ var imgSrc = config.img.src,
imgDst = config.img.dist; return gulp.src( imgSrc + '*' )
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true, //类型:Boolean 默认:false 多次优化svg直到完全优化
svgoPlugins: [
{removeViewBox: false} //不要移除svg的viewbox属性
],
use: [pngquant({quality: '65-80'})] //使用pngquant深度压缩png图片的imagemin插件/quality 压缩的比例最好60-80之间;
}))
.pipe(gulp.dest(imgDst));
}); //添加引入文件版本号,引入文件后边补?rev=@@hash;
//例子:<link rel="stylesheet" href="c/index.css?rev=@@hash">;
var rev = require('gulp-rev-append');
gulp.task('rev', function () {
gulp.src('*.html')
.pipe(rev())
.pipe(gulp.dest(''));
}); //执行的默认事件;
gulp.task('default',function(){
gulp.run('webserver', 'watch', 'sass');
});
config.js(其实这个文件是可以没有的只不过是为了输入输入的路径)
module.exports = {
port : 8000,
css : {
all : '',
src : './src/scss/*.scss', //需要编译的scss;
dist : './c/', //输出的scss;
},
img : {
src : './src/img/',
dist : './i/'
},
js : {
src : './src/js/',
dist : './j/'
},
html : {
src : '',
dist : ''
}
}
启动服务:
CMD输入:gulp(默认启动服务器,监听watch)同时编译一遍sass文件

启动服务:

同步刷新需要chrome上的LiveReload插件在配置gulp-connect;
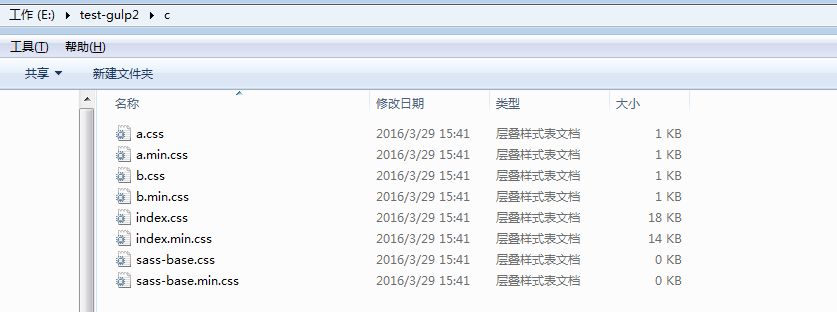
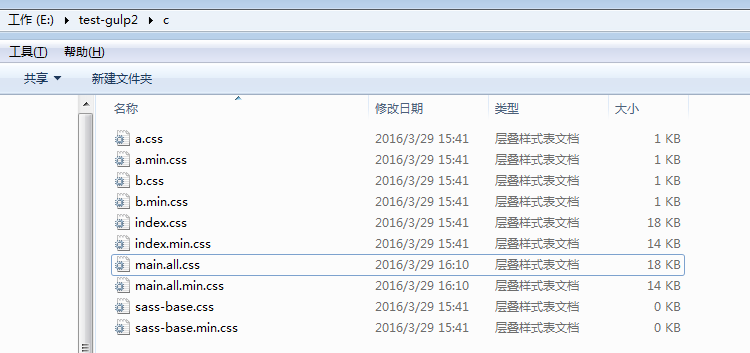
同时c文件夹下的css生成了:

这是开发完成在做合并文件工作:
CMD输入:gulp cssmin


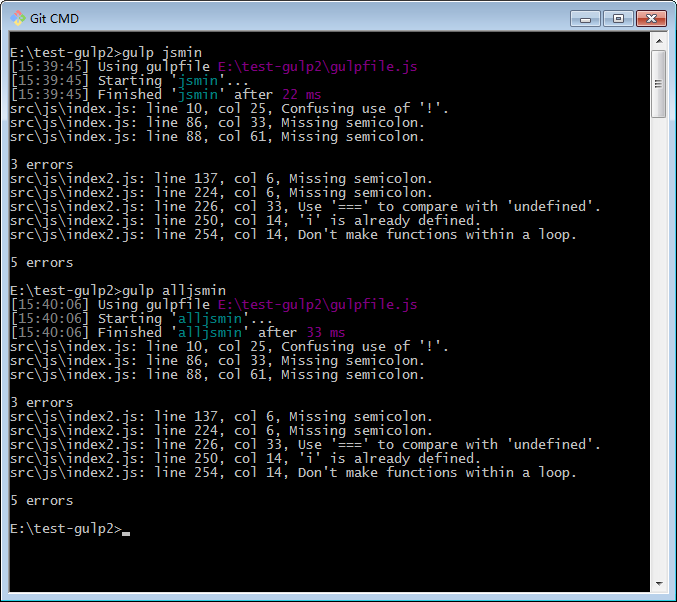
压缩合并js
CMD输入:gulp jsmin gulp alljsmin

生产环境:src\js:

发布环境:j:

图片压缩:
CMD输入:gulp img

生产环境:src\img:

发布环境:i:

后记:
首先你要安装node.js
然后在装 gulp 和一些列 gulp-XXX的插件
截图上的编译时间对不上是因为有的之前截图好的有的是写的文章的时候后补的截图;
写个技术书名梗:
翻译API的都叫《XXX权威指南》
写Demo的都叫《XXX实战》
有点自己理解的都叫《XXX深入浅出》
API+Demo的都叫《XXX高级编程》
地摊卖的都叫《21天学会XXX》
Gulp实战的更多相关文章
- 前端构建大法 Gulp 系列 (四):gulp实战
前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家 前 ...
- Gulp实战和原理解析
Gulp实战和原理解析(以weui作为项目实例)http://i5ting.github.io/stuq-gulp/
- 1-1 gulp 实战
npm install gulp-htmlmin gulp-imagemin imagemin-pngcrush gulp-minify-css gulp-jshint gulp-uglify gul ...
- Gulp实战(二)
一.配置环境 1.基于NodeJs安装Git,npm,gulp 2.安装各类插件 3.参考文档 http://www.tuicool.com/articles/UbaqyyJ http://www.t ...
- 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 前端构建大法 Gulp 系列 (二):为什么选择gulp
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 前端构建大法 Gulp 系列 (一):为什么需要前端构建
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 教你写gulp plugin
前端开发近两年工程化大幅飙升.随着Nodejs大放异彩,静态文件处理不再需要其他语言辅助.主要的两大工具即为基于文件的grunt,基于流的gulp.简单来说,如果需要的只是文件处理,gulp绝对首选. ...
- 前端构建大法 Gulp 系列
参考: 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp ...
随机推荐
- System.IO在不存在的路径下创建文件夹和文件的测试
本文测试System.IO命名空间下的类,在不存在的路径下创建文件夹和文件的效果: 首先测试创建文件夹: System.IO.Directory.CreateDirectory(@"C:\A ...
- NOIP2018:The First Step
NOIP2018 RP=Ackermann(4,3) Day 0 日常不想做题也不知道要写什么qwq Day 1 接到$smy$巨佬的催更私信于是来更了(原本准备咕掉的) 最开始的策略是准备总览题目, ...
- Python--day01(计算机基础)
Python: python 是一门面向后台的编程语言,在大数据,数据分析,机器学习,人工智能,爬虫,自动化运维,web等方面具有强大功能. 基础阶段学习内容:基本语法,文件处理,函数,模块,面向对象 ...
- openstack安装过程遇到的问题
1.安装openstack官方源无法使用,使用阿里云的openstack源O版源 ##cat openstack-ocata.repo [openstack-ocata] name=openstac ...
- php中一些容易混淆的函数总结
在我们日常PHP开发中,经常会使用一些函数完成相关操作,但是有些函数功能相近,很容易混淆,再次总结一下 1. __DIR__ && getcwd() 看官方解释: getcwd: ...
- 我遇到的Spring的@Value注解失效问题
项目使用的是SSM体系,spring的配置如下,配置没问题,因为我发现其他文件中的@Value可以使用,只有一处@Value失效了. spring-servlet.xml <?xml versi ...
- 神经网路-SGD-1
SGD神经网络以及python中实现 1.SGD(stochastic gradient descend):<1>数据抽取:<2>计算梯度;<3>参数更新:< ...
- idea在Terminal中使用maven指令
如果无法直接使用mvn指令,那么这里需要配置你idea中的maven的环境变量, 先说maven在idea中的位置,在你idea安装目录下的\plugins\maven 接下来配置环境变量:在你的用户 ...
- MySQL字符串进行加减乘除的运算
原文链接:https://www.jianshu.com/p/2ab2c0dc3cb5 在mysql当中,字符串类型间进行加减乘除运算的时候,会截取字符串以数字开头的那一部分数字进行运算,如果字符串前 ...
- Python之常见算法介绍
一.算法介绍 1. 算法是什么 算法是指解题方案的准确而完整的描述,是一系列解决问题的清晰指令,算法代表着用系统的方法描述解决问题的策略机制.也就是说,能够对一定规范的输入,在有限时间内获得所要求的输 ...
