一小时学会ECMAScript6新特性(一)
ECMAScript 简介
简称es,是一套标准,javascript就是使用这套标准的语言。主流的浏览器使用的是ECAMScript5,ECAMScript6(ECAMScript2015)是一涛新的标准,添加了新的特性。借助bable和jspm可以使用它的新特性。
1、块的作用域
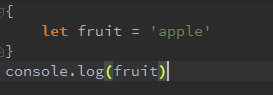
作用域,即变量有效的范围(声明的变量在什么地方可以使用)。之前js只有全局作用域和函数作用域,es6中有了块级作用域。


只能在块中访问。
另外var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
2、恒量(常量)
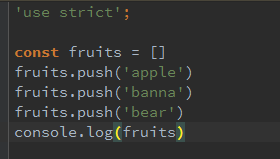
const声明恒量,声明的恒量不能被分配新的值。


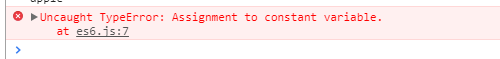
不能重新分配恒量的值,单可以改变其值。如下


3、解构数组(分解其解构)
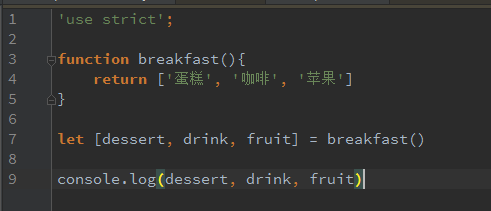
把 ['蛋糕', '咖啡', '苹果'] 数组分配给其他变量,老方法如下:

新方法如下:

结果:

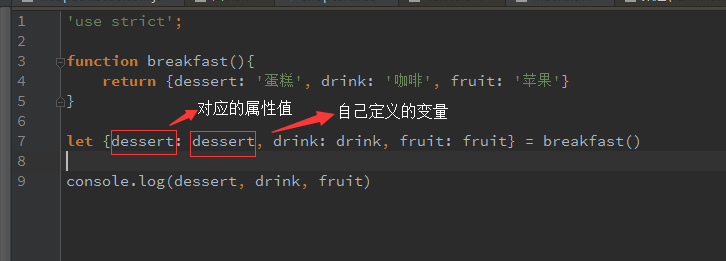
4、解构对象(分别使用对象中的属性值)


5、模板字符串 Template Strings
旧方法:

新特性:

结果:

自动识别换行,方便我们多行显示


6、带标签的模板字符串 Tagged Templates
可以在模板字符前面插入一个标签来处理模板字符串里边的字符,这里的标签其实就是一个函数。


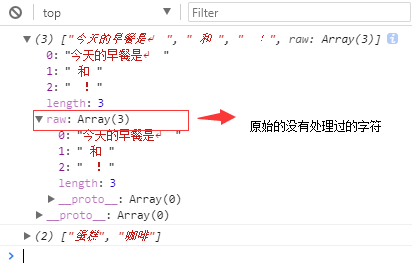
raw中表现如下:
早餐后加\n换行 raw中是没有处理的


输出模板字符串的内容:


7、判断字符串里是否包含其他字符串(includs、startsWith、endsWith)
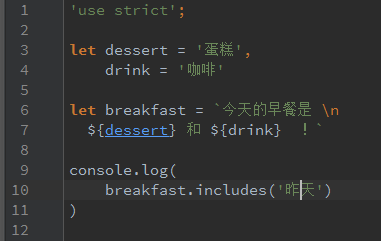
includs判断一个字符串中是否包含另一个字符串
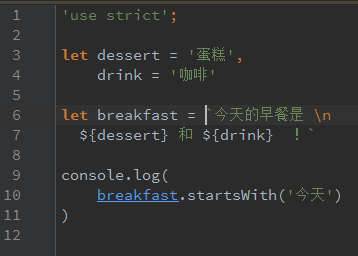
startsWith判断某个字符串中是不是已另一个字符串开头
endsWith判断某个字符串中是不是已另一个字符串结尾




8、默认参数 Default Parameter Values
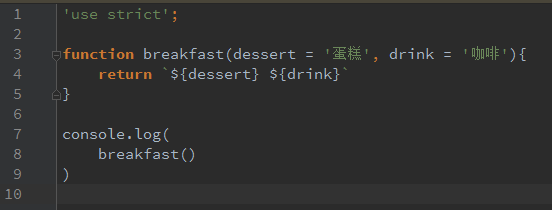
可以为定义的函数的参数设置默认值




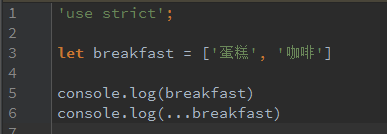
9、展开操作符 spread(...)
比如我们要展开数组中的每一项:


第一个输出的是数组,第二个输出的是数组中的内容,他的功能显而易见了。
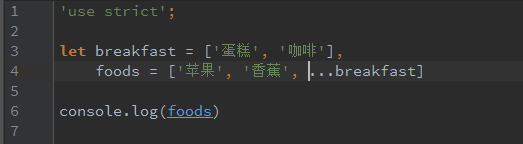
那么想把fruit展开放入另一个数组怎么做呢:


10、剩余操作符 Rest(...)
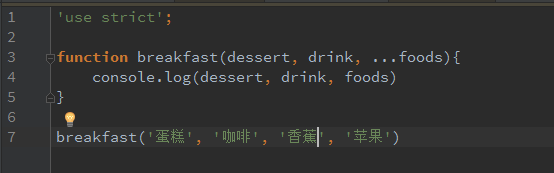
一般用在函数的参数里边:


上面函数出了可以传dessert和drink两个参数之外, 还可传其他参数,其他参数都会被放在foods的数组里边
当然这边还可以使用spread操作符来展开:


11、解构参数 Destructured Parameters

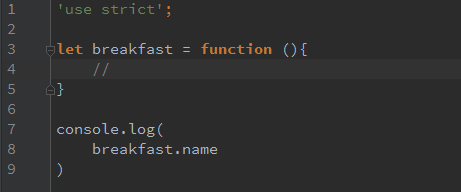
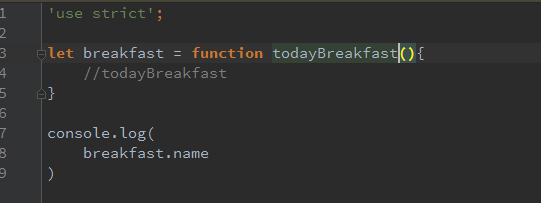
12、函数的名字(name属性)
使用匿名函数的方式,name属性函数的名字是变量名


声明函数名字时,name属性对应函数的函数名(优先级)


13、箭头函数 Arrow Functions
普通箭头函数


多个参数的箭头函数


14、对象表达式
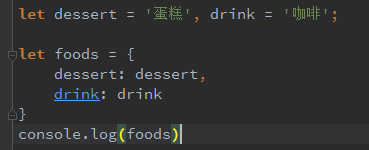
声明一个对象,对象内容可以直接引用定义的变量值:
之前需要这样引用
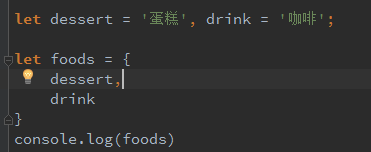
es6里面不需要冒号后面的东西

在对象中添加一个方法之前是
let dessert = '蛋糕', drink = '咖啡';
let foods = {
dessert,
drink,
breakfast: function(){console.log(1)}
}
console.log(foods)
es6中可以省掉function
let dessert = '蛋糕', drink = '咖啡';
let foods = {
dessert,
drink,
breakfast(){console.log(1)}
}
console.log(foods)
一小时学会ECMAScript6新特性(一)的更多相关文章
- 一小时学会ECMAScript6新特性
ECMAScript 简介 简称es,是一套标准,javascript就是使用这套标准的语言.主流的浏览器使用的是ECAMScript5,ECAMScript6(ECAMScript2015)是一涛新 ...
- 一小时学会ECMAScript6新特性(二)
1.对象属性名 es5中我们为一个对象添加属性可以用如下代码: let foods = {}; foods.dessert = '蛋糕'; console.log(foods) 但是属性名中间有空格则 ...
- ECMAScript6新特性之let、const
第一次在博客园写博客,想把自己每一天学习到的知识点记录下来,心里有点紧张(PS:不知道自己能不能写好......嘿嘿).言归正传,咱们先来说说"ECMAScript"这到底是啥玩意 ...
- 轻松学会ES6新特性之生成器
生成器虽然是ES6最具魔性的新特性,但也是最难懂得的一节,笔者写了大量的实例来具体化这种抽象的概念,能够让人一看就懂,目的是希望别人不要重复或者减少笔者学习生成器的痛苦经历. 在说具体的ES6生成器之 ...
- web全栈架构师[笔记] — 01 ECMAScript6新特性
ES6新特性 一.变量 var:重复定义不报错:没有块级作用域:不能限制修改 let:变量,不能重复定义,有块级作用域 const:常量,不能重复定义,有块级作用域 二.函数/参数 箭头函数——简写: ...
- ECMAScript6 | 新特性(部分)
新特性概览 参考文章:http://www.cnblogs.com/Wayou/p/es6_new_features.html 这位前辈写的很好,建议深入学习 ———————————————————— ...
- ECMAscript6新特性之解构赋值
在以前,我们要对变量赋值,只能直接指定值.比如:var a = 1;var b = 2;但是发现这种写法写起来有点麻烦,一点都不简洁,而在ECMAScript6中引入了一种新的概念,那就是" ...
- ECMAScript6新特性之Array API
一 填充数组 var arr = new Array(5); arr.fill('abc',2,4); console.log('Array.prototype.fill',arr); // [und ...
- ECMAScript6新特性之Reflect
一 Reflect.ownKeys()获取对象属性. 可枚举的.不可枚举的.自有的.继承的. let fruit = { '2' : 'mango', [Symbol.for('pink')] : ' ...
随机推荐
- @JoinColumn解释
@JoinColumn与@Column标记一样,是用于注释表中的字段的.它的属性与@Column属性有很多相同之处,这里就不详细讲述.请读者参阅5.2.2小节中有关@Column属性的部分. l ...
- [Reinforcement Learning] Value Function Approximation
为什么需要值函数近似? 之前我们提到过各种计算值函数的方法,比如对于 MDP 已知的问题可以使用 Bellman 期望方程求得值函数:对于 MDP 未知的情况,可以通过 MC 以及 TD 方法来获得值 ...
- 在没联网环境下,启动tomcat出错
使用SSH框架,在联网情况下,项目可以正常运行,当一旦断网,则启动服务器报错: org.hibernate.HibernateException: Could not parse configurat ...
- 如何在Eclipse中创建web项目并使用tomcat8 运行servlet开发简单的动态网页?
今天花了一天时间.因为用eclipse没多久,不是很熟悉使用,看的教程又是使用myeclipse的,但是eclipse相对没有myeclipse灵活,所以在网上找了很多资料,最后算是可以实现了.新手可 ...
- Codeforces Round #552 (Div. 3) F. Shovels Shop(dp)
题目链接 大意:给你n个物品和m种优惠方式,让你买k种,问最少多少钱. 思路:考虑dpdpdp,dp[x]dp[x]dp[x]表示买xxx种物品的最少花费,然后遍历mmm种优惠方式就行转移就好了. # ...
- 开发一个项目之npm
npm (nodejs平台上写的js模块的管理工具 下载.互相依赖等) npm install 本地项目的node_modules文件夹 , -g npm config prefix 目录eg: ...
- BH1750FVI调试
在写此博客之前已经看了几遍数据手册了,现在已经调试成功了,可以读出来数据,还有不如意的地方,写此博客整理下思路. 1.BH1750fvi介绍. 这是一个16bit的数字传感器,使用I2C作为通信接口, ...
- 搜索表字段包含某字符串的SQL和监控Oracle数据库的SQL。
1.第一个SQL 背景:需要找到SQL Server数据库中,包含某个字符串的表,输出表和包含该字符串的列. )='=' --这里填要搜索的字符串 DECLARE @sql NVARCHAR(MAX) ...
- HDU - 1050
wa了5遍?!! (1)前4遍,思路没简化,企图模拟整个过程,但是调用sort函数时由于没有把奇数的屋子和偶数的屋子统一,排序出了问题. 思路:遍历n段,每次只扫未被标记过的一段,ans++并且从该段 ...
- selenium-webdriver循环点击百度搜索结果以及获取新页面的handler
webdriver还是很有意思的,之前用过Ruby的watir的自动化测试框架,感觉selenium的这套框架更好一些,很容易就可以上手.我虽然不做自动化这块,不过先玩玩再说,多学点东西总之还是好一些 ...
