vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶

超哥将这两个代码,放到了一个网站上,大家可以自行下载
- 路飞学城django代码
- https://files.cnblogs.com/files/pyyu/luffy_boy.zip
- vue代码
- https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
一、将代码搞到服务器上
- 在linux上直接下载
- wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
- wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
- 在window上下载,通过lrzsz,或者xftp传输到linux服务器上
二、先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境

- 下载node二进制包,此包已经包含node,不需要再编译
- wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
- 解压缩
- tar -zxvf node-v8.6.0-linux-x64.tar.gz
- 进入node文件夹
- [root@web02 opt]# cd node-v8.6.0-linux-x64/
- [root@web02 node-v8.6.0-linux-x64]# ls
- bin CHANGELOG.md etc include lib LICENSE README.md share
- [root@web02 node-v8.6.0-linux-x64]# ls bin
- node npm npx
- [root@web02 node-v8.6.0-linux-x64]# ./bin/node -v
- v8.6.0
- [root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v
- 5.3.

将node命令,添加至linux环境变量,修改/etc/profile,写入
- PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
- source /etc/profile
测试path
- [root@web02 node-v8.6.0-linux-x64]# node -v
- v8.6.0
- [root@web02 node-v8.6.0-linux-x64]# npm -v
- 5.3.
node环境有了,安装node模块,以及打包node项目

- 进入vue源码目录
- cd -luffy_project_01/
- 安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装
- npm install
- 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口)
- 超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django()
- 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址
- sed -i 's/127.0.0.1/192.168.119.12/g' /opt/-luffy_project_01/src/restful/api.js
- 此时打包vue项目,生成一个dist静态文件夹
- npm run build
- 检查dist文件夹
- [root@web02 -luffy_project_01]# ls dist/
- index.html static

至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可

- server {
#用户访问域名或者ip,默认是nginx的80端口- listen ;
- server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页- location / {
- root /opt/-luffy_project_01/dist;
- index index.html;
- }
- }

三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装路飞项目所需的依赖模块

[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1

这个路飞代码数据库用的是sqllite,不需要配置数据库了
购物车用都的是redis,因此要启动服务器的redis-server服务端
- redis-server /etc/redis.conf
- ps -ef|grep redis
- redis-server *:
通过uwsgi启动路飞项目

- [uwsgi]
- # Django-related settings
- # the base directory (full path)
- chdir = /opt/luffy_boy
- # Django's wsgi file
- module = luffy_boy.wsgi
- # the virtualenv (full path)
- home = /opt/venv1
- # process-related settings
- # master
- master = true
- # maximum number of worker processes
- processes =
- # the socket (use the full path to be safe
- socket = 0.0.0.0:
- # clear environment on exit
- vacuum = true
#后台运行uwsgi
daemonize=yes

- (venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要

- worker_processes ;
- events {
- worker_connections ;
- }
- http {
- include mime.types;
- default_type application/octet-stream;
- sendfile on;
- keepalive_timeout ;
- server {
- listen ;
- server_name 192.168.119.12;
- location / {
- root /opt/-luffy_project_01/dist;
- index index.html;
- }
- error_page /50x.html;
- location = /50x.html {
- root html;
- }
- }
- server {
- listen ;
- server_name 192.168.119.12;
- location / {
- uwsgi_pass 0.0.0.0:;
- include /opt/nginx/conf/uwsgi_params;
- }
- location /static {
- alias /opt/static;
- }
- }
- }

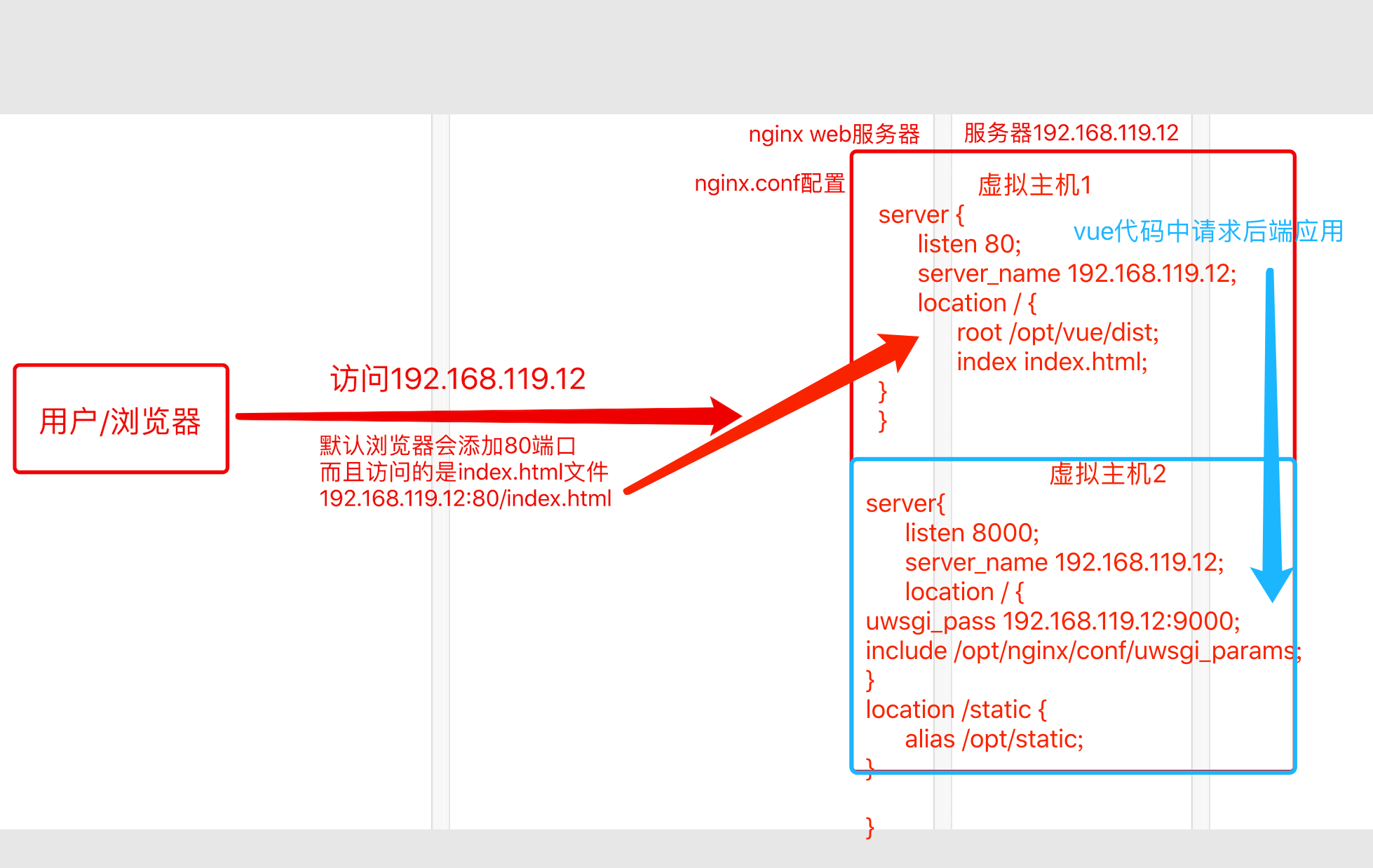
原理图

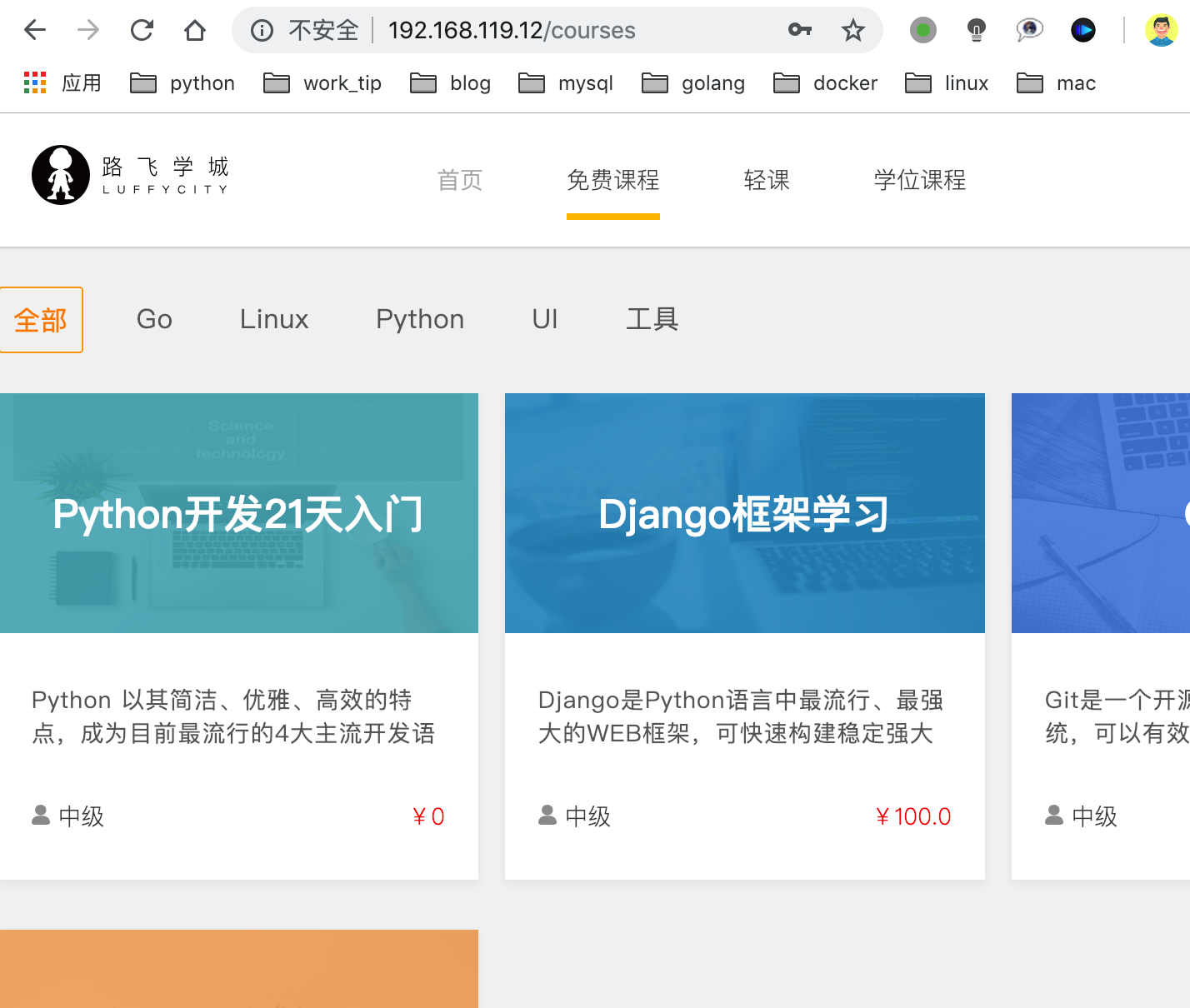
项目访问
测试账号密码
- alex
- alex3714
目前代码功能演示,演示流程:
- 登录alex账号
- 选择免费课程,django框架学习
- 添加课程到购物车,检查alex账号的购物车记录,添加成功后再redis有数据


vue+uwsgi+nginx部署路飞学城的更多相关文章
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- docker部署路飞学城
docker部署路飞学城blog来啦 部署需求分析: 之前是将nginx.django.vue直接部署在服务器上,既然学了docker,试试怎么部署在docker中 1.环境准备 一台linux服务器 ...
- vue+uwsgi+nginx部署luffty项目
在部署项目之前本人已经将前端代码和后端代码发布在了一个网站上,大家可自行下载,当然如果有Xftp工具也可以直接从本地导入. django代码 https://files.cnblogs.com/fil ...
- vue+uwsgi+nginx部署项目
首先先下载好前后端项目 先从前端vue搞起 要在服务器上,编译打包vue项目,必须得有node环境 下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.o ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
- django环境部署 crm和路飞学城
环境依赖 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-de ...
- linux --- 7. 路飞学城部署
一.前端 vue 部署 1.下载项目的vue 代码(路飞学城为例), wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip ...
随机推荐
- 关于新写的js在浏览器f12的时候看不到解决办法
这是由于浏览器缓存导致的,谷歌浏览器ctrl+shift+delete快捷键到清除浏览器数据清除即可.平时经常会遇到的,所以记录下.
- python 画广东省等压线图
最近开发时要实现一个业务逻辑: 调用中国气象数据网API接口获取广东省实时气象数据 根据数据,基于广东省地图渲染等压线图 最终效果图是这样的: 首先是获取实时气压数据,由于中国气象数据网每次只能获得3 ...
- web 页面间传值 js 封装方法
用法 var id = getParam("id"); function getParam(strKey) { var url=document.URL; //var url=&q ...
- 上传图片组件封装 element ui
// element ui 文档地址: http://element.eleme.io/#/zh-CN <template> <div> <div class=" ...
- 实验九 FBG 团队项目需求改进与系统设计
任务一 A.<项目需求规格说明书>分析 根据老师的指导以及本周所学的OOA,分析改进上周编写的<项目需求规格说明书>,发现需求项目书UML图例描述不够完善,仅仅是用例图没办法更 ...
- DAY20 常用模块(三)
一.加密模块 1.加密方式: 1.有解密的加密方式 2.无解密的加密方式,碰撞检查 1.不同数据加密后的结果一定不一致 2.相同数据的加密结果一定是一致 2.hashlib模块 1.基本使用 ciph ...
- NetSec2019 20165327 Exp3 免杀原理与实践
NetSec2019 20165327 Exp3 免杀原理与实践 pre基础问题回答 一.免杀原理 一般是对恶意软件做处理,让它不被杀毒软件所检测.也是渗透测试中需要使用到的技术. 要做好免杀,就时清 ...
- form表单js提交
form表单js提交 $('#form1').submit(); 延迟form表单提交 function submitcheck() { $('#light').css('display', ...
- PDO设置字符集
<?php header("content-type:text/html;charset=GBK"); class CurlClass { protected $_pdo; ...
- mac常用操作
Command+Shift+. 可以显示隐藏文件.文件夹 touch a.txt 新建txt文件
